JavaScript连载5-数据转换为Number与String数字解析
Posted 心悦君兮君不知-睿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript连载5-数据转换为Number与String数字解析相关的知识,希望对你有一定的参考价值。
一、承接连载4
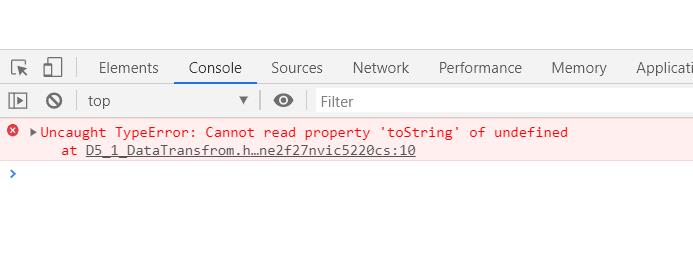
3.null和undefined没有toString()方法,调用就会报错
var num1 = undefined; console.log(num1.toString()); var num2 = null; console.log(num2.toString());

二、String()
1.常规使用
有些值没有toString()方法,此时可以使用String()方法,比如:null和undefined
2.使用注意
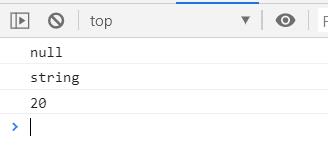
(1)null和undefined,就不会调用toString()方法,而是直接转换成字符串
(2)对于Number和Boolean类型的数据,String()方法相当于调用了toString()方法。
var v1 = null; var v2 = String(v1); console.log(v2); console.log(typeof v2); var v3 = 20; var v4 = String(v3); console.log(v4);

3.拼接字符串的方式
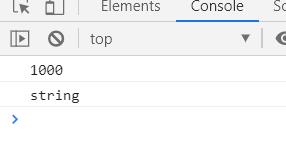
(1)常规用法:任何数据+“”连接到一起就会转化为字符串;内部实现方式和String()一样
var v5 = 1000; var v6 = v5+""; console.log(v6); console.log(typeof v6);

4.将其他类型转换为Number类型
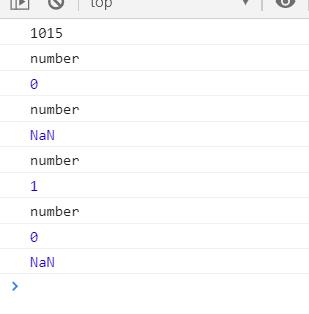
(1)字符串转数字
如果是纯数字,则直接转化为数字;如果字符串为空或者是一个全是空格的字符串,则转化为0;如果字符串中有非数字的内容,则转换为NaN;
(2)布尔类型转换为数字
true转化为1,false转化为0;
(3)null和undefined转化为数字
null转化为0,undefined转化为NaN
var v7 = "1015"; var v8 = Number(v7); console.log(v7); console.log(typeof v8); var v9 = ""; var v10 = Number(v9); console.log(v10); console.log(typeof v10); var v11 = "411jsdfo"; var v12 = Number(v11); console.log(v12); console.log(typeof v12); var v13 = true; var v14 = Number(v13); console.log(v14); var v15 = false; var v16 = Number(v15); console.log(typeof v16); var v17 = null; var v18 = undefined; var v19 = Number(v17); var v20 = Number(v18); console.log(v19); console.log(v20);

5.parseInt和parseFloat函数
(1)使用意义:Number函数中无论字符串中是否存在有效整数都会直接返回NaN,利用parseInt()和parseFloat()函数可以提取字符串中的有效整数和浮点数
(2)parseInt:有两个参数,第一个参数是要转换的字符串,第二个参数是要转换的进制;从第一位有效数字开始,一直到无效数字;如果第一位暴怒是有效数字,则直接返回NaN。
(3)parseFloat:不支持第二参数,只能解析十进制的数字;如果解析的内容中函数含有整数,那么只会解析为整数;如果第一位不是有效数字,那么会直接返回NaN;从一位有效数字开始,直到遇到无效数字
var a1 = "45145dsf45"; var a2 = "shofa45sdf"; console.log(parseInt(a1,10)); console.log(parseInt(a2,10)); //主要用于提取带有带有单位的数字,比如15px这种 var a3 = "4554.154dsaf"; var a4 = "josf2.35"; var a5 = "45895dhaif"; console.log(parseFloat(a3)); console.log(typeof parseFloat(a3)); console.log(parseFloat(a4)); console.log(typeof parseFloat(a4)); console.log(parseFloat(a5)); console.log(typeof parseFloat(a5));

三、源码:
D5_1_DataTransfrom.html
地址:
https://github.com/ruigege66/javascript/blob/master/D5_1_DataTransfrom.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

以上是关于JavaScript连载5-数据转换为Number与String数字解析的主要内容,如果未能解决你的问题,请参考以下文章