JavaScript流程控制
Posted sunandwang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript流程控制相关的知识,希望对你有一定的参考价值。
javascript流程控制——分支
1、流程控制
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。
简单理解:流程控制就是来控制我们的代码按照什么结构顺序来执行。
流程控制主要有三种结构:分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。

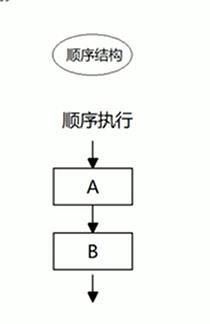
2、顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。

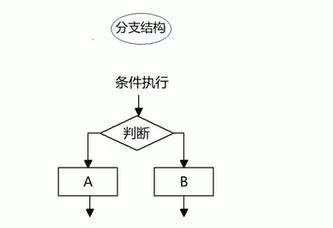
3、分支流程控制
①由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果

JS提供了两种分支结构语句:
- if语句
- switch语句
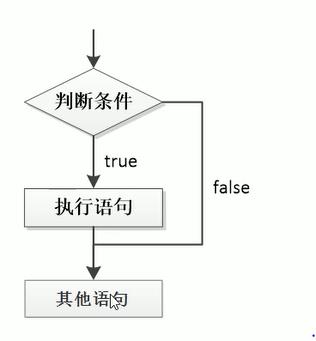
②if语句
1、语法结构 2、执行流程


// 1、if的语法结构 如果if if (条件表达式) { // 执行语句 } // 2、执行思路 如果if里面的条件表达式结果为真 true 则执行大括号里面的执行语句 // 如果if条件表达式结果为假 则不执行大括号里面的语句 则执行if语句后面的代码 // 3、代码体验 if (3 < 5) { alert(\'好好学习\'); }
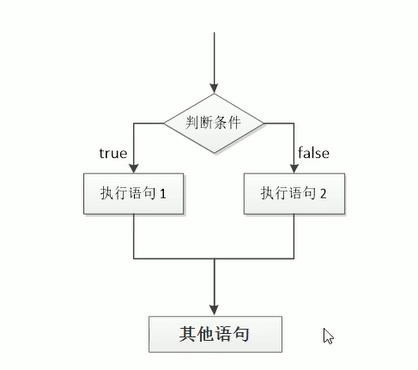
3、if else语句(双分支语句)

// 1、语法结构 if (条件表达式) { // 执行语句1 } else { // 执行语句2 } // 2、执行思路 如果表达式为真 那么执行语句1 否则 执行语句2 // 3、代码验证 var age = prompt(\'请输入您的年龄:\'); if (age >= 18) { alert(\'可以进入网吧\'); } else { alert(\'回去写作业\'); }
if里面的语句1 和else里面的语句2 最终只能有一个语句执行
else后面直接跟大括号
判断闰年案例:
// 算法:能被4整除且不能整除100的为闰年,或者能够被400整除的就是闰年 // 弹出prompt输入框,让用户输入年份,把这个值取过来保存到变量中 // 使用if语句来判断是否是闰年,如果是闰年,就执行if大括号里面的语句,否则就执行else大括号里面的语句 // 一定要注意里面的且 && 还有或者 ||的写法,同时注意判断整除的方法是取余为0 var year = prompt(\'请您输入年份:\'); if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) { alert(\'您输入的年份是闰年\'); } else { alert(\'您输入的年份是平年\'); }
var str = prompt(\'请输入您的姓名\'); if (str.toString == \'刘德华\') { alert(\'中奖5元\'); } else { alert(\'没有中奖\'); }
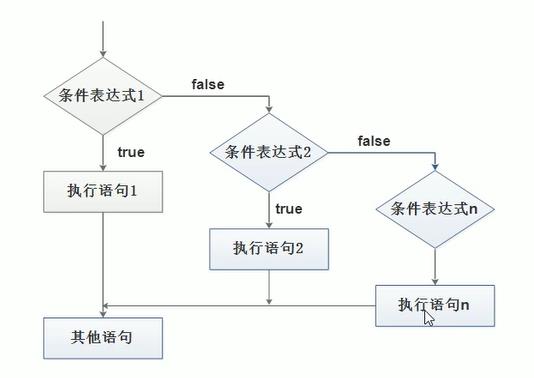
4、if else if语句(多分支语句)
①语法结构
// 1、多分支语句 就是利用多个条件来选择不同的语句执行 得到不同的结果 多选1的过程 // 2、if else if语句是多分支语句 // 3、语法规范 if(条件表达式1){ // 语句1; }else if(条件表达式2){ // 语句2; }else if(条件表达式3){ // 语句3; }else{ // 最后的语句; } // 4、执行思路 // 如果条件表达式1 满足就执行语句1 执行完毕后,退出整个if分支语句 // 如果条件表达式1 不满足,则判断条件表达式2 满足的话吗,执行语句2 以此类推 // 如果上面的所有条件表达式都不成立,则执行else 里面的语句 // 5、注意点 // (1)多分支语句还是多选一 最后只能有一个语句执行 // (2)else if 里面的条件理论上是可以任意多个的 // (3)else if中奖有个空格
②执行流程

案例:判断成绩级别
// 按照从大到小判断思路 // 弹出prompt输入框,让用户输入分数,把这个值取过来保存到变量中 // 使用多分支if else if 语句来分别判断输出不同的值 var score = prompt(\'请你输入分数:\'); if (score >= 90) { alert(\'A\'); } else if (score >= 80) { alert(\'B\'); } else if (score >= 70) { alert(\'C\'); } else if (score >= 60) { alert(\'D\'); } else if (score < 60) { alert(\'E\'); }
以上是关于JavaScript流程控制的主要内容,如果未能解决你的问题,请参考以下文章