javascript BOM

浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器“对话”。
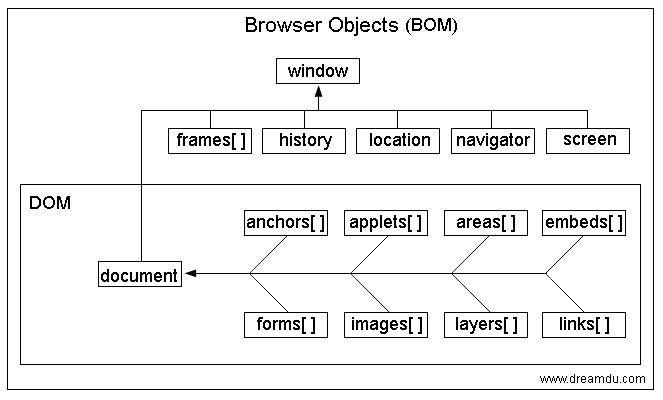
BOM(Browser Object Model (BOM))即浏览器对象模型
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性,现代的浏览器已经(几乎)实现了 JavaScript 交互相同的方法和属性,因此它经常作为 BOM 的方法和属性被提到
BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分
常见的BOM对象:
window:代表整个浏览器窗口(window是BOM中的一个对象,并且是js中的顶级的对象)
Screen:代表用户的屏幕信息
Navigator :代表浏览器当前的信息,通过Navigator我们可以获取用户当前使用的是什么浏览器
Location: 代表浏览器当前的地址信息,通过Location我们可以获取或者设置当前的地址信息
History:代表浏览器的历史信息,通过History我们可以实现上一步/刷新/下一步操作

window对象
windows对象是JavaScript中的顶级对象,所有浏览器都支持 window 对象,它表示浏览器的窗口
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员,在调用的时候可以省略window
全局变量是 window 对象的属性
全局函数是 window 对象的方法

甚至 html DOM 的 document 也是 window 对象的属性之一:
window.document.getElementById("header");
或者
document.getElementById("header");
window对象的方法
1、alert()
window.alert("Hello world!"); //显示带有一段消息和一个确认按钮的警告框
2、confirm()
window.confirm("Hellomegs"); //显示一个带有指定消息和OK及取消按钮的对话框
出现两个按钮:确定和取消
3、prompt()
window.prompt("content"); //用户输入内容,content为提示内容
4、open(pageURL,name,parameters)
pageURL:子窗口路径
name:子窗口句柄。(name声明了新窗口的名称,方便后期通过name对子窗口进行引用)
parameters :窗口参数(各参数用逗号分隔)
window.open(pageURL,name,parameters) //打开一个新的浏览器窗口或查找一个已命名的窗口
| width | 窗口宽度 | height | 窗口高度 |
|---|---|---|---|
| left | 窗口X轴坐标 | top | 窗口Y轴坐标 |
| toolbar | 是否显示浏览器工具栏 | menubar | 是否显示菜单栏 |
| scrollbars | 是否显示滚动条 | location | 是否显示地址字段 |
| status | 是否显示添加状态栏 |
5、close()
window.close(); //关闭浏览器窗口
Window 尺寸
有三种方法能够确定浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
-
window.innerWidth - 浏览器窗口的内部宽度
-
window.innerHeight - 浏览器窗口的内部高度
对于 Internet Explorer 8、7、6、5:
- document.documentElement.clientHeight
- document.documentElement.clientWidth
或者
- document.body.clientHeight
- document.body.clientWidth
实用的 JavaScript 方案(涵盖所有浏览器):
var w=window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
var h=window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight;
该例显示浏览器窗口的高度和宽度:(不包括工具栏/滚动条)
其他 Window 方法
window.open() - 打开新窗口
window.close() - 关闭当前窗口
window.moveTo() - 移动当前窗口
window.resizeTo() - 调整当前窗口的尺寸
Window Screen
包含有关客户端显示屏幕的信息
window.screen 对象在编写时可以省略 window
属性:
1、screen.availWidth
性返回访问者屏幕的宽度,以像素计,减去界面特性,比如窗口任务栏
console.log("页面宽:"+screen.availWidth) //返回可用的屏幕宽度
2、screen.availHeight
属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏
console.log("页面高:"+screen.availHeight) //返回可用的屏幕高度
Window Location
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面
属性:
| location.herf | 返回当前加载页面的完整URL |
|---|---|
| location.hash | 返回URL中的hash(#号后 跟零或多个字符),如果不包含则返回空字符串 |
| location.host | 返回服务器名称和端口号 |
| location.hostname | 返回 web 主机的域名 |
| location.pathname | 返回当前页面的路径和文件名 |
| location.port | 返回URL中指定的端口号,如果没有,返回空字符串 |
| location.protocol | 返回所使用的 web 协议(http:// 或 https://) |
| location.search | 返回URL的查询字符串,这个字符串以问号开头 |
Window History
window.history 对象包含浏览器的历史
| history.back() | 回到历史记录的上一步 |
|---|---|
| history.forward() | 回到历史记录的下一步 |
| history.go(-n) | 回到历史记录的前n步 |
| history.go(n) | 回到历史记录的后n步 |
Window Navigator
window.navigator 对象包含有关访问者浏览器的信息
UserAgent:用来识别浏览器名称、版本、引擎 以及操作系统等信息的内容,可以判断设备的终端是移动还是PC
let agent = window.navigator.userAgent;
if(/chrome/i.test(agent)){
alert("谷歌");
}else if(/firefox/i.test(agent)){
alert("火狐");
}else if(/msie/i.test(agent)){
alert("低级IE浏览器");
}else if("ActiveXObject" in window){
alert("低级IE浏览器");
}
定时器
通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行,这称之为计时事件。
超时调用:setTimeOut(code,millisec)
code:要调用的函数或要执行的JavaScript代码串
millisec:在执行代码前需等待的毫秒数
在指定的毫秒数后调用函数或计算表达式,setTimeout()只执行code一次
清除超时调用:clearTimeout(id_of_settimeout)
id_of_settimeout :由setTimeout()返回的ID值,该值标识要取消的延迟执行代码块
取消由setTimeout()方法设置的timeout
间歇调用:setInterval(code,millisec)
每隔指定的时间执行一次代码
单击开始计时按钮后,程序开始从 10 以秒倒计时
<body>
<input type="button" value="倒计时开始10" id="btn" disabled />
<script>
var btn = document.getElementById("btn");
var num = 10;
var timerId = setInterval(function() {
num--;
btn.value = "到时器开始" + num;
if (num == 0) {
clearInterval(timerId);
btn.disabled = false;
btn.value = "可以点了";
}
}, 1000);
</script>
</body>

人生最可贵的事情,便是少年的迷茫。 ——三毛
 关于BOM这一块的内容
关于BOM这一块的内容