html a标签 如何控制 宽度 高度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html a标签 如何控制 宽度 高度相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

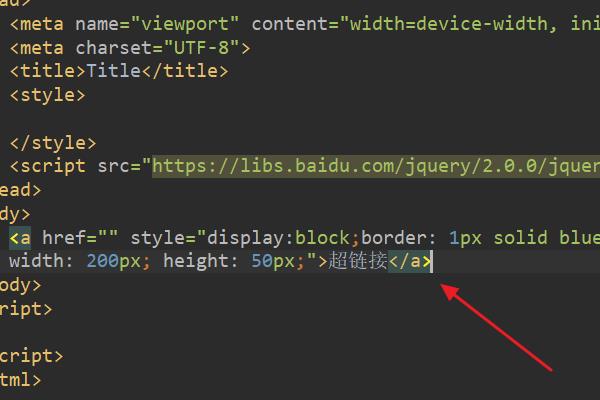
2、在index.html中的<body>标签中,输入html代码:
<a href="" style="display:block;border: 1px solid blueviolet; width: 200px; height: 50px;">超链接</a>

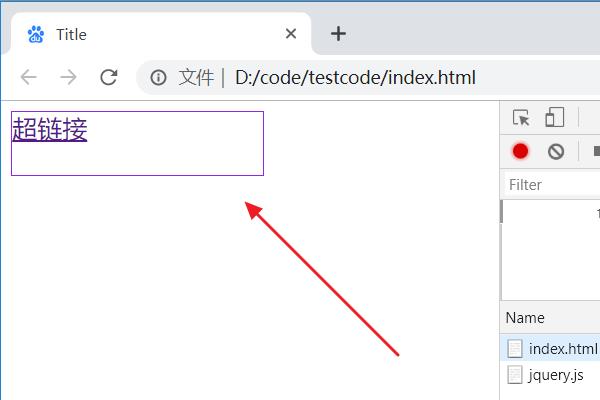
3、浏览器运行index.html页面,此时成功控制了a标签的宽度为200px,高度为50px。

<a href="#" style="display:block; height:100px; width:100px">aaa</a>
外联样式写法:
<style type="text/css">
<!--
.a display:block; height:100px; width:100px
-->
</style>
<a href="#" class="a" >aaa</a>本回答被提问者和网友采纳
使用 HTML 和 CSS 打印标签。如何根据标签的高度和宽度调整标签和容器的大小?
【中文标题】使用 HTML 和 CSS 打印标签。如何根据标签的高度和宽度调整标签和容器的大小?【英文标题】:Label printing with HTML and CSS. How to resize label and containers according to label height and width? 【发布时间】:2021-03-30 22:42:53 【问题描述】:以下是我为 5 厘米 x 2.2 厘米的标签设计的代码。打印完美。
我还需要能够打印其他尺寸,自动调整字体和容器的大小。 我要更改的唯一 2 个变量是标签大小和标签宽度,如上所述。其余的需要与他们建立关系。
<html lang="en">
<head>
<meta charset="utf-8">
<title>ENDEVOUR</title>
<link href="labels.css" rel="stylesheet" type="text/css">
<style>
body
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
width: 5.000000cm;
height: 2.200000cm;
.label
margin: 0;
padding-top: 10.000000px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 10.000000px;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
width: 4.800000cm;
height: 1.900000cm;
font-family: Century Gothic;
font-size: 9.000000px;
font-weight: bold;
float: left;
text-align: Left;
overflow: hidden;
.page-break
clear: left;
margin: 0;
padding: 0;
border: 0;
outline: 0;
display:block;
page-break-after:always;
.pharmacyBlock
display:block;
.pharmacyLogo
margin-left: 5.000000px;
display: inline-block;
width: 15.000000px;
height: 15.000000px;
.pharmacyname
margin: 0;
padding: 0;
border: 0;
outline: 0;
display:inline-block;
font-family: Century Gothic;
font-size: 12.000000px;
line-height: 5px;
.descriptionvalue
margin: 0;
margin-left: 0%;
margin-top: descriptionMargin%;
padding: 0;
border: 0;
outline: 0;
display:block;
font-family: Century Gothic;
font-size: 9.000000px;
text-overflow: ellipsis;
white-space: pre;
line-height: 5px;
.pricevalue
margin: 0;
margin-left: 20.000000%;
margin-top: 5.000000%;
padding: 0;
border: 0;
outline: 0;
display:block;
font-family: Century Gothic;
font-size: 12.000000px;
line-height: 5px;
.origindate
margin: 0;
margin-left: 0%;
margin-top: 5.000000%;
padding: 0;
border: 0;
outline: 0;
display:block;
font-family: Century Gothic;
font-size: 9.000000px;
line-height: 5px;
</style>
</head>
<body onload="printFunction();">
<div class="label">
<span class="pharmacyBlock">
<p class="pharmacyname">STORE PHARMACY</p>
<img src="https://i.imgur.com/L1Zfjan.jpeg" class="pharmacyLogo" />
</span>
<p class="descriptionvalue">FLUANXOL 0.5MG X 60 TABS </p>
<p class="pricevalue">€5.78</p>
<p class="origindate">AGENT310321 VAT: 0% Inv: 487021</p>
</div>
<div class="page-break"></div><div class="label">
<span class="pharmacyBlock">
<p class="pharmacyname">STORE PHARMACY</p>
<img src="https://i.imgur.com/L1Zfjan.jpeg" class="pharmacyLogo" />
</span>
<p class="descriptionvalue">RODOGYL X 20 TABS * </p>
<p class="pricevalue">€6.49</p>
<p class="origindate">AGENT310321 VAT: 0% Inv: 487021</p>
</div>
<div class="page-break"></div><div class="label">
<span class="pharmacyBlock">
<p class="pharmacyname">STORE PHARMACY</p>
<img src="https://i.imgur.com/L1Zfjan.jpeg" class="pharmacyLogo" />
</span>
<p class="descriptionvalue">MATERNA DHA 24X34G (NESTLE) </p>
<p class="pricevalue">€13.49</p>
<p class="origindate">AGENT310321 VAT: 0% Inv: 487021</p>
</div>
<div class="page-break"></div>
<script>
function printFunction()
var r = confirm("Do you want to open the print dialouge now?");
if (r == true)
window.print();;
else
// closes alert
</script>
</body>
</html>谁能帮我想出一些我可以用于任何标签尺寸的东西?标签是用来打印的,因此必须保持其形状。
【问题讨论】:
【参考方案1】:可以通过媒体查询来回答您的问题,这是一种流行的 传递不同风格的技术取决于屏幕的大小、方向 屏幕等等。
这里是更多信息的链接:https://www.w3schools.com/cs-s-ref/css3_pr_mediaquery.asp
可能会设置一些想法:
@media screen and (max-width: 600px) and (min-width: 200px)
#idOfdiv
font-size:15px;
@media screen and (max-width: 800px) and (min-width: 601px)
#idOfdiv
font-size:20px;
但在你的评论中思考
我需要有标签,而不是改变尺寸(在这种情况下是 5cm 2.2cm),并且里面的所有 div 都会调整字体大小以完全适合尺寸。如果尺寸增加,字体也会增加,依此类推。 我应该只能改变两个变量,其余的应该是 自动的。 – 约翰·阿吉乌斯 3 月 31 日 6:15
是否需要使用 Javascript 来调整前端字体大小取决于容器的宽度,因为它取决于断点。
但在此之前,请参阅此答案: Font scaling based on width of container
可能会解决问题...
【讨论】:
我需要有标签,而不是更改尺寸(在本例中为 5cm x 2.2cm),并且内部的所有 div 都会调整字体大小以完全适合尺寸。如果尺寸增加,字体也会增加,依此类推。我应该只能更改两个变量,其余的应该是自动的。以上是关于html a标签 如何控制 宽度 高度的主要内容,如果未能解决你的问题,请参考以下文章