JS-阻止冒泡事件与事件委托
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS-阻止冒泡事件与事件委托相关的知识,希望对你有一定的参考价值。
参考技术A 事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点。
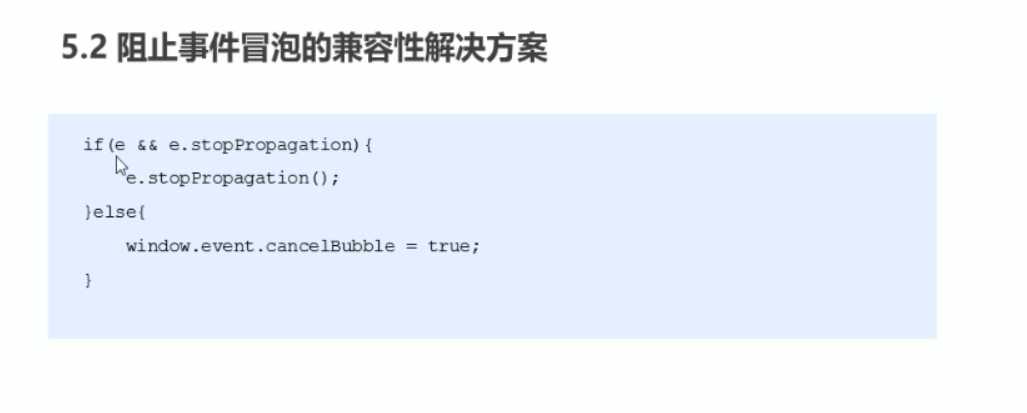
1.标准写法:利用事件对象里面的 stopPropagation()方法
e.stopPropagation()
2.非标准写法:IE 6-8 利用事件对象 cancelBubble 属性
e.cancelBubble = true;
事件委托也称为事件代理, 在 jQuery 里面称为事件委派。 不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
如:给 ul 注册点击事件,然后利用事件对象的 target 来找到当前点击的 li,因为点击 li,事件会冒泡到 ul 上,ul 有注册事件,就会触发事件监听器,这里只操作了一次 DOM ,提高了程序的性能。
阻止冒泡的两种方式 事件委托

// e.stopPropagation(); // 阻止冒泡
e.cancelBubble = true; // 取消冒泡

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>知否知否</li>
<li>知否知否</li>
<li>知否知否</li>
<li>知否知否</li>
<li>知否知否</li>
<li>知否知否</li>
</ul>
<script>
var ul = document.querySelector(‘ul‘);
ul.addEventListener(‘click‘, function(e) {
// e.target 可以得到点击的对象
e.target.style.backgroundColor = ‘pink‘;
})
</script>
</body>
</html>
以上是关于JS-阻止冒泡事件与事件委托的主要内容,如果未能解决你的问题,请参考以下文章