JavaScript使用方法和数据结构
Posted Mr_choa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript使用方法和数据结构相关的知识,希望对你有一定的参考价值。
本文参考廖雪峰老师网站:https://www.liaoxuefeng.com/wiki/1022910821149312
javascript是一种运行在浏览器中的解释型的编程语言,在Web世界里,只有JavaScript能跨平台、跨浏览器驱动网页,与用户交互。
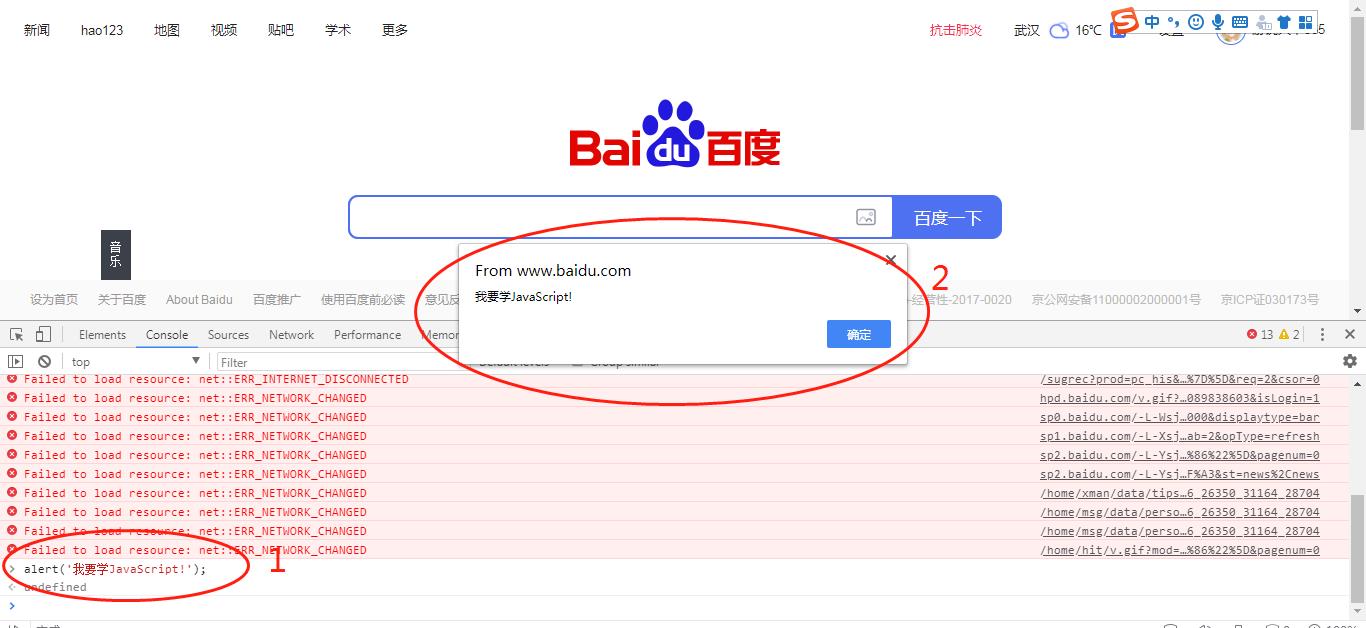
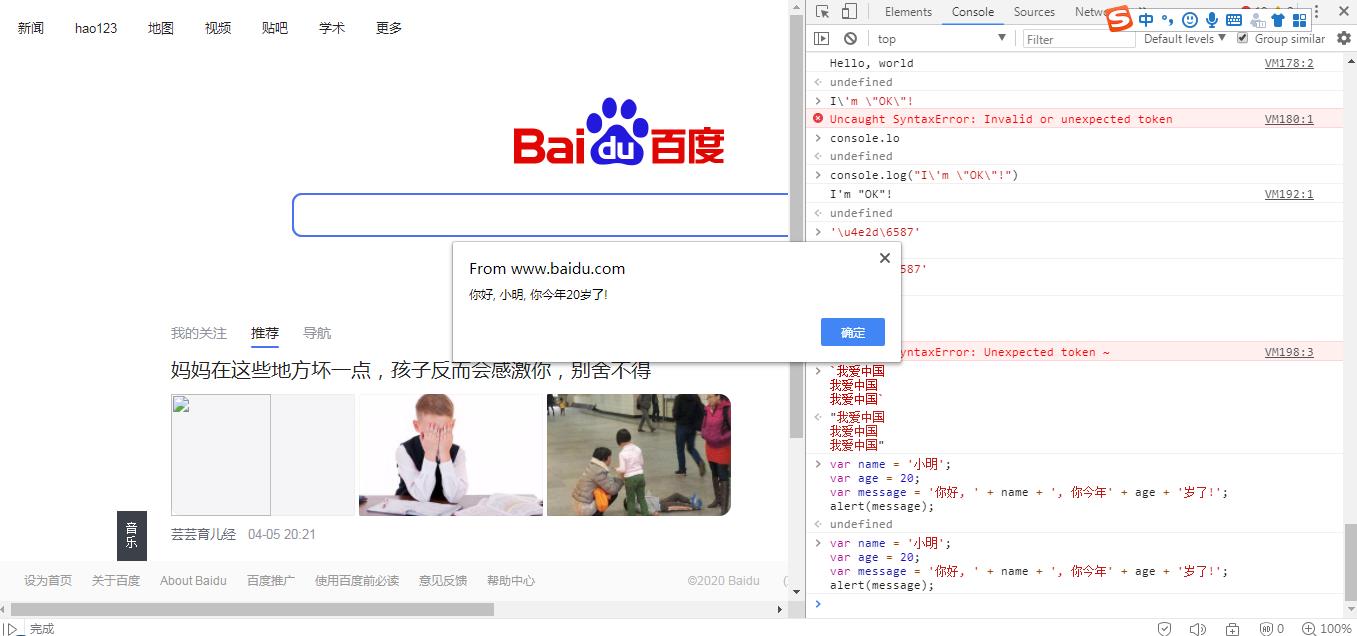
1、如何运行:随便打开一个网页,按下F12或者找到菜单->更多工具->开发者工具,进入开发者页面后点击Console(控制台)
例如在控制台输入:alert(\'我要学JavaScript!\');

输入代码,按下回车键,在该网络页面下就会弹出如上图的方框,点击确定页面消失
2、注释
// 以双斜杠开头直到行末的是注释,注释是给人看的,会被浏览器忽略
/* 在这中间的也是注释,将被浏览器忽略 */
3、在控制台输入:console.log(\'Hello\');
控制台就会输出Hello

使用console.log()代替alert()的好处是可以避免弹出烦人的对话框
4、JavaScript不区分整数和浮点数:
123; // 整数123
0.456; // 浮点数0.456
1.2345e3; // 科学计数法表示1.2345x1000,等同于1234.5
-99; // 负数
NaN; // NaN表示Not a Number,当无法计算结果时用NaN表示
Infinity; // Infinity表示无限大,当数值超过了JavaScript的Number所能表示的最大值时,就表示为Infinity
它可以直接做四则运算,还有求余%
5、字符串:“xyz”或者‘abc’,注意“”和‘’不是字符串的一部分
6、布尔值:True、False
&&与运算,||或运算,!非运算
比如在控制台运行:
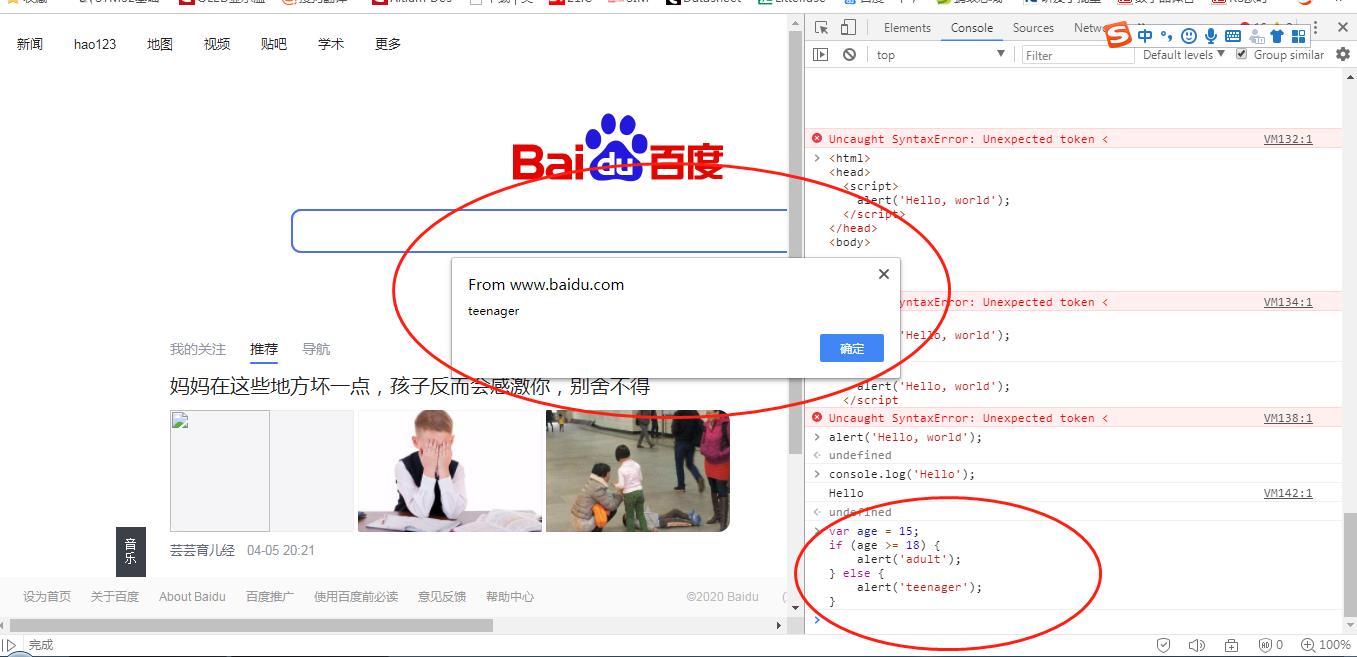
var age = 15; if (age >= 18) { alert(\'adult\'); } else { alert(\'teenager\'); }
输出:

网页直接弹出teenager
7、比较运算符:
输入:2>5 输出:false
输入:2<=5 输出:true
输入:7==7 输出:true
输入:7===7 输出:true
==会自动转换数据类型再比较,===不会自动转换数据类型在比较,坚持使用===
输入:NaN==NaN 输出:false
输入:isNaN(NaN) 输出:true
输入:1/3==(1-2/3) 输出:false
8、null和undefined的区别:
null表示一个空的值,和“”或者‘’不一样,0表示是一个数值
9、数组:
①、通过Array()创建数组:new Array(1, 2, 3);
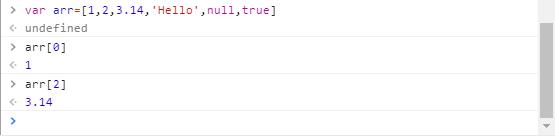
②、使用[]:var arr = [1, 2, 3.14, \'Hello\', null, true];
控制台输入:var arr=[1,2,3.14,\'Hello\',null,true],按下回车,输入arr[0],输出1,按下arr[2],输出3.14

10、对象:JavaScript的对象是一组由键-值组成的无序集合
var person = { name: \'Bob\', age: 20, tags: [\'js\', \'web\', \'mobile\'], city: \'Beijing\', hasCar: true, zipcode: null };
输入;person.name 输出‘’Bob‘’

11、变量:用一个变量名表示,变量名是大小写英文、数字、$和_的组合,且不能用数字开头。变量名也不能是JavaScript的关键字,如if、while等
var a; // 申明了变量a,此时a的值为undefined
var $b = 1; // 申明了变量$b,同时给$b赋值,此时$b的值为1
var s_007 = \'007\'; // s_007是一个字符串
var Answer = true; // Answer是一个布尔值true
var t = null; // t的值是null
12、var:如果变量没有使用var,那这个变量成了全局变量
13、转义字符:\\n表示换行,\\t表示制表符,\\\\表示的字符就是\\
如何打印:I\'m "OK"! 输入:I\\\'m \\"OK\\"!

ASCII字符可以以\\x##形式的十六进制表示,例如:\'\\x41\'等同与\'A\'
\\u###表示unicode字符,例如:\'\\u4e2d\\u6587\'等同于“中文”
14、多行字符串:前后用反引号`
`我爱中国
我爱中国
我爱中国`
15、连接字符串
var name = \'小明\'; var age = 20; var message = \'你好, \' + name + \', 你今年\' + age + \'岁了!\'; alert(message);

以上是关于JavaScript使用方法和数据结构的主要内容,如果未能解决你的问题,请参考以下文章
代码片段使用复杂的 JavaScript 在 UIWebView 中插入 HTML?