js获取到的值如何用ajax传到php中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js获取到的值如何用ajax传到php中相关的知识,希望对你有一定的参考价值。
网上查到用json ,有没有具体代码,书上找不到。
比如说获取到document.referrer,如何传到php的变量中 ,以便更新到数据库中
//这里处理返回的结果
//type为数据提交的方式post或者get
//data表示要提交的数据 方式为 name1:value1,name2:value2.....等等
//dataType表示数据处理后返回的数据类型 一般返回json的数据类型 使用$.each进行循环操作
//success表示数据请求成功后执行的动作
); 参考技术A 两种方案:
1,如果你需要无刷新操作的话,就用AJAX异步操作就行了,将值附带了URL地址里面让PHP程序调用就行了。
2,如果你的页面是可以刷新的话,可以使用HIDDEN控件来实现,先用JS改变Hidden控件的值,然后刷新页面,用php来读取hidden控件的值就行了!本回答被提问者采纳 参考技术B 用jquery
js如何获取表单中数组的值?
ajax把表单里的值发送给php处理,但是现在表单有两个数组:
<input type="text" name="message[1]" />
<input type="text" name="message[2]" />
现在怎么通过ajax post提交到到php后台处理?为什么我按下面的写提交过去错误??
<script type="text/javascript">
var data = ;
var message = $('input[name=message ]').val();
data.message = message ;
$.ajax(
type:'post',
url:ApiUrl+'/index.php?act=member_buy&op=buy_step2',
data:data,
dataType:'json',
success:function(result)
//返回处理
);
</script>
value 属性为 input 元素设定值,表单的值一般是元素的value属性:
<input value="value">
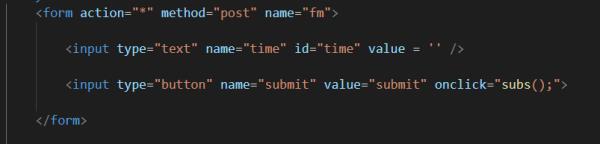
假设有以下form,拥有一个input字段(带空值预定义)以及一个提交按钮 :

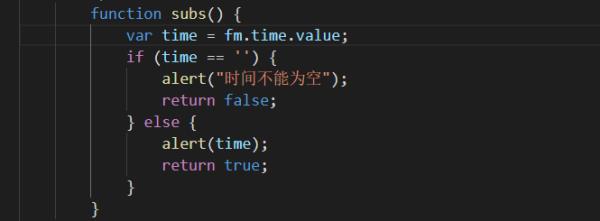
提取表单值代码:

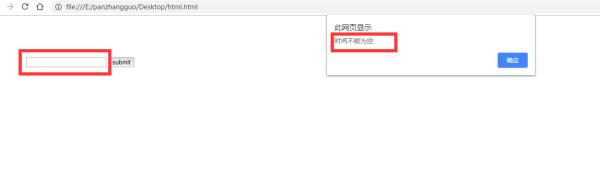
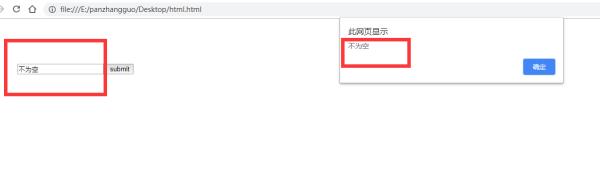
提交之后获取的结果是:
空值:

不为空:

扩展资料:
value 属性为 input 元素设定值。对于不同的输入类型,value 属性的用法也不同:
(1)type="button", "reset", "submit" - 定义按钮上的显示的文本;
(2)type="text", "password", "hidden" - 定义输入字段的初始值;
(3)type="checkbox", "radio", "image" - 定义与输入相关联的值;
参考资料:百度百科--value
参考技术A 大体看了下,发现俩错误:1,jQ选择器不对,应该是:$('input[name^=message]'),表示name以“message”开头的<input>,你的那种写法表示name恰为"message"的<input>,你好像还在message后加了一个空格符。
2,jQ的val()返回内部数组里首个元素的值,这里就是第一个<input>的值(目前两个<input>的值都为空串),如果你需要取得全部值,用each()把所有值放到一个数组里。追问
大神,写个简单例子格式给我看看吧,我已经想了几天了,非常感谢!
追答这两个数组有没有关系?没有关系的话,给他们起不同的名字,不要都叫message,那就成一个数组了。
然后分别进行处理:
var data = ;
var m1 = [], m2 = [];
$("input[name^=m1]").each(function(a_Idx, a_Elmt) m1.push(a_Elmt.value); );
$("input[name^=m2]").each(function(a_Idx, a_Elmt) m2.push(a_Elmt.value); );
data.m1 = m1;
data.m2 = m2;
……
有关系的,他们都是购物车里的留言表单,更准确应该是message[k],k代表的是店铺的id!
追答那就:
var data = ;
var message = [];
$('input[name="message[k]"]').each(function(a_Idx, a_Elmt) message.push(a_Elmt.value); );
data.message = message;
// 下面继续
以上是关于js获取到的值如何用ajax传到php中的主要内容,如果未能解决你的问题,请参考以下文章