js运用递归实现浅拷和深拷贝
Posted gaoshengjun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js运用递归实现浅拷和深拷贝相关的知识,希望对你有一定的参考价值。
浅拷贝:不能拷贝对象中的复杂属性 如 数组 和 内部的引用对象
//运用递归实现js的浅拷贝和深拷贝 var obj1 = { name : \'zs\', age : 18, dog:{ name:\'大黄\', age:3 } }; var obj2 = {}; //完成对象的拷贝 浅拷贝主要能拷贝一些基本的属性不能拷贝对象属性 当改变原对象改变所属对象的属性时拷贝的对象也会跟着改变 for(var key in obj1){ obj2[key] = obj1[key]; } obj1.dog.name = "xxxxxxx"; //虽然上面 obj2 拷贝了 obj1 但是当obj1的所属对象发生改变时 obj2也会更正发生变化 这个就叫浅拷贝 console.dir(obj2);

深拷贝:两个对象完全独立存在
//对象1
var obj1 = { name : \'zs\', age : 18, dog:{ name:\'大黄\', age:3 }, cars:["qq","jeep"] };
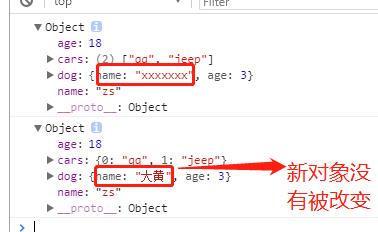
//对象2 var obj2 = {}; function deepCopy(source, target) { for(var key in source){ var item = source[key]; if(item instanceof Object){ target[key] = {}; //定义一个空的对象来接收拷贝的内容 deepCopy(item,target[key]); //递归调用 }else if(item instanceof Array){ target[key]=[]; deepCopy(item,target[key]); }else { target[key] = source[key]; } } } deepCopy(obj1,obj2); obj1.dog.name = "xxxxxxx"; console.dir(obj1); console.dir(obj2);

以上是关于js运用递归实现浅拷和深拷贝的主要内容,如果未能解决你的问题,请参考以下文章