Div & Svg可视化探索笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Div & Svg可视化探索笔记相关的知识,希望对你有一定的参考价值。
参考技术A 最近因为工作需要做了点html5可视化研究如下
为什么没有字体颜色作为一个设计师很不爽
第一次发文有写错的地方还请诸位高手多多包涵
设想,要在页面中生成大量的简单图形,比如10万个方块,并对它们进行拖拽操作。
基本思路有三种方式,传统Div,Svg,与Canvas。
为了加拖拽,暂时没有用canvas。
因为canvas无法生成dom节点,不存在id这种属性,需要通过判断鼠标位置来获取元素再进行操作。虽然写个isMouseinObj()的function也不是不行,但总觉得以后针对某对象单独处理会夜长梦多(主要还是懒)。。。不过从生成图形角度讲,canvas理论上是最快的。
因为贪生怕死担心Dom过多死机,准备先分区生成方块,于是:
一个简图,整体划分如下,设两个input框的值分别为m, n,每个蓝块包括n个绿块。点击每个蓝块可在下方生成n个绿块。
点击GenAll可一次性生成m*n个绿块。点击Drag可对绿块进行拖拽。
模拟开始。
首先是用div模拟方块。因为比较熟悉写起来也简单。
Div的拖拽方式可以分成两种。
Jquery-ui的draggble还有很多其他参数,请参考api文档。
现在假定一种新情形:绿色方块只能拖拽到虚线框之内。
默认情况下,Html元素均不可拖拽,所以需要设置拖拽元素的draggable属性为true。同时,默认无法将元素放置到其他元素中,所以需要event.preventDefault()设置允许放置。
本例中,为class为abox的绿方块添加draggable。
为class为wrap的虚线框添加preventDefault。
之后通过dataTransfer传输数据,实现box的移动。
由于Svg也是直接在Html中生成Dom节点,理论上Div所能实现的功能它都可以实现,并且绘图效果更佳。
然后生成Svg元素,并设置其属性。
循环生成Svg方块并添加拖拽属性。
但这种方式有个问题,就是——慢。当生成仅10000个方块时,效率便低的不可估量。
然而Svg无法应用Html5原生的Drag and Drop事件。
相比于引用插件,这样的效率提高了不少。
从结果上看,在数量少时,针对方块这种简单图形的简单操作Div和Svg均可胜任。然而设置了总共生成100000个方块,发现单从生成的角度,Svg的渲染用时大约是Div的1/2(这里指Dom中直接绘制Svg而非通过js插件绘制Svg)。
加上拖拽功能后,用Html5原生拖放事件的Div,及用鼠标事件的Svg,明显快快快快于应用js插件拖放的效率。于是乎插件虽然强大但对于大量节点的处理实在过于缓慢。
于是在图形化上还是应用Svg更舒畅一些。
但有一个尚未解决的问题。
应用鼠标事件拖动Svg,当鼠标移动过快时,mousemove事件无法触发,导致移动效果不能实现。粗略查了下似乎可以添加透明背景层接收所有触发事件,不过还没有深入研究。
这篇就到此吧。等解决了mousemove的bug再更新后续。
(´・ω・`)
图形基础篇03 # 声明式图形系统:如何用SVG图形元素绘制可视化图表?
说明
【跟月影学可视化】学习笔记。
什么是SVG
SVG 的全称是 Scalable Vector Graphics,可缩放矢量图,它是浏览器支持的一种基于 XML 语法的图像格式。
SVG 可以作为 HTML 内嵌元素使用,也可以作为图像通过 img 元素加载,或者绘制到 Canvas 内。
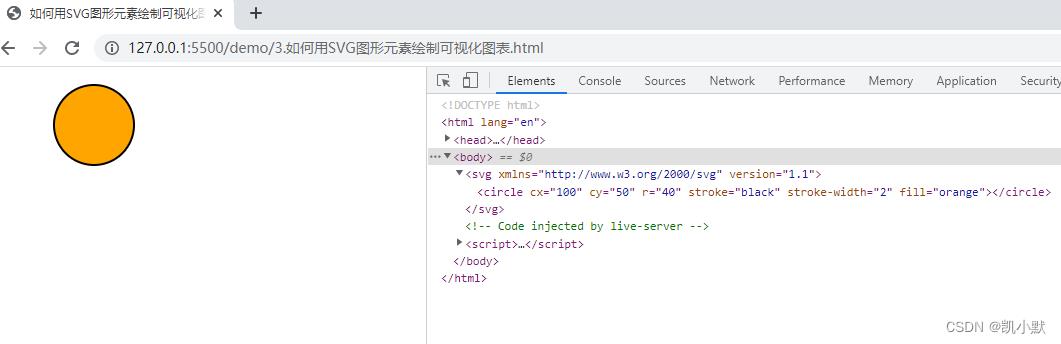
利用 SVG 绘制几何图形
svg 元素是 SVG 的根元素,属性 xmlns 是 xml 的名字空间。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>如何用SVG图形元素绘制可视化图表</title>
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle
cx="100"
cy="50"
r="40"
stroke="black"
stroke-width="2"
fill="orange"
/>
</svg>
</body>
</html>

SVG 坐标系和 Canvas 坐标系完全一样,都是以图像左上角为原点,x 轴向右,y 轴向下的左手坐标系。可以通过给 svg 元素设置 viewBox 属性,来改变 SVG 的坐标系。
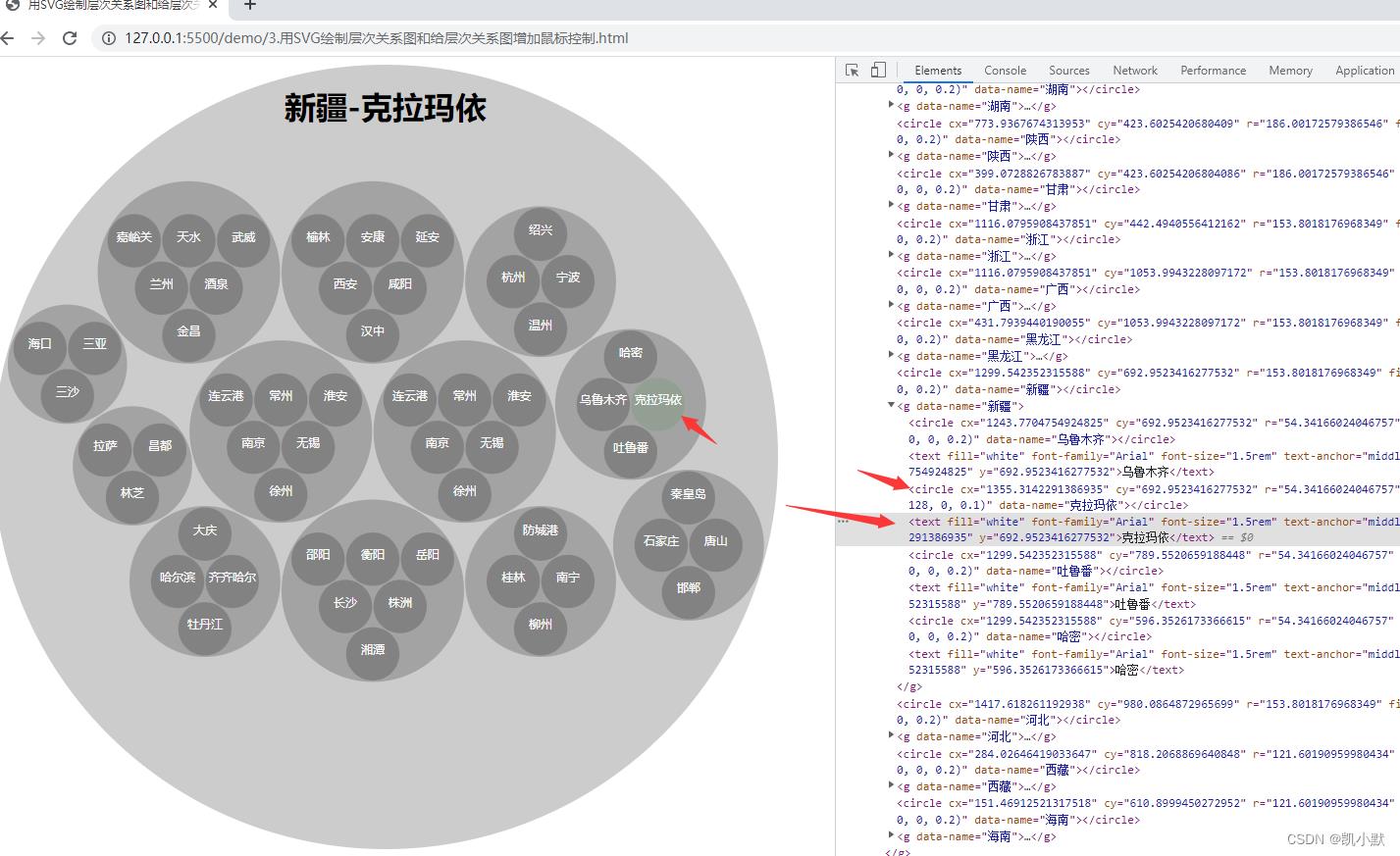
利用 SVG 绘制层次关系图
SVG 元素要使用 document.createElementNS 方法来创建。该方法用于创建一个具有指定的命名空间 URI 和限定名称的元素。
有效的命名空间 URI:
- HTML - 参阅 http://www.w3.org/1999/xhtml
- SVG - 参阅 http://www.w3.org/2000/svg
- XBL - 参阅 http://www.mozilla.org/xbl
- XUL - 参阅 http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用SVG绘制层次关系图和给层次关系图增加鼠标控制</title>
<style>
h1#title
position: absolute;
width: 800px;
text-align: center;
</style>
</head>
<body>
<h1 id="title"></h1>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="800" height="800" viewBox="0 0 1600 1600"></svg>
<script src="https://d3js.org/d3-hierarchy.v1.min.js"></script>
<script type="module">
import dataSource from './data/map.js';
// 用 d3.hierarchy(data).sum(…).sort(…) 将省份数据按照包含城市的数量,从多到少排序
const regions = d3.hierarchy(dataSource)
.sum(d => 1)
.sort((a, b) => b.value - a.value);
// 通过 d3.pack() 将数据映射为一组 1600 宽高范围内的圆形,留3px的padding
const pack = d3.pack()
.size([1600, 1600])
.padding(3);
const root = pack(regions);
console.log(root)
const svgroot = document.querySelector('svg');
function draw(parent, node, fillStyle = 'rgba(0, 0, 0, 0.2)', textColor = 'white' = )
const children = node.children;
const x, y, r = node;
// 创建 circle 元素绘制圆型
const circle = document.createElementNS('http://www.w3.org/2000/svg', 'circle');
circle.setAttribute('cx', x);
circle.setAttribute('cy', y);
circle.setAttribute('r', r);
circle.setAttribute('fill', fillStyle);
circle.setAttribute('data-name', node.data.name);
parent.appendChild(circle);
if (children)
// SVG 的 g 元素表示一个分组,给 g 元素设置属性,那么它的子元素会继承这些属性。
const group = document.createElementNS('http://www.w3.org/2000/svg', 'g');
group.setAttribute('data-name', node.data.name);
// 遍历子节点绘制
for (let i = 0; i < children.length; i++)
draw(group, children[i], fillStyle, textColor);
parent.appendChild(group);
else
// 绘制文本
const text = document.createElementNS('http://www.w3.org/2000/svg', 'text');
text.setAttribute('fill', textColor);
text.setAttribute('font-family', 'Arial');
text.setAttribute('font-size', '1.5rem');
text.setAttribute('text-anchor', 'middle');
text.setAttribute('x', x);
text.setAttribute('y', y);
text.textContent = node.data.name;
parent.appendChild(text);
draw(svgroot, root);
const titleEl = document.getElementById('title');
// 获取文本
function getTitle(target)
const name = target.getAttribute('data-name');
if(target.parentNode && target.parentNode.nodeName === 'g')
const parentName = target.parentNode.getAttribute('data-name');
return `$parentName-$name`;
return name;
// 给svg添加mousemove事件
let activeTarget = null;
svgroot.addEventListener('mousemove', (evt) =>
let target = evt.target;
// 如果是文本节点
if(target.nodeName === 'text')
// previousSibling 返回当前节点的前一个兄弟节点,没有则返回null.
// 因为这里的text前一个节点就是circle
target = target.previousSibling;
;
// 判断是否是已经激活的
if(activeTarget !== target)
if(activeTarget)
activeTarget.setAttribute('fill', 'rgba(0, 0, 0, 0.2)')
;
target.setAttribute('fill', 'rgba(0, 128, 0, 0.1)');
activeTarget = target;
titleEl.textContent = getTitle(target);
);
</script>
</body>
</html>

SVG 和 Canvas 的不同点
- 写法上的不同
- 用户交互实现上的不同
绘制大量几何图形时 SVG 的性能问题
可以使用虚拟 DOM 方案来尽可能地减少重绘,这样就可以优化 SVG 的渲染。但是这些方案只能解决一部分问题,当节点数太多时,这些方案也无能为力。这个时候,我们还是得依靠 Canvas 和 WebGL 来绘图,才能彻底解决问题。
以上是关于Div & Svg可视化探索笔记的主要内容,如果未能解决你的问题,请参考以下文章