streamlit—让交互网页的搭建无比简单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了streamlit—让交互网页的搭建无比简单相关的知识,希望对你有一定的参考价值。
参考技术A 发现一个搭建交互操作网页的不错的神器——streamlit。早期搭建网页一般使用flask,但flask要求很考验js语言,需要编写一个个html文件,操作起来比较复杂。
stremlit的框架没有flask大,搭简单的交互网页基本没问题,是轻量级的,但搭建复杂网页应该还是会选择flask。
试用了一段时间,觉得是非常不错的一个选择,推荐!
[1] https://www.streamlit.io/
Python数据分析师使用低代码Streamlit实现Web数据可视化方法——入门篇
谁能帮你不用懂得复杂的HTML、JavaScript、CSS等前端技术就能快速做出来一个炫酷的Web APP,把数据分析结果可视化呈现出来?本文推荐Python界新秀,高速发展的开源Web框架Streamlit,以及Python界较优秀交互式可视化工具Plotly。
1. Streamlit入门
1.1. 什么是Streamlit?
让python代码快速生成web app是很多AI算法工程师们的需求,2019年新兴的这个streamlit项目能帮你解决类似的问题。Python应用程序框架Streamlit,是一个开源的Python库,在github(https://github.com/streamlit/streamlit)上超过17.2千颗stars(截止2022.1.11),利用Streamlit可以快速构建机器学习应用和高级数据分析可视化的用户界面。
Streamlit官方帮助文档为https://docs.streamlit.io/。
使用简单的pip安装:
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple Streamlit
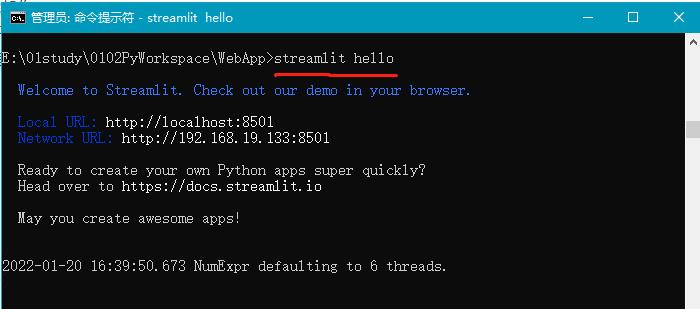
在命令行窗口,输入命令启动Demo服务:
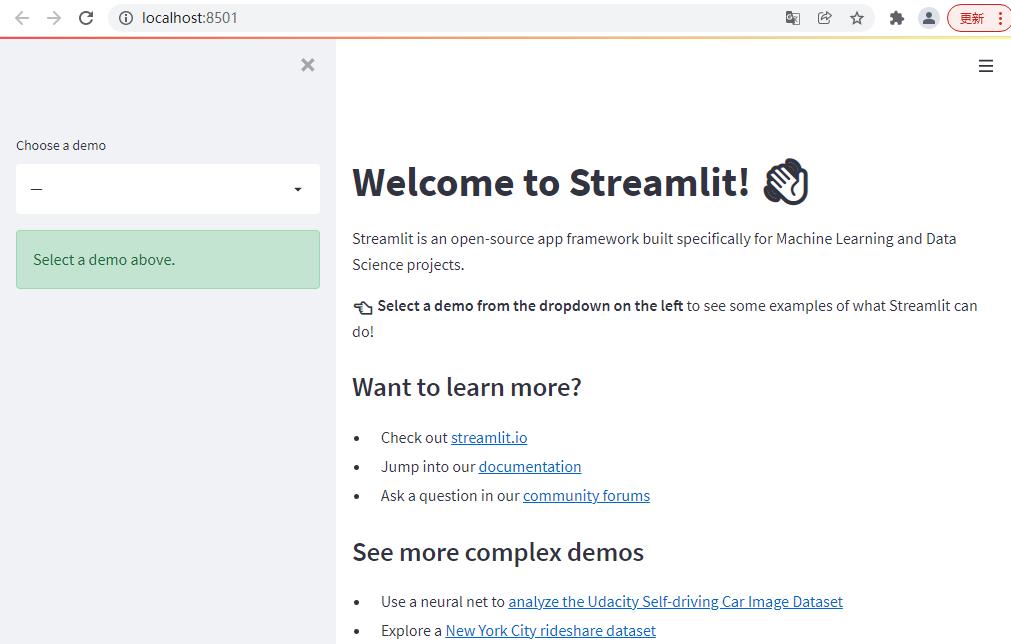
streamlit hello

本地默认端口为8501。

1.2. 画个图
写段Python代码,文件名为quickstart.py:
import streamlit as st
import pandas as pd
import numpy as np
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns=['线条1', '线条2', '线条3'])
st.markdown('#### 画图')
st.line_chart(chart_data)
st.markdown('''
#### 代码
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns=['线条1', '线条2', '线条3'])
st.line_chart(chart_data)
''')
在命令行下,并且在代码的目录下,输入命令streamlit run 代码文件名。
streamlit run quickstart.py
注:必须在命令行下运行streamlit run命令,在集成开发工具上不行。

简而言之,Streamlit的工作方式如下:
- 对于用户的每一次交互,整个脚本从头到尾执行一遍;
- Streamlit基于UI组件的状态给变量赋值;
- 缓存让Streamlit可以避免重复请求数据或重复计算;
2. 关于plotly
Plotly 是一个非常强大的开源数据可视化框架,它通过构建基于 HTML 的交互式图表来显示信息,可创建各种形式的精美图表。本文所说的 Plotly 指的是 Plotly.js 的 Python 封装,plotly本身是个生态非常复杂的绘图工具,它对很多编程语言提供接口。
安装通过 pip 进行即可。
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple plotly
Plotly Python 其对应的官网为https://plotly.com/python/,上面有一些教程和官方API接口的查询。Plotly 是绘图基础库,它可以深度定制调整绘图,但是 API 复杂学习成本较高。一般plotly开发,使用 Jupyter 本地绘图。
Plotly_exprress 则是对 Plotly 的高级封装,上手容易,它对 Plotly 的常用绘图函数进行了封装。缺点是没有 plotly 那样自由度高。
3. 在Streamlit上绘制一个Plotly图
Streamlit支持多种可视化工具,包括:Matplotlib、bokeh、Seaborn、Plotly、PyDeck等,对于Plotly可视化库,使用st.plotly_chart()接口实现。
import streamlit as st
import plotly.express as px
import pandas as pd
df = px.data.gapminder()
st.write('欢迎使用Plotly express可视化库!')
fig = px.scatter(df.query("year==2007"), x="gdpPercap", y="lifeExp",
size="pop", color="continent",
hover_name="country", log_x=True, size_max=60)
# Plot the data
st.markdown("#### Bubble Charts 图例")
st.plotly_chart(fig)
st.markdown("#### 参考代码")
code = '''
采用高度集成的plotly.express,代码比较简单:
st.write('欢迎使用Plotly express可视化库!')
fig = px.scatter(df.query("year==2007"), x="gdpPercap", y="lifeExp",
size="pop", color="continent",
hover_name="country", log_x=True, size_max=60)
st.plotly_chart(fig)
'''
st.markdown(code)

通过上述过程,数据分析工程师可以在不掌握前段可视化技术的情况下,就像使用Matplotlib、Seaborn一样可视化分享研究成果。
参考:
[1]. 周先森爱吃素. Plotly基础教程. CSDN博客. 2020.10
[2]. 地学小哥. 03_Streamlit试用体会.简书. 2020.02
以上是关于streamlit—让交互网页的搭建无比简单的主要内容,如果未能解决你的问题,请参考以下文章