js数组对象数组中套对象等的“复制”(不改变原来的值)的方法,
Posted 寅春树
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js数组对象数组中套对象等的“复制”(不改变原来的值)的方法,相关的知识,希望对你有一定的参考价值。
数组
1:数组用concat
let a=[1,2,3] let b=a.concat() a[0]=1000 console.log(a) console.log(b)
值为:
[1000, 2, 3]
[1, 2, 3]
2:数组用Object.assign()
let a=[1,2,3] let b=Object.assign([],a) a[0]=1000 console.log(a) console.log(b) 值为: [1000, 2, 3] [1, 2, 3]
对象
对象用Object.assign()
let a={age:12,name:\'寅春树\'}
let b=Object.assign({},a)
a.age=50
console.log(a)
console.log(b)
值为:
{age: 50, name: "寅春树"}
{age: 12, name: "寅春树"}
杀手锏:数组中有对象
let a=[1,2,3,{age:12,name:"寅春树"}]
let b=JSON.parse(JSON.stringify(a))
a[0]=100
a[3].age=50
console.log(a)
console.log(b)
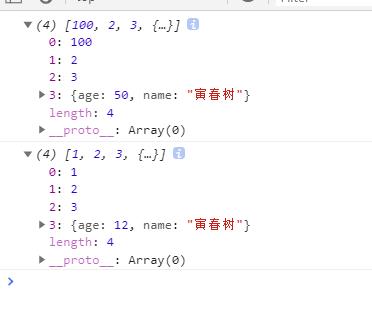
值为:

以上是关于js数组对象数组中套对象等的“复制”(不改变原来的值)的方法,的主要内容,如果未能解决你的问题,请参考以下文章