使用nwjs开发桌面应用之Hello,World!
Posted cooljser
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用nwjs开发桌面应用之Hello,World!相关的知识,希望对你有一定的参考价值。
今天发现原来javascript也可以用来开发桌面应用程序,顿时有一种很牛逼的感觉,于是马上就开始了Hello,World!,感受一下JavaScript的强大。
可以用来开发桌面应用的js框架有三种:
1.NW.js
NW.js是Intel的工程师写的一个基于node.js和chromium的应用程序运行环境。项目地址是:https://github.com/rogerwang/node-webkit
2.Electron
Electron是一款利用Web技术开发跨平台桌面应用的框架。项目地址是:https://github.com/atom/electron
3.Hex
Hex是基于 CEF 并且融合了 Chromium 与 Node.js编写的,好像有道词典就是用这个写的。但是这个框架已经三年没更新了,所以直接弃用。。。。。。
于是我的目光就指向了NW.js,毕竟是Intel大神的杰作,具体Hello,World!的步骤如下。
一、NW.js的下载
官网地址是:http://nwjs.io/
进去之后,点击下载SDK的版本,并解压至本地目录即可。

二、应用编写
1.在nw.exe目录中创建一个helloworld的文件夹。
新建index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Hello World!</title> <script src="helloworld.js"></script> </head> <body> </body> </html>
新建helloworld.js
document.write(\'Hello, World!\');
新建package.json
{ //应用的入口页面(也可以设置成js文件) "main": "index.html", //应用的名称 "name": "HelloWorld" }
2. 运行helloworld。
a) 在nw.exe所在目录按下shift+鼠标右键,选择"在此处打开命令窗口"。然后输入nw helloworld即可看到运行效果。
b) 可以直接将helloworld目录拖拽到nw.exe上同样也可以运行。
三、应用打包
一般windows的桌面应用都是exe可执行文件,是不依赖于其他文件和环境的。而我们创建的helloworld应用是依赖于nw.exe和相关文件的,那么如何将应用打包成一个可执行文件呢?
经过google,果然是有解决方案的,那就是Enigma Virtual Box
1. 下载Enigma Virtual Box
地址是:http://enigmaprotector.com/en/downloads.html
选择最后一个下载就可以了,然后安装。
2. 将应用打包成helloworld.nw文件。
进入到helloworld目录中,全选三个文件打包成zip,然后改名成helloworld.nw。
(遇到的坑,我本机安装的压缩工具为winRAR,所以打出来的格式一致有问题,所以导致无法成功执行,后来换成7-zip就好了。)

3. 合并helloworld.nw和nw.exe
将helloworld.nw文件移动到和nw.exe同级目录下,然后执行命令
copy /b nw.exe+helloworld.nw hello.exe
发现多了一个hello.exe文件,双击发现是可以运行的。不过这还不是最终的结果,因为将hello.exe移动到其他文件夹之后,就不能正常执行了。
4. 使用Enigma Virtual Box打包成exe

Input File Name选择刚才生成的hello,Output File Name就是输出文件。
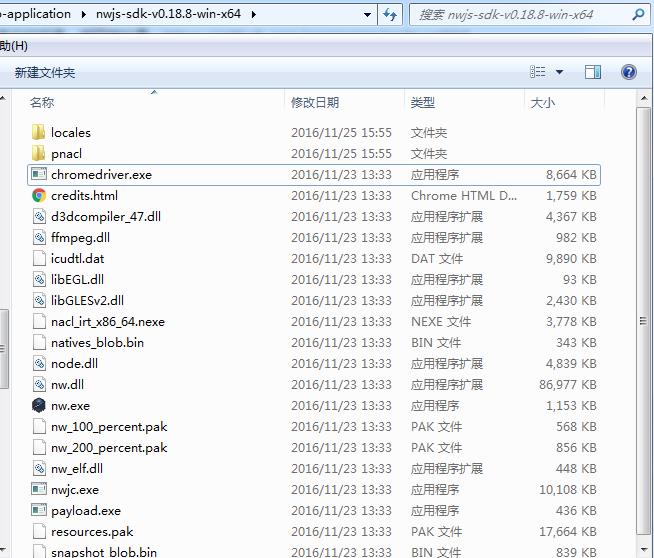
重点来了,下面的Files需要将locales和pnacl两个文件夹拖入,然后add选择nw.exe目录中所有不包含我们创建的helloworld应用的文件

然后点击右下角的"Process"按钮,

看到上图结果,就说明执行成功了。
找到打包后的文件,然后执行。

大功告成!!!遇到问题的小伙伴可以留言或者加入q群:210276235。
以上是关于使用nwjs开发桌面应用之Hello,World!的主要内容,如果未能解决你的问题,请参考以下文章
Electron替代方案,rust跨平台GUI框架TAURI之hello world
VS Code + NWJS(Node-Webkit)0.14.7 + SQLite3 + Angular6 构建跨平台桌面应用