Ajax--使用jsonp向非同源服务器请求数据
Posted 初铮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax--使用jsonp向非同源服务器请求数据相关的知识,希望对你有一定的参考价值。
- Ajax请求限制
Ajax只能向自己的服务器发送请求。比如现在有一个A网站、有一个B网站,A网站中的html文件只能向A网站服务器中发送Ajax请求,B网站中的HTML文件只能向B网站中发送Ajax请求,但是A网站是不能向B网站发送Ajax请求的,同理,B网站也不能向A网站发送Ajax请求
- 什么是同源
如果两个页面拥有相同的协议、域名和端口号,那么这两个页面就属于同一个源,其中只要有一个不相同,就是不同源。
- 同源政策的目的
同源政策是为了保证用户信息的安全,防止恶意的网站窃取数据,最初的同源政策是指A网站在客户端设置的Cookie,B网站是不能访问的
随着互联网的发展,同源政策也越来越严格,在不源的情况下,其中有一项规定就是无发向非同源地址发送Ajax请求,如果请求,浏览器就会报错。
使用JSONP解决同源限制问题
jsonp是json with padding 的缩写,它属于Ajax请求,但它可以模拟Ajax请求。
1、将不同源的服务器端请求地址写在script标签的src属性中
<script src="http://localhost:3001/test"></script>
2、服务器端响应数据必须是一个函数的调用,真正要发送给客户端的数据需要作为函数调用的参数。
const data=\'fn({name:\'张三\',age:\'20\'})\';
res.send(data);
3、在客户端全局作用域下定义函数fn
<script type="text/javascript">
function fn (data){}
</script>
4、在fn函数内部对服务器端返回的数据进行处理
3000端口下的html文件:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body> 8 <script > 9 function fn(data){ 10 console.log(\'客户端的fn函数被调用了\'); 11 console.log(data); 12 } 13 </script> 14 <!--1、将非同源服务器的请求地址写在sript标签的src属性中--> 15 <script src="http://localhost:3001/test"></script> 16 </body> 17 </html>
3001端口的服务器:
1 const express=require(\'express\') 2 const path=require(\'path\') 3 const app=express() 4 app.use(express.static(path.join(__dirname,\'public\'))) 5 6 // 7 app.get(\'/test\',(req,res)=>{ 8 const result=\'fn({name:"张三"})\'; 9 res.send(result); 10 }) 11 12 app.listen(3001) 13 console.log("服务器启动成功,端口号为3001")
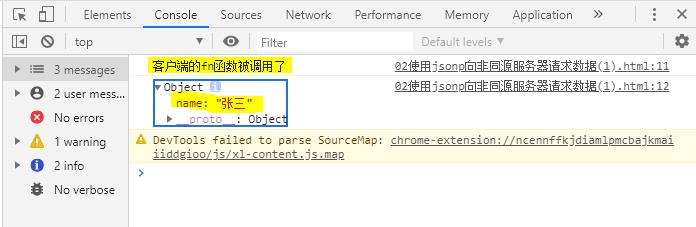
运行结果:

以上是关于Ajax--使用jsonp向非同源服务器请求数据的主要内容,如果未能解决你的问题,请参考以下文章