javascript 3d网页 示例 ( three.js 初探 七)
Posted weihexincode
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 3d网页 示例 ( three.js 初探 七)相关的知识,希望对你有一定的参考价值。
1 完整代码下载
https://pan.baidu.com/s/1JJyVcP2KqXsd5G6eaYpgHQ
提取码 3fzt (压缩包名: 2020-4-5-demo.zip)
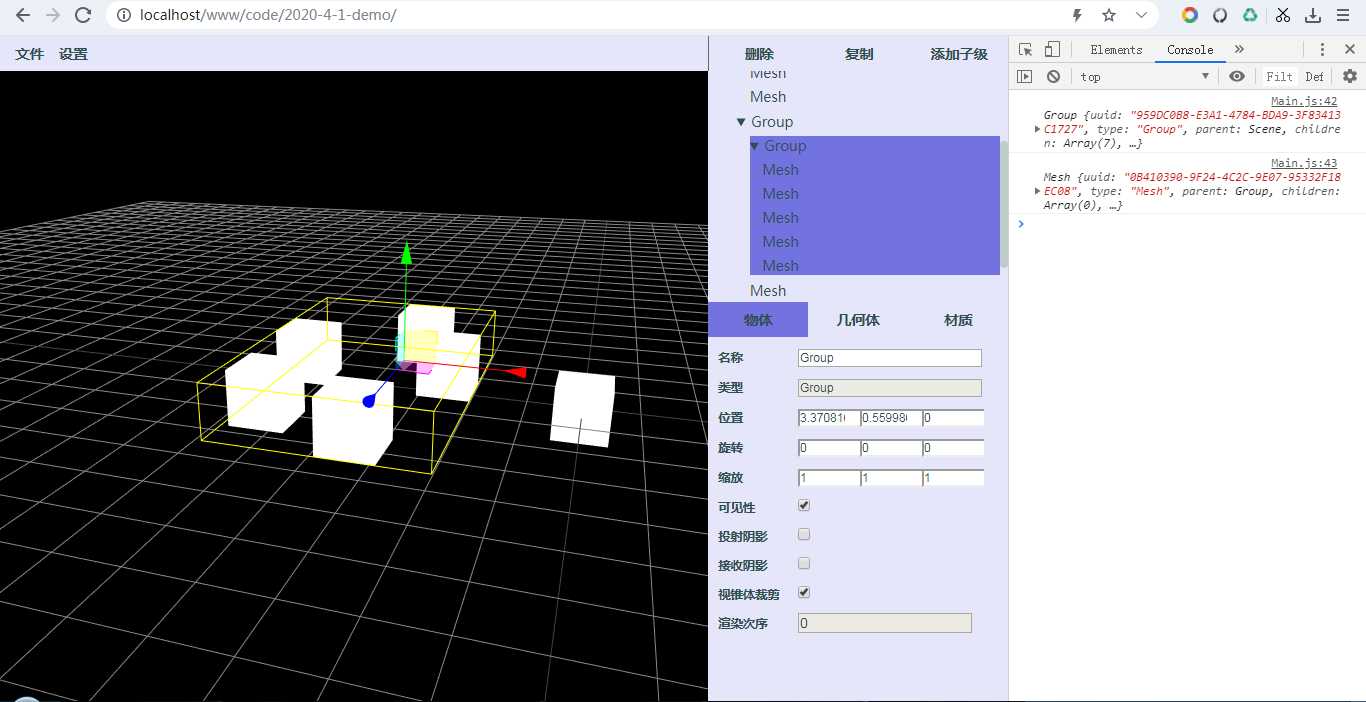
2 图片展示

3 主要代码
1 "use strict" 2 3 class InitControl{ 4 5 constructor(View, Three){ 6 this.view = View; 7 this.three = Three; 8 this.target = {object: null, isDown: false, isMove: false}; 9 this.dragTarget = {}; 10 this.group = this.add(new THREE.Group(), null, true); 11 this.setDrag(Three.scene, Three.camera, Three.renderer, this.group.children); 12 this.setOrbit(Three.scene, Three.camera, Three.renderer); 13 this.setTransform(Three.scene, Three.camera, Three.renderer); 14 this.setEvents(View, Three); 15 this.view.updateLanguage(this.group, "ch");//更改为中文字体 16 } 17 18 add (a, b, c){ // a 添加至-> b, c 如果没有定义,新添加的对象将自动获得焦点 19 a = this.three.add(a, b); 20 this.view.addList(a, b); 21 if(c === undefined) this.setTarget(a, {focusList: true}); 22 return a; 23 } 24 25 remove (a){ 26 this.removeTarget(a); 27 this.view.removeList(a); 28 this.three.remove(a); 29 this.three.update(); 30 } 31 32 setDrag(scene, camera, renderer, children){ 33 let drag = new THREE.DragControls(children, camera, renderer.domElement); 34 drag.addEventListener(‘hoveron‘, (e)=>{ 35 this.dragTarget.old = null; 36 this.dragTarget.now = e.object; 37 }); 38 drag.addEventListener(‘hoveroff‘, (e)=>{ 39 this.dragTarget.now = null; 40 this.dragTarget.old = e.object; 41 }); 42 drag.enabled = false; 43 this.drag = drag; 44 } 45 46 setOrbit(scene, camera, renderer){ 47 let orbit = new THREE.OrbitControls(camera, renderer.domElement); 48 orbit.target = new THREE.Vector3(0, 0, 0);//控件焦点 49 //orbit.minPolarAngle = Math.PI * 0.3;//向上最大角度 50 //orbit.maxPolarAngle = Math.PI * 0.4;//向下最大角度 51 orbit.minDistance = camera.near;//最小距离 52 orbit.maxDistance = camera.far;//最大距离 53 orbit.autoRotateSpeed = 10;//自动旋转速度 54 //orbit.panSpeed = 100;//鼠标旋转速度 55 orbit.enableZoom = true;//是否启用缩放 56 orbit.enableKeys = true;//是否启用键盘 57 orbit.panSpeed = 1;//鼠标平移速度 58 orbit.keyPanSpeed = 100;//按键平移的速度 59 orbit.keys.LEFT = 65;//key a左 60 orbit.keys.UP = 87;//key w前 61 orbit.keys.RIGHT = 68;//key d右 62 orbit.keys.BOTTOM = 83;//key s后 63 orbit.addEventListener("change", ()=>{renderer.render(scene, camera);}); 64 this.orbit = orbit; 65 } 66 67 setTransform(scene, camera, renderer){ 68 var transform = new THREE.TransformControls(camera, renderer.domElement); 69 transform.size = 1; 70 scene.add(transform); 71 this.transform = transform; 72 transform.addEventListener( ‘dragging-changed‘, (e)=>{this.orbit.enabled = !e.value;}); 73 transform.addEventListener(‘change‘, (e)=>{ 74 let type = transform.getMode(), mesh = this.target.object || e.target.object; 75 let hc = mesh.WHX.elem.listContent.mesh.object; 76 switch(type){ 77 case "translate": 78 hc.position.x = mesh.position.x; 79 hc.position.y = mesh.position.y; 80 hc.position.z = mesh.position.z; 81 break; 82 case "rotate": 83 hc.rotation.x = mesh.rotation.x; 84 hc.rotation.y = mesh.rotation.y; 85 hc.rotation.z = mesh.rotation.z; 86 break; 87 case "scale": 88 hc.scale.x = mesh.scale.x; 89 hc.scale.y = mesh.scale.y; 90 hc.scale.z = mesh.scale.z; 91 break; 92 default: break; 93 } 94 this.three.boxHelper.update(); 95 renderer.render(scene, camera); 96 }); 97 } 98 99 setTarget(object, param){ 100 this.removeTarget(this.target.object); 101 if(!object || !object.WHX) return; 102 param = param || {}; 103 this.three.boxHelper.setFromObject(object); 104 this.three.boxHelper.visible = true; 105 this.transform.attach(object); 106 if(param.focusListStyle === undefined) this.view.focusListStyle(object.WHX.elem.son); 107 if(param.focusList === true) this.view.focusList(object); 108 object.WHX.elem.listContent.mesh.father.style.display = "block";//if(param.listContent === undefined) this.view.objectContents(object); 109 this.target.object = object; 110 this.three.update(); 111 } 112 113 removeTarget(object){ 114 if(!object || !object.WHX) return; 115 this.three.boxHelper.visible = false; 116 this.transform.detach(object); 117 this.view.focusListStyle(object.WHX.elem.son, "remove"); 118 object.WHX.elem.listContent.mesh.father.style.display = "none"; //this.view.objectContents(); 119 this.target.object = null; 120 this.three.update(); 121 } 122 123 setEvents(View, Three){ 124 125 let _holdGroup = null, getObject = (a)=>{ 126 if(a.WHX_ID === undefined){return;} 127 let o = Three.scene.getObjectById(a.WHX_ID); 128 if(o === undefined){console.log("获取对象失败"); return;} 129 //let object = a.tagName === "SUMMARY" ? o.WHX.backGroup : o; 130 return o; 131 } 132 133 134 //scene -> list 135 let down = ()=>{this.target.isDown = true;} 136 let move = ()=>{if(this.target.isDown === true && this.target.isMove === false) this.target.isMove = true;} 137 let up = ()=>{ 138 if(this.target.isMove === false) this.setTarget(this.dragTarget.now, {focusList:true}); 139 this.target.isMove = false; 140 this.target.isDown = false; 141 Three.renderer.domElement.removeEventListener("mousedown", down); 142 Three.renderer.domElement.removeEventListener("mousemove", move); 143 Three.renderer.domElement.removeEventListener("mouseup", up); 144 } 145 View.addEvent(Three.renderer.domElement, "mousedown", down); 146 View.addEvent(Three.renderer.domElement, "mousemove", move); 147 View.addEvent(Three.renderer.domElement, "mouseup", up); 148 149 150 //list -> scene 151 View.targetCallback = (a)=>{ 152 if(a.WHX_control_ID !== undefined){ //WHX_control_ID = 0 删除 1 复制 2 子级 153 if(_holdGroup !== null) _holdGroup = null; 154 if(a.WHX_control_ID === 2) a.style.background = "rgba(0, 0, 200, 0.5)"; 155 let o = this.target.object; 156 switch(a.WHX_control_ID){ 157 case 0: this.remove(o); break; 158 case 1: this.setTarget(this.add(o.clone(true), o)); break; 159 case 2: _holdGroup = o; this.setTarget(o); break; 160 default: break; 161 } 162 return; 163 } 164 165 if(_holdGroup !== null){//分组操作 166 let o = getObject(a); 167 if(o){ 168 this.remove(o); 169 this.add(o, _holdGroup); 170 } 171 _holdGroup = null; 172 View.right.t_control[3].style.background = ""; 173 this.setTarget(o); return; 174 } 175 176 this.setTarget(getObject(a)); 177 } 178 179 } 180 181 }
以上是关于javascript 3d网页 示例 ( three.js 初探 七)的主要内容,如果未能解决你的问题,请参考以下文章