AJAX随记
Posted NullCream
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX随记相关的知识,希望对你有一定的参考价值。
AJAX是什么 可以干什么
- AJAX = 异步JS和XML
使用AJAX可以在浏览器不刷新的情况下更新页面内容。 客户端在后台请求来自服务器的信息时,前台用户可以不受干扰地继续使用。
一个实例AJAX
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Tryrun 1</title>
</head>
<body>
<div id="view">
<p>点击下面的按钮,将 Ajax 请求回来的数据更新在该文本内</p>
</div>
<button type="button" id="btn">发起 Ajax 请求</button>
<script>
document.getElementById("btn").onclick = ajaxRequest;
function ajaxRequest () {
var xhr = new XMLHttpRequest();
xhr.open("GET", "https://www.w3cschool.cn/statics/demosource/ajax_info.txt", true);
xhr.send();
xhr.onreadystatechange = function(){
if (xhr.readyState === 4 && xhr.status === 200) {
document.getElementById("view").innerHTML = xhr.responseText;
}
}
}
</script>
</body>
效果:按下id=btn的按钮,改变id=view的div的内部文字为ajax_info.txt中的文字而不刷新页面。
如果要用java创建一个ajax实例,则需要以下步骤:
- 加载org.json.jar
- 创建输入页面接受数据
- 创建服务端页面处理请求
- 在web.xml里提供条目
XHR操作
XHR创建对象
XHR,即XMLHttpRequest是AJAX的基础。就是它可以在不向服务器提交整个页面的情况下对页面进行局部更新。
它用于Server和Client之间的异步通信,执行以下操作:
- 在后台从客户端发送数据
- 从服务器接收数据
- 更新网页而不刷新
创建XHR对象
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
XHR对象的常见属性和方法
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当readyState的属性改变时,就会调用该函数 |
| readyState | 存有的XMLHttpRequest的状态从0到4发生变化。0:请求未初始化 1:服务器连接已建立 2:请求已接收 3:请求处理中 4:请求已完成,且响应已就绪 |
| reponseText | 以文本形式返回响应。 |
| responseXML | 以XML方式返回响应 |
| status | 将状态返回为数字(例如,“Not Found”为404,“OK”为200) |
| 方法 | 描述 |
|---|---|
| abort() | 取消当前请求。 |
| getAllResponseHeaders() | 以字符串形式返回完整的HTTP标头集。 |
| getResponseHeader( headerName ) | 返回指定HTTP标头的值。 |
| void open(method,URL) | 打开指定获取或交的方法和URL的请求。 |
| void open(method,URL,async) | 与上面相同,但指定异步或不。 |
| void open(method,URL,async,userName,password) | 与上面相同,但指定用户名和密码。 |
| void send(content) | 发送获取请求。 |
| setRequestHeader( label,value) | 将标签/值对添加到要发送的HTTP标头。 |
XHR请求
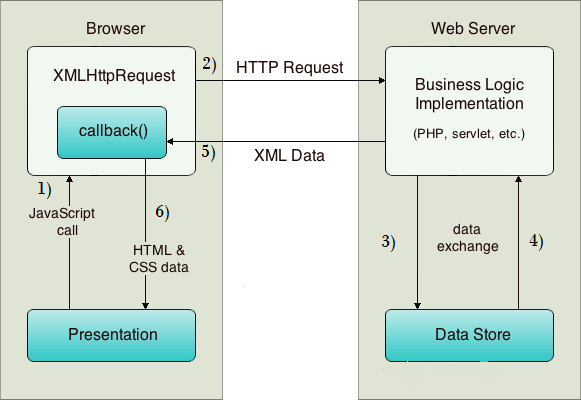
AJAX的工作流程如下

- 用户从UI发送请求,javascript中调用XMLHttpRequest对象。
- HTTP请求由XMLHttpRequest对象发送到服务器。
- 服务器使用JSP,php,Servlet,ASP.net等与数据库交互。
- 检索数据。
- 服务器将XML数据或JSON数据发送到XMLHttpRequest回调函数。
- HTML和CSS数据显示在浏览器上。
向服务器发送请求
使用XHR对象的open()和send()方法
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
-
open(method,url,async)
规定请求的类型、URL 以及是否异步处理请求。- method:请求的类型;GET 或 POST
- url:文件在服务器上的位置
- async:true(异步)或 false(同步)
-
send(string)
将请求发送到服务器。- string:仅用于 POST 请求
GET还是POST?
与POST相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用POST请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST没有数据量限制)
- 发送包含未知字符的用户输入时,POST比GET更稳定也更可靠
区分GET和POST: qufen
GET 请求
一个简单的GET请求:
xmlhttp.open("GET","demo_get.html",true);
xmlhttp.send();
这个例子可能得到的是缓存的结果。为了避免这种情况,向 URL 添加一个唯一的 ID:
xmlhttp.open("GET","demo_get.html?t=" + Math.random(),true);
xmlhttp.send();
如果希望通过GET方法发送信息,向 URL 添加信息:
xmlhttp.open("GET","demo_get2.html?fname=Henry&lname=Ford",true);
xmlhttp.send();
提示:GET请求具有以下的几个特点:
GET请求可被缓存
GET请求保留在浏览器历史记录中
GET请求可被收藏为书签
GET请求不应在处理敏感数据时使用
GET请求有长度限制
GET请求只应当用于取回数据
POST 请求
一个简单POST请求:
xmlhttp.open("POST","demo_post.html",true);
xmlhttp.send();
如果需要像 HTML 表单那样 POST 数据,请使用setRequestHeader()来添加 HTTP 头。然后在send()方法中规定您希望发送的数据:
xmlhttp.open("POST","ajax_test.html",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
setRequestHeader(header,value) 向请求添加 HTTP 头。header: 规定头的名称; value: 规定头的值
提示:POST请求的特点如下:
POST请求不会被缓存
POST请求不会保留在浏览器历史记录中
POST请求不能被收藏为书签
POST请求对数据长度没有要求
url
open()方法中的url是服务器上文件的地址
xmlhttp.open("GET","ajax_test.html",true);
该文件可以是任何类型的文件,比如.txt和.xml,或者服务器脚本文件,比如.asp和.php(在传回响应之前,能够在服务器上执行任务)。
异步 - True 或 False?
XMLHttpRequest 对象如果要用于 AJAX 的话,其open()方法的sync参数必须设置为 true:
xmlhttp.open("GET","ajax_test.html",true);
发送异步请求是一个巨大的进步。很多在服务器执行的任务都相当费时。AJAX 出现之前,这可能会引起应用程序挂起或停止。通过 AJAX,JavaScript 无需等待服务器的响应,而是:
在等待服务器响应时执行其他脚本
当响应就绪后对响应进行处理
当使用 async=true 时,规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
*** 不推荐使用 async=false !!!! ***
使用 async=false 时,不要编写 onreadystatechange 函数 - 把代码放到send()语句后面即可:
xmlhttp.open("GET","ajax_info.txt",false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
以上是关于AJAX随记的主要内容,如果未能解决你的问题,请参考以下文章