微信小程序含tabBar页面跳转失效问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序含tabBar页面跳转失效问题相关的知识,希望对你有一定的参考价值。
参考技术A wx.navigateTo 和 wx.redirectTo 是不允许跳转到 tabbar 页面的,所以如果需要跳转到含有tabbar的页面,只能用 wx.switchTab 跳转。
wx.switchTab(
url: '../home/home'
)
微信小程序 API 路由
路由:由于页面的跳转;
wx.switchTab() 跳转到 tabBar 页面,并关闭掉其他所有非 tabBar 页面; 参数:为对象,
对象的属性:
url:需要跳转的 tabBar 的页面路径(需在app.json 的 tabBar 字段定义的页面),路径后面不能在参数
success:接口调用成功后的回调函数
fail:接口调用失败的回调函数
complete:接口调用结束的回调函数
案例:
wx.switchTab({
url:"/a/d/g", //路径
success:function(e){
console.log(e)
}
})
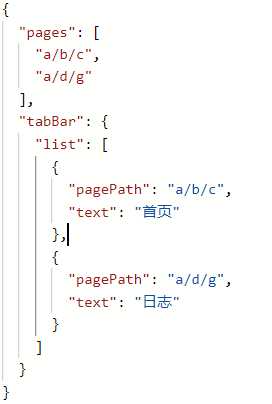
app.json 中 tabBar 字段的写法

wx.reLaunch:关闭所有页面,打开到应用内的某个页面 参数:对象
属性:
url:需要跳转页面内
以上是关于微信小程序含tabBar页面跳转失效问题的主要内容,如果未能解决你的问题,请参考以下文章