ExtJS 4 Ext.container.Viewport
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJS 4 Ext.container.Viewport相关的知识,希望对你有一定的参考价值。
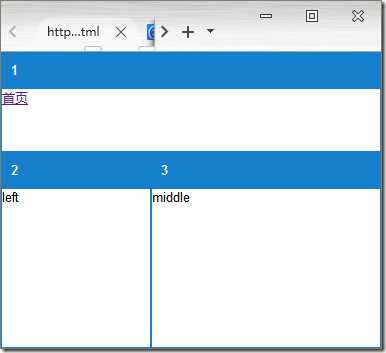
Ext.onReady(function(){ Ext.create(‘Ext.container.Viewport‘, { layout: ‘border‘, items: [{ title: ‘1‘, region: ‘north‘, html: ‘ <a href="../../Default.html">首页</a>‘, height: 100 }, { title: ‘2‘, region: ‘west‘, width: 150, html: ‘left‘ }, { title: ‘3‘, html: ‘middle‘, region: ‘center‘ }] }); });
以上是关于ExtJS 4 Ext.container.Viewport的主要内容,如果未能解决你的问题,请参考以下文章