怎样用css去除超链接的下划线
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样用css去除超链接的下划线相关的知识,希望对你有一定的参考价值。
用一个时间的案例来说明吧
1 代码部分
<html>
<title>北京传智播客</title>
<body>
<a href="#">我要去除超链接下划线</a>
</body>
</html>
2 以上代码在浏览器显示的效果 , 在浏览器段看到超链接是有下划线的,之后的操作咱们就是要去除下划线

3 去除下滑下 的代码 在a标签上 加上 style="text-decoration:none"

4 加上 style="text-decoration:none" 之后在页面上的显示效果 如下图

下划线就去掉了
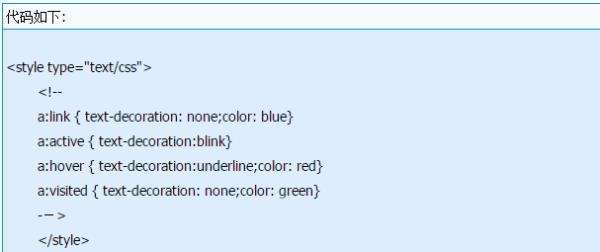
参考技术A1.下面做一个这样的链接:未被点击时超链接文字无下划线,显示为蓝色;当鼠标在链接上时有下划线,链接文字显示为红色;当点击链接后,链接无下划线,显示为绿色。
实现方法很简单,在源代码的<head>和<head>之间加上如下的CSS语法控制:

其中:
a:link 指正常的未被访问过的链接;
a:active 指正在点的链接;
a:hover 指鼠标在链接上;
a:visited 指已经访问过的链接;
text-decoration是文字修饰效果的意思;
none参数表示超链接文字不显示下划线;
underline参数表示超链接的文字有下划线
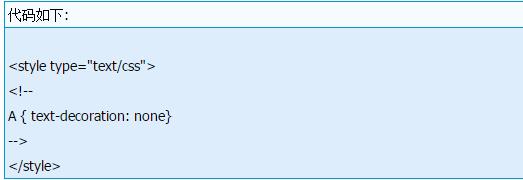
2.演示:让网页中的链接去掉下划线

3.将代码插入在<head></head>之间.<title>之前即可
-------------------------------------------------------------------------
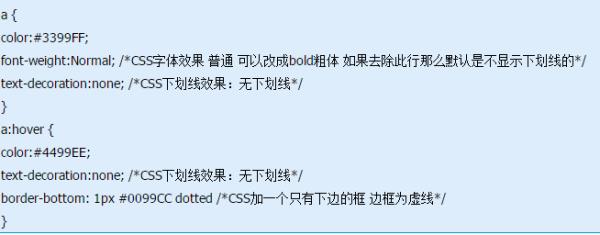
使用CSS实现链接的虚线下划线\\普通下划线效果
a :是用来控制连接的效果
a:hover :是用来控制鼠标移上去的效果。

命令具体为:
a:link /*超链接正常状态下在样式*/
color:red; /*红色*/
text-decoration:none /*无下划线*/
本回答被提问者采纳 参考技术C
方法如下:
可以通过text-decoration:none属性来设置,
命令具体为:
a:link /*超链接正常状态下在样式*/
color:red; /*红色*/
text-decoration:none /*无下划线*/
<!--
A text-decoration: none
-->
</style>
解决使用字体图标时a链接的下划线问题
想必大家都知道a超链接锚文本自带下划线样式,为了使页面看着美观,我们会对其做一个处理,让 其下滑线去除。
对于a链接的下划线去除的方法,我们会在css中将text-decoration的值设置为“none”即可。
可当我们的页面加入字体图标时, a链接移入还会出现下划线:
1 <!DOCTYPE html> 2 <html ng-app="mk"> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>闫瑾--首页</title> 6 <link rel="stylesheet" href="../style/libs/Font/demo-files/demo.css"/> 7 <link rel="stylesheet" href="../style/index.css"/> 8 <script src="../Js/libs/angular.js"></script> 9 <script src="../Js/libs/angular-route.min.js"></script> 10 <script src="../Js/index.js"></script> 11 </head> 12 <body ng-controller="test"> 13 14 <!--导航开始--> 15 <nav> 16 <div id="nav"> 17 <!--导航左部--> 18 <ul class="Y_navLeft"> 19 <li><a style="color: #ff9a02; 20 " href="https://www.genshuixue.com/static/login?next=http%3A%2F%2Fwww.genshuixue.com%2Fbj%2F"> 21 <i class="icon icon-user"></i> 22 请登录 23 </a></li> 24 <li> 25 <a href="https://www.genshuixue.com/static/register">免费注册</a> 26 </li> 27 <li><a href="http://www.genshuixue.com/static/app"> 28 <i class="icon icon-mobile" style="color: #ff9a02; 29 "></i> 30 手机跟谁学 31 </a></li> 32 <li><a href="http://www.genshuixue.com/static/liveclient"> 33 <i class="icon icon-film" style="color: #ff9a02; 34 "></i> 35 直播助手 36 </a></li> 37 <li id="Y_Wx"> 38 <i class="icon icon-bubbles"></i> 39 关注领好课 40 <div class="Y_navWeixin"> 41 <div style="height: 20px;color: #ff9b04">跟谁学学生版:</div> 42 <div style="color: #ff9b04">genshuixue_student</div> 43 <div class="Y_Wx"></div> 44 <div>精品好课等你领</div> 45 </div> 46 </li> 47 </ul> 48 <!--导航右部--> 49 <ul class="Y_navRight"> 50 <li> 51 <a href="http://www.genshuixue.com/bj/" style="color: #ff9a02; 52 ">跟谁学首页</a> 53 </li> 54 <li id="Y_Timetable"> 55 <a href="https://www.genshuixue.com/static/login?next=/dynamic/center">我的跟谁学</a> 56 <span>v</span> 57 58 <div class="Timetable"> 59 <div>我的课表</div> 60 <div>我的订单</div> 61 <div>钱包管理</div> 62 <div style="width: 105px;height: 30px;background: #ff9a02;color: #ffffff;text-indent: 0.5em"> 63 进入我的跟谁学 64 </div> 65 </div> 66 </li> 67 <li id="Y_Timetable1"> 68 <a href="https://www.genshuixue.com/static/login?next=/dynamic/center"> 69 <i class="icon icon-calendar"></i>我的课表</a> 70 <span>v</span> 71 72 <div class="Timetable1"> 73 <div style="height: 35px;line-height: 35px;text-align: center;border-bottom: 1px solid #c2ccd1"> 74 进入个人中心查看我的课表 75 </div> 76 <div><a href="#" style="display: inline-block;width: 0"> 77 <button style="width: 155px;height: 30px;background: #ff9a02;color: #ffffff;text-indent: 0.5em;border: none;margin: 9px 12px;font-size: 0.15rem"> 78 查看我的课表 79 </button> 80 </a></div> 81 </div> 82 </li> 83 84 <li> 85 | 86 <a href="https://www.genshuixue.com/static/register">老师登录</a> 87 </li> 88 <li> 89 | 90 <a href="https://www.genshuixue.com/static/register">机制平台</a> 91 </li> 92 <li id="Y_Timetable2"> 93 | 94 <a href="https://www.genshuixue.com/static/register">客户服务</a> 95 <span>v</span> 96 97 <div class="Timetable2"> 98 <div>在线客服</div> 99 <div>客服电话</div> 100 <div>帮助中心</div> 101 <div>意见反馈</div> 102 </div> 103 </li> 104 </ul> 105 </div> 106 </nav> 107 </body> 108 </html>
以下是index.css的内容
1 nav { 2 z-index: 999; 3 width: 100%; 4 height: 30px; 5 background: #f4f4f4; } 6 nav #nav { 7 width: 1120px; 8 height: 30px; 9 line-height: 30px; 10 margin: 0 auto; 11 display: flex; } 12 nav #nav ul { 13 flex-grow: 1; } 14 nav #nav .active { 15 color: #ff9a02; 16 background: coral; } 17 nav #nav .Y_navLeft { 18 font-size: 0.15rem; 19 width: 500px; 20 height: 30px; } 21 nav #nav .Y_navLeft li { 22 z-index: 999; 23 list-style: none; 24 float: left; 25 margin-left: 22px; 26 color: #6e6e6e; } 27 nav #nav .Y_navLeft li .Y_navWeixin { 28 width: 150px; 29 position: relative; 30 z-index: 999; 31 height: 0; 32 overflow: hidden; 33 transition: height 0.2s ease 0s; 34 margin-left: -20px; 35 text-align: center; 36 background: white; } 37 nav #nav .Y_navLeft li .Y_navWeixin .Y_Wx { 38 width: 115px; 39 height: 115px; 40 background: url("http://cdn.gsxservice.com/asset/img/wechat_qrcode_2c3db6ab6c.png"); 41 margin: 0 auto; } 42 nav #nav .Y_navLeft li a { 43 color: #6e6e6e; 44 text-decoration: none; } 45 nav #nav .Y_navLeft li a:hover { 46 color: #ff9a02; } 47 nav #nav .Y_navLeft #Y_Wx:hover .Y_navWeixin { 48 background: white; 49 height: 210px; 50 border: 1px solid #eeeeee; } 51 nav #nav .Y_navLeft #Y_Wx:hover .icon-film { 52 background: red; } 53 nav #nav .Y_navRight { 54 height: 30px; 55 font-size: 0.15rem; } 56 nav #nav .Y_navRight li { 57 margin-left: 5px; } 58 nav #nav .Y_navRight #Y_Timetable .Timetable { 59 width: 135px; 60 height: 0; 61 transition: height 0.1s ease 0s; 62 margin-left: -10px; 63 margin-top: -1px; 64 background: white; 65 overflow: hidden; 66 border: 1px solid #f4f4f4; 67 position: absolute; } 68 nav #nav .Y_navRight #Y_Timetable .Timetable div { 69 width: 105px; 70 margin: 0 auto; } 71 nav #nav .Y_navRight #Y_Timetable .Timetable div:hover { 72 cursor: pointer; 73 color: #ff9b04; } 74 nav #nav .Y_navRight #Y_Timetable:hover .Timetable { 75 z-index: 999; 76 height: 130px; } 77 nav #nav .Y_navRight #Y_Timetable1 .Timetable1 { 78 width: 185px; 79 height: 0; 80 transition: height 0.1s ease 0s; 81 margin-left: -10px; 82 margin-top: -1px; 83 background: white; 84 overflow: hidden; 85 border: 1px solid #f4f4f4; 86 position: absolute; } 87 nav #nav .Y_navRight #Y_Timetable1 .Timetable1 div:hover { 88 cursor: pointer; 89 color: #ff9b04; } 90 nav #nav .Y_navRight #Y_Timetable1:hover .Timetable1 { 91 z-index: 999; 92 height: 90px; } 93 nav #nav .Y_navRight #Y_Timetable2 .Timetable2 { 94 width: 90px; 95 height: 0; 96 transition: height 0.1s ease 0s; 97 margin-top: -1px; 98 background: white; 99 overflow: hidden; 100 border: 1px solid #f4f4f4; 101 position: absolute; 102 text-align: center; } 103 nav #nav .Y_navRight #Y_Timetable2 .Timetable2 div:hover { 104 cursor: pointer; 105 color: #ff9b04; } 106 nav #nav .Y_navRight #Y_Timetable2:hover .Timetable2 { 107 height: 130px; } 108 nav #nav .Y_navRight li { 109 width: 80px; 110 list-style: none; 111 float: left; 112 margin-left: 10px; 113 color: #6e6e6e; } 114 nav #nav .Y_navRight li a { 115 font-size: 0.15rem; 116 color: #6e6e6e; 117 text-decoration: none; } 118 nav #nav .Y_navRight li a:hover { 119 color: #ff9a02; }
解决方法:
我们需要改 <link rel="stylesheet" href="../style/libs/Font/demo-files/demo.css"/>这个css的样式:
在demo.css中找到它并将其隐藏即可:
a:hover, a:focus { box-shadow: 0 1px #e74c3c; }
你们自己动手试一试吧!
以上是关于怎样用css去除超链接的下划线的主要内容,如果未能解决你的问题,请参考以下文章