JavaScript的内置对象
Posted 齐木z
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript的内置对象相关的知识,希望对你有一定的参考价值。
Javascript内置对象
JSON:
JSON(javascript Object Notation,JavaScript 对象表示法)是一种由道格拉斯·克罗克福特构想和设计、轻量级的数据交换语言,该语言以易于让人阅读的文字为基础,用来传输由属性值或者序列性的值组成的数据对象
尽管 JSON 是 JavaScript 的一个子集,但 JSON 是独立于语言的文本格式,并且采用了类似于 C 语言家族的一些习惯
JSON 数据格式与语言无关,脱胎于 JavaScript,但当前很多编程语言都支持 JSON 格式数据的生成和解析
JSON 的官方 MIME 类型是 application/json,文件扩展名是 .json
例如:
{
"name": "zhangsan",
"age": 18,
"gender": "male"
}
{
"students": [
{ "firstName": "san", "lastName": "zhang" },
{ "firstName": "si", "lastName": "li" },
{ "firstName": "wu", "lastName": "wang" }
]
}
注意:
- Json是一种纯数据格式,它只包含属性,没有方法
- JSON的属性必须通过双引号
- JSON要求两头有花括号
- 可以把JavaScript对象原本的写入json教程,比如:字符串、数组、数字、布尔等字面值对象
分类:
- Array对象:提供一个数组的模型,存储大量有序的数据
- Math对象:处理所有的数学运算
- String对象:处理所有的字符串操作
- Date 对象:处理日期和时间的存储、转化和表达
- Event对象:提供JS事件的各种处理信息
- RegExp对象:正则表达式,对字符串执行模式匹配的强大工具
1、Array:
Array对象的常用属性:length(获取数组长度)
创建Array对象的几种方法
var a = new Array();
var a = new Array(size);
var a = new Array(ele0,ele1,ele2,...,elen);
例:
var a = new Array(\'a\',\'b\',\'c\',\'d\',\'e\'); //创建数组
var str = a.join(","); //将数组放入字符串,通过逗号分隔
console.log("str = " + str);
var b = new Array();
b.push(6,7,8,9,10); //向数组末尾添加元素
console.log(\'b = \'+b);
var str1 = b.toString(); //将数组转换为字符串
console.log("str1 = " + str1);
var c = new Array(1,2,3,4,5);
var element01 = c.pop();//删除数组中最后一个元素
console.log(\'element01 = \'+element01); //返回最后一个元素 5
console.log(\'c = \'+c); //返回 1,2,3,4
c.reverse(); //倒转数组
console.log(\'c = \'+c); //返回 4,3,2,1
c.shift(); //删除数组中第一个元素
console.log(\'c = \'+c); //返回 3,2,1
c.shift(); //合并数组
console.log(\'c = \'+c); //返回 3,2,1
console.log(c.concat(b));
for...in 遍历数组元素
for(var index in array){
console.log(array[index] +<br/>);
}
数组迭代
Array.forEach()
forEach() 方法为每个数组元素调用一次函数(回调函数)
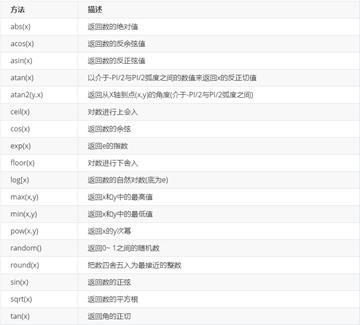
2、 Math
Math语法
Math对象并不像Array那样是对象的类,没有构造函数Math(),因此我们在使用Math时候,可以直接通过Math对象就可方法它提供的方法和属性
例:
//随机数的生成Math.random()
var random = Math.random();
console.log("random=" + random);
//生成一个颜色代码
var c = "0123456789abcdef";
random = Math.random() *16; //1~16之间的小数
console.log("random ="+ random);
//去掉小数
//Math.floor() 向下取整
//Math.ceil() 向上取整
random = Math.floor(random);
console.log("random ="+ random);
//获取随机颜色
c = "0123456789abcdef";
var color = "";
while(color.length < 6){
color += c[Math.floor(Math.random() * 16)];
}
color = "#" + color;
console.log("color=" + color);
max() 来返回两个给定的数中的较大的数
min() 来返回两个给定的数中的较小的数
JavaScript 提供 8 种可被 Math 对象访问的算数值:
-
常数
-
圆周率
-
2 的平方根
-
1/2 的平方根
-
2 的自然对数
-
10 的自然对数
-
以 2 为底的 e 的对数
-
以 10 为底的 e 的对数
这是在 Javascript 中使用这些值的方法:(与上面的算数值一 一对应)
-
Math.E
-
Math.PI
-
Math.SQRT2
-
Math.SQRT1_2
-
Math.LN2
-
Math.LN10
-
Math.LOG2E
-
Math.LOG10E
3、 String对象
字符串可以是对象
String对象的常用属性:length(获取字符串的长度)
方法:
charAt():获取指定位置处字符
charCodeAt():获取指定位置处字符的Unicode编码
concat():连接1字符串
slice():提取字符串的片段,并在新的字符串中返回被提取的部分
indexof():检索字符串
toString():返回字符串
toLowerCase():将字符串转换为小写
toUpperCase():将字符串转换为大写
replace():替换字符串中的某个部分
split():将字符串分割成字符串数组
var x = "Bill" //typeof x 返回string
var y = new String("Bill") //typeof y 返回object
例:
var a = "helloworld";
//获取长度
console.log(a.length);
//求字符串中的指定字符,索引为0
var b = a.charAt(9);
console.log(b);
//求字符串中某个字符的索引
var c = a.indexOf("w");
console.log(c);
//求字符串的子串substrig(x,y):从x开始到y结束[x,y)
var d = a.substring(0,3);
console.log(d);
//替换字符串中某个字符
var e = a.replace("world","aaa");//(“被替换的”,“替换的”)
console.log(e);
//将字符串分隔成字符串数组
var f = "hello world".split("");//以空格作为分隔符
for(var index in f){
console.log(f[index]);
}
4、 Date对象
Date对象会自动将当前日期和时间保存为其初始值
例:
var mydate = new Date();
console.log("mydate=" + mydate);
//获取年份
var year = mydate.getFullYear();
console.log("year=" + year);
//获取月份
var month = mydate.getMonth() + 1;
console.log("month=" + month);
//获取当月的第几天
var day = mydate.getDate();
console.log("day=" + day);
//获取星期几
var week = mydate.getDay(); //0~6
console.log(week);
switch (week) {
case 0:
console.log("星期天");
break;
case 3:
console.log("星期三");
break;
}
//获取小时
var hour = mydate.getHours();
console.log("hour=" + hour);
//获取分钟
var min = mydate.getMinutes();
console.log("min=" + min);
//获取秒
var sec = mydate.getSeconds();
console.log("sec=" + sec);
5、 RegExp 正则表达式
对字符串执行模式匹配的强大工具
语法:
直接量语法
/正则表达式/
创建RegExp对象的语法
new RegExp(pattern,attributes);
/正则表达式/修饰符;
test()方法
test()方法是一个正则表达式法、用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回true,否则返回false
例:
//判断一个字符串是否由26个英文字符组成a~zA~Z
//传统思路:一个个比较,看字符是否在相应区域内→非常麻烦
var str = "qdafrDsmjsaFs";
//[]里面表示可以去a~z 和 A~Z
//^表示开头
//$表示结束
//+表示可以出现[]中的字符一次或多次
var pattern = /^[a-zA-Z]+$/;
console.log("判断一个字符串是否由26个英文字符组成:" + pattern.test(str));
//判断是否是数字
var str = "123456789";
var pattern1 = /\\D/; //D代表非数字,如果是非数字则返回true
console.log("判断是否是数字:" + pattern1.test(str));
//判断是否带有小数
str= "12.34";
pattern2 = /^\\d+.\\d+$/;
console.log("判断是否带有小数:" + pattern2.test(str));
//中文、英文、数字包括下划线
str = "zhouyanhong_cinthia1234567";
pattern3 = /^[\\u4E00-\\u9FA5A-Za-z0-9_]+$/;
console.log("中文、英文、数字包括下划线:"+pattern3.test(str));
//中文区域 \\u4E00-\\u9FA5A
search()方法
search():在字符串搜索符合正则的内容,搜索到就返回出现的位置(从0开始,如果匹配的不只是一个字母,那只会返回第一个字母的位置),如果搜索失败就返回-1
例:
//search()方法
str= "Zhiliaotang";
pattern = /Z/i; //在正则表达式中使用i,则就是可以看作忽略大小写的比较
console.log("搜索字符串中包含字母B:"+str.search(pattern)); //结果为0,返回字符位置从0开始
match()方法
match():在字符串中搜索符合规则的内容,搜索成功就返回内容,格式为数组,失败就返回null
例:
//match()方法
//搜索数字并返回找到的数字
str="jascsalhc132jkbhh343hSDCs2321";
pattern = /\\d/;
console.log(str.match(pattern));
//进行全局搜索:正则表达式后面加上一个g
pattern = /\\d/g;
console.log(str.match(pattern));
//一个以上
pattern = /\\d+/g;
console.log(str.match(pattern));
常用正则表达式
校验数字的表达式
数字:^[0-9]*$
n位的数字:^\\d{n,}$
至少n位的数字: ^\\d{n,}$
m-n位的数字: ^\\d{m,n}$
零和非零开头的数字: ^(01-9$
非零开头的最多带两位小数的数字: ^[(1-9]0-9]*)+(.[0-9]{1,2})?$
带1-2位小数的正数或负数: ^(-)?\\d+(.\\d{1,2})?$
正数、负数、和小数: ^(-|+)?\\d+(.\\d+)?$
创建对象和访问对象
- 1通过对象的字面量来创建
可以通过student.name 、student.age这个格式来访问
var student = {
name: "zhangsan",
age: 18,
gender: "male",
sayHi: function() {
console.log("hi,my name is " + this.name);
}
};
- 2通过new Object()来创建
var student = new Object();
(student.name = "zhangsan"),
(student.age = 18),
(student.gender = "male"),
(student.sayHi = function() {
console.log("hi,my name is " + this.name);
});
- 3通过工厂函数创建
function createStudent(name, age, gender) {
var student = new Object();
student.name = name;
student.age = age;
student.gender = gender;
student.sayHi = function() {
console.log("hi,my name is " + this.name);
};
return student;
}
var s1 = createStudent("zhangsan", 18, "male");
- 4自定义构造函数
function Student(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
this.sayHi = function() {
console.log("hi,my name is " + this.name);
};
}
var s1 = nethisw Student("zhangsan", 18, "male");
new and this
new关键字
用来构造函数,在创建函数时初始化对象,即为成员变量赋初始值
- 构造函数用于创建对象,首字母要大写
- 内部使用this关键字给对象添加成员
- 使用new关键字调用对象构造函数
this关键字
谁调用this,他就是谁
- 函数在定义的时候this是不确定的,只有被调用的时候才可以确定
- 一般函数直接执行,内部this指向全局window
function test() {
console.log(this);
}
test(); // window.test();
- 函数作为一个对象的方法,被该对象所调用,那么this指向该对象
- 构造函数中的this,始终是前一个new的当前对象
遍历对象属性:
通过for...in来遍历
例如:
<body>
<script>
var student = {
name: "zhangsan",
age: 18,
gender: "male"
};
for (var key in student) {
console.log(key);
console.log(student[key]);
}
</script>
</body>
删除对象属性
使用delete来删除
var student = {
name: "zhangsan",
age: 18,
gender: "male"
};
student.name; // zhangsan
delete student.name;
student.name; // undefined
内置对象使用案例
写一个函数去掉数组中的重复元素,数组为array=["x","c","a","b","c","b","c"]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<script type="text/javascript">
var array = ["x", "c", "a", "b", "c", "b", "c"];
function clearArray() {
var o = {};
for (var i = 0; i < array.length; i++) {
var item = array[i];
if (o[item]) {
o[item]++;
} else {
o[item] = 1;
}
}
var tmpArray = [];
for (var key in o) {
if (o[key] == 1) {
tmpArray.push(key);
} else {
if (tmpArray.indexOf(key) == -1) {
tmpArray.push(key);
}
}
}
return tmpArray;
}
console.log(clearArray(array));
</script>
</body>
</html>
03-12更新
迷途慢慢,终有一归。 ——米兰.昆德拉
以上是关于JavaScript的内置对象的主要内容,如果未能解决你的问题,请参考以下文章
C#-WebForm-★内置对象简介★Request-获取请求对象Response相应请求对象Session全局变量(私有)Cookie全局变量(私有)Application全局公共变量Vi(代码片段
 这关于是js的一部分内置对象内容
这关于是js的一部分内置对象内容