一、层级
1、Child Selector (" parent > child")子元素选择器
【描述】选择所有指定"parent" 元素中指定的" child"的直接子元素。
【语法】 jQuery( "parent > child" )
parent:任何有效的选择器。
child:用来筛选子元素的选择器。
2、descendant selector (后代选择器)
【描述】选择给定的祖先元素的所有后代元素。
【语法】jQuery( "ancestor descendant" )
ancestor:任何有效的选择器。
descendant:一个用来筛选后代元素的选择器。
使用案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="jquery-1.11.3.js"></script>
</head>
<body>
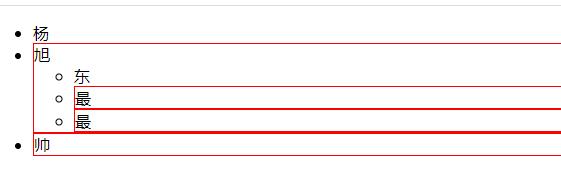
<ul class="topnav">
<li>杨</li>
<li>旭
<ul>
<li>东</li>
<li>最</li>
<li>最</li>
</ul>
</li>
<li>帅</li>
</ul>
<script>
//给ul标签的儿子辈添加样式
$(function(){
$(".topnav > li").css("border","1px solid red");
})
//给ul标签的所有后代添加样式
$(function(){
$(".topnav li").css("border","1px solid red");
})
</script>
</body>
</html>
3、next adjacent selector (" prev + next\' )相邻选择器
【描述】选择所有紧接在"prev” 元素后的"next” 元素
【语法】jQuery( "prev + next" )
prev:任何有效的选择器。
next:用于筛选紧跟在"prev"后面的元素的选择器。
使用案例
//给li标签的相邻元素添加样式
$(function(){
$("li + li").css("border","1px solid red");
})

4、Next Siblings Selector ("prev ~ siblings")
【描述】匹配"prev” 元素之后的所有兄弟元素。具有相同的父元素,匹配过滤“siblings" 选择器。
【语法】jQuery( "prev ~ siblings" )
prev:任何有效的选择器
siblings:一个选择器来过滤第一选择器以后的兄弟元素。
(prev + next)和(prev ~ siblings)之间最值得注意的不同点是他们各自的可及之范围。前者只达到紧随的同级元素,后者扩展了该达到跟随其的所有同级元素。
使用案例
<body>
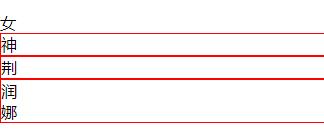
<span id="prev">女</span>
<div>神</div>
<div>荆</div>
<div>润
<div>娜</div>
</div>
<script>
//给span标签后所有的兄弟关系的div标签添加样式
$(function(){
$("#prev~div").css("border","1px solid red");
})
</script>
</body>

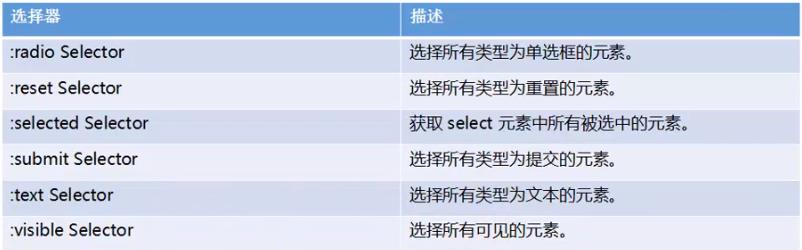
二、jQuery 扩展



使用案例
<body>
<table border="1">
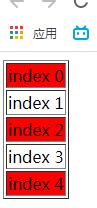
<tr><td>index 0</td></tr>
<tr><td>index 1</td></tr>
<tr><td>index 2</td></tr>
<tr><td>index 3</td></tr>
<tr><td>index 4</td></tr>
</table>
<script>
$(function(){
$("table tr:even").css("background-color","red");
})
</script>
</body>

三、可见性过滤
1、hidden selector
【描述】选择所有隐藏的元素。
【语法】jQuery( ":hidden" )
元素可以被认为是隐藏的几个情况:
1)他们的CSS display值是none。
2)他们是 type= "hidden"的表单元素。
3)它们的宽度和高度都设置为0。
4)一个祖先元素是隐藏的,因此该元素是不会在页面上显示。
2、visible selector
【描述】选择所有可见的元素。
【语法】jQuery( ":visible" )
如果元素占据文档中一定的空间,元素被认为是可见的。可见元素的宽度或高度,题于零。
所以:元素的visibility: hidden或opacity: 0被认为是可见的,因为他们仍然占用空间布局。
不在文档中的元素是被认为隐藏的:jQuery没有办法知道他们是否是可见的,因为元索可见性依赖于适用的样式。
隐藏元素上做动画,元素被认为是可见的,直到动画结束。显示元素上做动画,在动画的开始处该元素被认为是可见的。
四、鼠标事件
1、.click() :点击事件
2、.dblclick() : 双击事件
3、.hover() :鼠标悬停和离开
4、.mousedown():鼠标按下
5、.mouseenter() :鼠标进入元素
6、.mouseleave() :鼠标离开元素
7、.mousemove() :鼠标在元素内移动
8、.mouseout() :鼠标离开元素(支持事件冒泡)
9、.mouseover() :鼠标进入元索内(支持事件冒泡)
10、.mouseup() :鼠标按键被释放
点击标签,弹出内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="jquery-1.11.3.js"></script>
</head>
<body>
<p>闭月羞花荆润娜</p>
<p>国色天香荆润娜</p>
<p>出水芙蓉荆润娜</p>
<p>倾国倾城荆润娜</p>
<script>
//dom 实现点击标签弹出标签内容
var p = document.getElementsByTagName("p");
for(var i = 0;i < p.length;i++){
p[i].onclick = function(){
alert(this.innerHTML);
}
}
//JS 实现点击标签弹出标签内容
$(function(){
$("p").click(function(){
alert($(this).html());
})
})
</script>
</body>
</html>
五、键盘事件
1、keydown()
【描述】键盘按下时触发
2、keypress()
按下并抬起同一个键触发
3.keyup()
按下抬起时触发
三者依次触发,并且当 keydown() 和 keypress() 都没有被触发,才会触发 keyup()
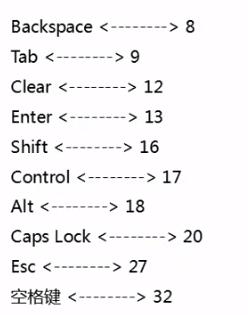
常见的键盘按键对应代码

$(document).keydown(function(event){
alert(event.keyCode);
})
六、浏览器事件
1、.error()
【描述】出现错误进行处理
2、.resize()
【描述】与window绑定,改变页面大小时触发
3、.scroll()
【描述】页面滚动时触发
七、文档加载事件
1、ready事件:
ready事件在DOM结构绘制完成之后就会执行。这样能确保就算有大量的媒体文件没加载出来, JS代码一样可以执行。
2、load事件:
load事件必须等到网页中所有内容全部加载完毕之后才被执行。如果一个网页中有大量的图片的话 ,则就会出现这种情况:网页文档已经呈现出来,但由于网页数据还没有完全加载完毕,导致load事件不能够即时被触发。
3.文档加载过程
(1)解析HTML结构。
(2)加载外部脚本和样式表文件。
(3)解析并执行脚本代码。
(4)构造HTML DOM模型。//ready
(5)加载图片等外部文件。
(6)页面加载完毕。//load
八、绑定事件处理器
1、.bind()
【描述】为元素绑定一个事件处理程序
【语法】.bind("事件类型",事件函数,Boolean)
鼠标滑过,背景颜色变亮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
button{
width: 100px;
height: 50px;
background-color: darkgreen;
border-radius: 10px;
margin: 0 auto;
color: #ffffff;
font-size: 20px;
}
.btn{
background-color: green;
}
</style>
<script type="text/javascript" src="jquery-1.11.3.js"></script>
</head>
<body>
<button>按钮</button>
</body>
<script>
$(function(){
$("button").bind({
mouseover:function(){
$(this).addClass("btn");
},
mouseout:function(){
$(this).removeClass("btn");
}
})
//用 toggleClass() ,如果有该.css属性则删去,如果没有则添加
$("button").bind("mouseover mouseout",function(){
$(this).toggleClass("btn");
})
})
</script>
</html>
2、.delegate()
【描述】事件委托
【语法】.delegate("选择的元素","事件类型",处理函数)
弹出当前对象里面的内容,常用在 ul li 标签
$(function(){
$("ul").delegate("li","click",function(){
alert($(this).html());
})
})
3、.off()
【描述】移除一个或多个事件处理函数
【语法】.off("事件类型",事件函数) 或者 .off("事件类型","选择的元素",事件函数)
4、.on()
【描述】添加一个或多个事件处理函数
【语法】.on("事件类型","事件函数") 或者 .on("事件类型","选择的元素",事件函数)
用 on 添加两个事件,用 off 移除其中一个
<div>
<p>亭亭玉立荆润娜</p>
</div>
$(function(){
var fuc=function(){
alert("环肥燕瘦荆润娜");
}
$("div").on("click mouseover","p",fuc);
$("div").off("mouseover","p",fuc);
})
5、.one()
【描述】为元素的事件添加处理函数,处理事件在元素上每种事件类型只触发一次,一般用于引导页
【语法】.one("事件类型",事件函数)
6、.unbind()
移除事件,同理 bind()
7、.undelegate()
移除事件,同理 delegate()
九、事件对象
1、event.currentTarget
【描述】指向事件的监听着
2、event.target
【描述】指向事件的目标
例如:函数中,e = event
<div>
<p>点击我</p>
</div>
$(function(){
$("div").on("click",function(e){
console.log($(e.currentTarget));//div 事件的监听者
console.log($(e.target));//p 事件的目标
})
})

3、event.delegateTarget
【描述】绑定了当前调用jQuery事件处理器的元素,即当前事件委托者
例如:
$(function(){
$("div").on("click","p",function(e){T
console.log($(this).html());//div 事件的委托者
console.log($(e.delegateTarget));//div 事件的委托者
})
})
4、event.pageX
【描述】鼠标相对于文档的左边缘位置
5、event.pageY
【描述】鼠标相对于文档的上边缘位置
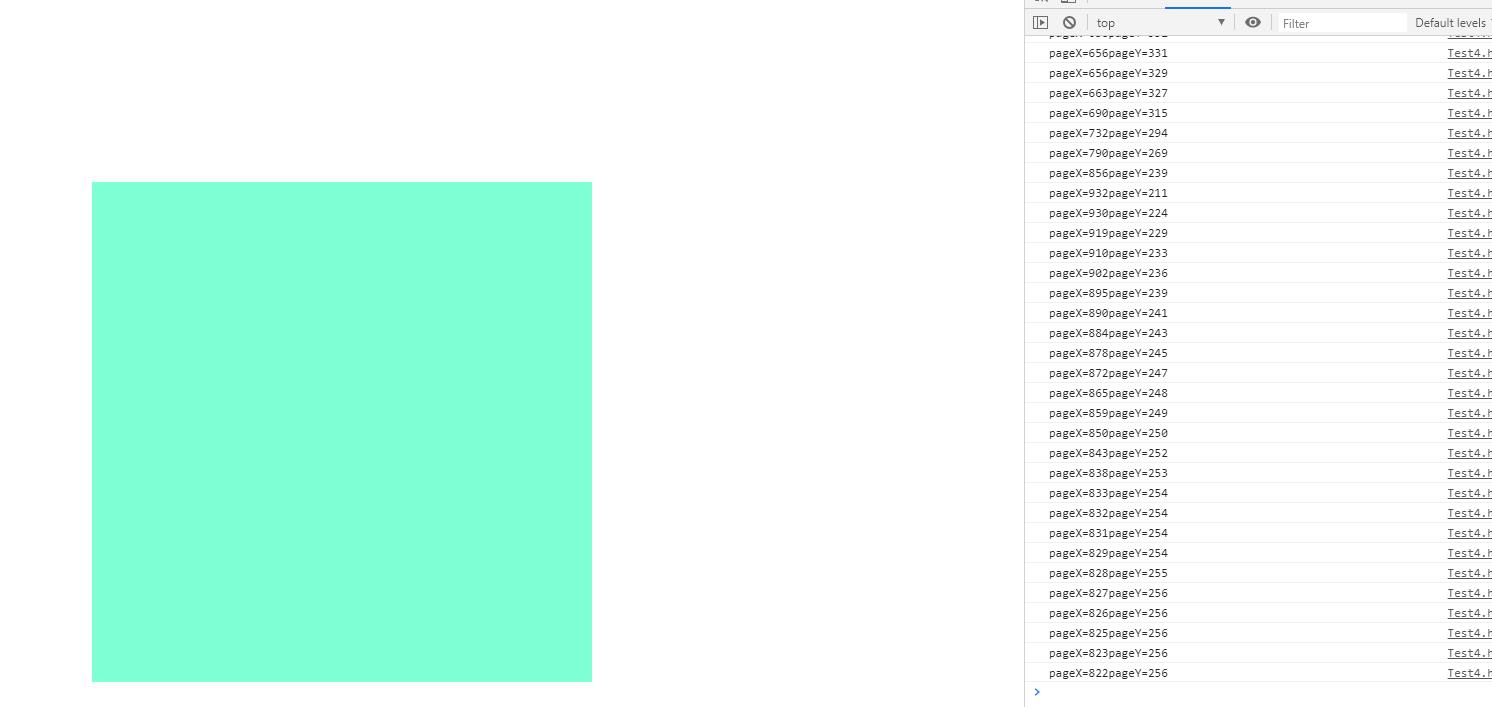
例如:打印鼠标在蓝色区域中的位置
<style>
#log{
width: 500px;
height: 500px;
background-color: aquamarine;
margin: 200px auto;
}
</style>
<div id="log"></div>
<script>
$(function(){
$("#log").on("mousemove",function(e){
console.log("pageX="+e.pageX +"pageY="+e.pageY);
})
</script>

6、event.type
【描述】当前的事件类型
7、event.preventDefault()
【描述】阻止默认事件
8、event.stopPropagation()
【描述】阻止冒泡事件
十、表单事件
1、focus()
【描述】获得焦点事件
2、blur()
【描述】失去焦点事件
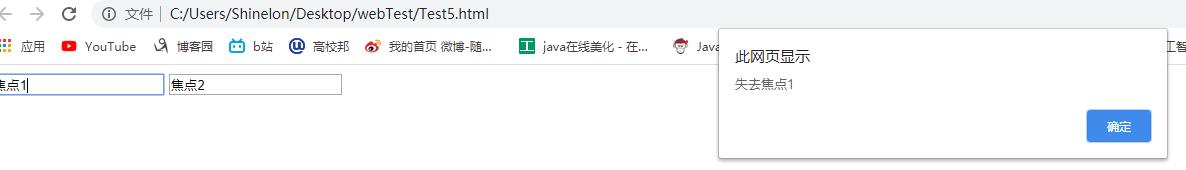
<form>
<input id="#target" type="text" value="焦点1">
<input type="text" value="焦点2">
</form>
<script>
$(function(){
$("target",bulr(function(){
alert("失去焦点1");
})
})
</script>

3、change()
【描述】当一个元素的值改变就会触发,仅限于input,textarea,select元素
4、select()
【描述】当用户在一个元素中进行选择文本内容时触发,仅限于input,text,textarea
5、submit()
【描述】当用户试图提交表单时就会触发,仅适用于 form 元素