一个页面两个form表单,点击表单二submit按钮提交表单的同时,表单一页提交了,这个该怎么处理成互不影响
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个页面两个form表单,点击表单二submit按钮提交表单的同时,表单一页提交了,这个该怎么处理成互不影响相关的知识,希望对你有一定的参考价值。
两个form表单,点击表单二submit按钮提交表单的同时,表单一页提交了,这个该怎么处理成互不影响每个表单对应一个ajax

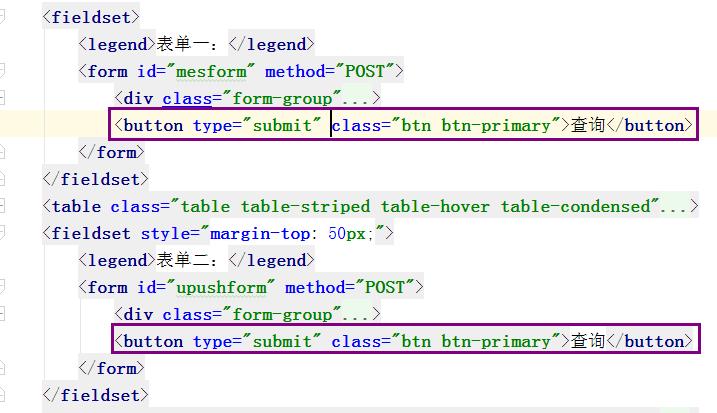
这个不应该的呀,button type=submit在form内部,才会有效的呀? 你这应该是使用了框架的造成的,我记得layui也有这个问题,解决方法:
button 的 type='submit' 改成 type='button'
第一个button 加上onclik='query1() ; ' 第二个button 加上onclik='query2() ; '
然后js定义两个函数
function query1()$('#mesform').submit();
function query2()$('#upushform').submit();
如果没有使用jQuery 上面的$('#...') 改成 document.getElementById('mesform')
document.getElementById('upushform')
<button class="submit" id=“1” onclick="comment(this.id)">查询</button>
<button class="submit" id=“2” onclick="comment(this.id)">查询</button>
然后在js中写对应的方法function comment(obj);
如果一个 HTML 表单有两个 <input type="submit"> 按钮,我怎么知道哪个被点击了?
【中文标题】如果一个 HTML 表单有两个 <input type="submit"> 按钮,我怎么知道哪个被点击了?【英文标题】:If an HTML form has two <input type="submit"> buttons, how do I know which got clicked? 【发布时间】:2011-01-08 22:01:12 【问题描述】:假设我有以下 HTML 表单:
<form>
...
<input type="submit" name="queue" value="Queue item">
<input type="submit" name="submit" value="Submit item">
</form>
我如何知道用户点击了哪个按钮(不使用 javascript)?
我查看了提交的数据,似乎当单击"Queue Item" 时,"queue" = "Queue Item" 被发送到服务器。当点击"Submit item" 时,"submit" = "Submit item" 设置已发送。
我可以依赖这种行为吗?它是否记录在 HTML 表单的标准中?你们是怎么做到的?
【问题讨论】:
Two submit buttons in one form的可能重复 【参考方案1】:您可以依赖此行为。你得到输入的值。我会使用javascript 来切换隐藏的表单值,但是由于您没有提到javascript,所以您没有多个选择。
这是一个标准。因为它是一个input 标记,并且有一个value,这意味着你得到了value 提交。
【讨论】:
【参考方案2】:是的,您可以依赖这种行为。
点击<input type="submit" name="queue" value="Queue item">时,会设置“queue”字段,不会设置“submit”。
而当另一个被点击时,“提交”字段将被设置,而“队列”则不会。
如果您对此不放心,可以将它们拆分为 2 种形式并按此方式处理。
【讨论】:
【参考方案3】:是的,您可以信赖它;它有完整的文档here。具体相关线路说:
提交表单进行处理时,某些控件的名称与当前值配对,并且这些对与表单一起提交。提交名称/值对的那些控件称为成功控件。
和
如果一个表单包含多个提交按钮,只有激活的提交按钮是成功的。
【讨论】:
当用户点击进入按钮而不是按下按钮时,表单上的第一个提交按钮将成为活动按钮。 不,您实际上不能依赖这种行为。在 IE6 中,您将获得提交的 BOTH 按钮的值 - 仅仅因为它的标准并不意味着它的正确实施。 嘘。那我该怎么办,埃里克? 根据vancelucas.com/blog/ie6-and-multiple-button-submit-elements,多个输入 type='submit' (就像您正在使用的那样)实际上在 IE 中得到了正确处理,而只是 button type='submit' 没有。不幸的是,我无法从这里到 IE 进行测试,所以我不能确定这一点。其他有用的阅读:muffinresearch.co.uk/archives/2005/12/08/…。显然 IE 也不像您期望的那样使用 enter 按钮工作。叹息。 我刚刚学到了一些新东西;我总是使用<button type="submit"> 而不是<input type='submit'> - 显然IE6 会正确处理后者,而不是前者,这就是让我发表评论的原因。【参考方案4】:
将表单拆分为两个表单,复制其他操作所需的任何其他输入。或者,如果您真的只需要知道用户是否想要“排队与提交”该项目,请将两个提交按钮更改为单选选项以在两个选项之间切换,并有一个新的、单独的“提交表单”按钮。
在这种情况下,如果您想要一键式选项,您可以使用 Javascript 检测何时选择了其中一个单选按钮,并立即自动提交表单。 (用户界面使用 Javascript,而不是表单处理)
【讨论】:
以上是关于一个页面两个form表单,点击表单二submit按钮提交表单的同时,表单一页提交了,这个该怎么处理成互不影响的主要内容,如果未能解决你的问题,请参考以下文章