vue 前端分页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 前端分页相关的知识,希望对你有一定的参考价值。
参考技术A 1.首先写好分页 页码2.定义好,所有数据数组,总条数,每页数量,当前页
3.根据后台数据的长度 确定好表格总条数
4.在computer中,定义好每页的开始位置 就是beginIndex。0,10,20这样自带的
然后计算每页的数据的数量,把原来的后台的数据进行浅拷贝,进行截取,就形成了每页的数据,并自动去渲染每页,
5数据表格中的数据就不是,, this.rightsList = res.data.data这个了,,而是。。currentList,
6.就是页码改变,每页数量改变的方法了
最后就OK了
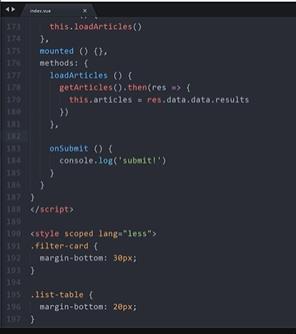
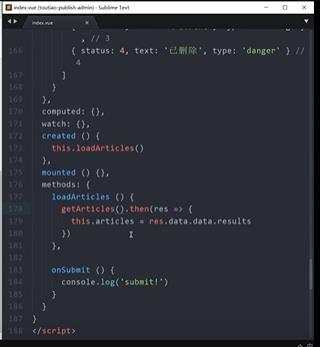
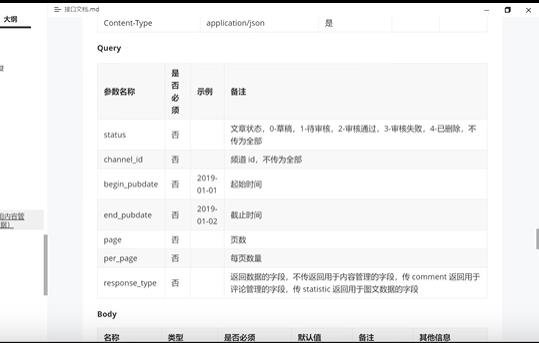
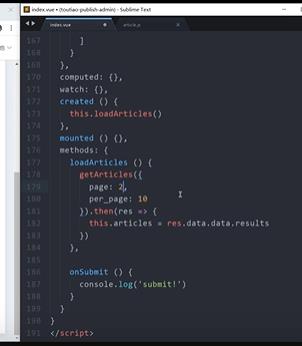
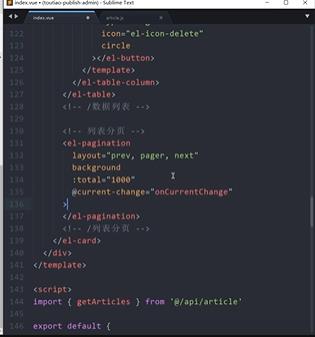
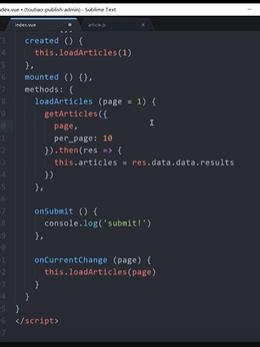
前端学习(3061):vue+element今日头条管理-接口分页参数说明









以上是关于vue 前端分页的主要内容,如果未能解决你的问题,请参考以下文章