Js 之layui-authtree权限树
Posted 样子2018
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Js 之layui-authtree权限树相关的知识,希望对你有一定的参考价值。
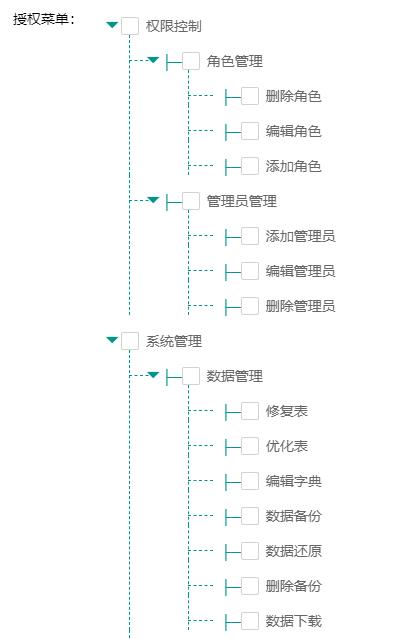
一、效果图

二、使用示例
1、html代码
<div class="layui-form-item layui-form-text"> <label class="layui-form-label">授权菜单:</label> <div class="layui-input-block"> <div id="tree"></div> </div> </div>
2、js代码
<script src="__PUBLIC__/layui/layui.js" type="text/javascript" charset="utf-8"></script> <script> layui.config({ base: \'__PUBLIC__/layui/lay/modules/\', }).extend({ authtree: \'authtree\', }); </script> <script> layui.use([\'form\', \'element\', \'authtree\'], function() { let form = layui.form; let authtree = layui.authtree; form.render(); authtree.render(\'#tree\', {$tree}, { inputname: \'post[auth][]\', layfilter: \'lay-check-auth\', autowidth: true, openall: true, childKey: \'children\', theme: \'auth-skin-default\', themePath: \'__PUBLIC__/layui/lay/themes/\' // 主题路径,默认 layui_exts/tree_themes/ }); }); </script>
三、demo地址
以上是关于Js 之layui-authtree权限树的主要内容,如果未能解决你的问题,请参考以下文章