扫二维码后能显示商品信息那种二维码怎么做?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了扫二维码后能显示商品信息那种二维码怎么做?相关的知识,希望对你有一定的参考价值。
就是我这边需要做个二维码,然后扫码后里面有产品的一些信息,然后还能插入视频的那种。有会的嘛?可以谈合作,内容我会提供
要做一个二维码,在里面放入产品的图片,文字介绍信息,放入视频其实很简单,你只需要一个二维码的生成器就能自己制作了。推荐一款目前市面上比较不错的二维码生成器,下面是具体操作步骤:
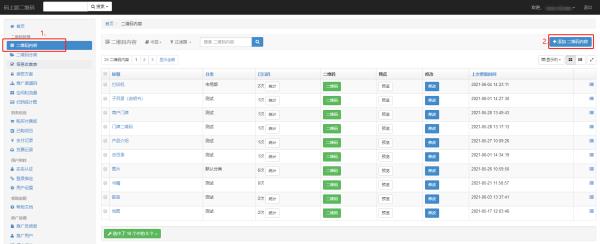
第一步:注册账户登录到操作后台。

第二步:点击添加二维码内容。

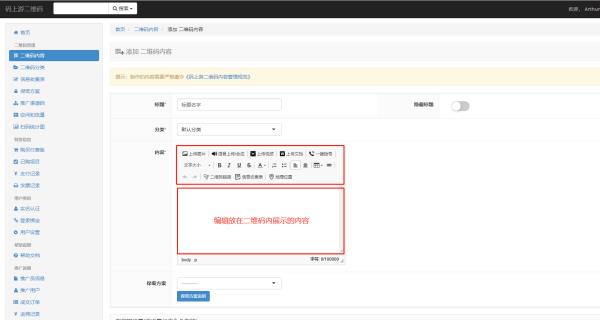
第三步:编辑二维码里的内容。

你可以把产品的说明书文档,图片,文字介绍,视频等内容都放进去。保存后就可以生成一个二维码。二维码生成后可以随时修改里面的内容,如果产品有更新换代,可以在二维码内容里找到这个二维码修改,修改后内容改变,原二维码码不变。
希望可以帮助到你!望采纳!
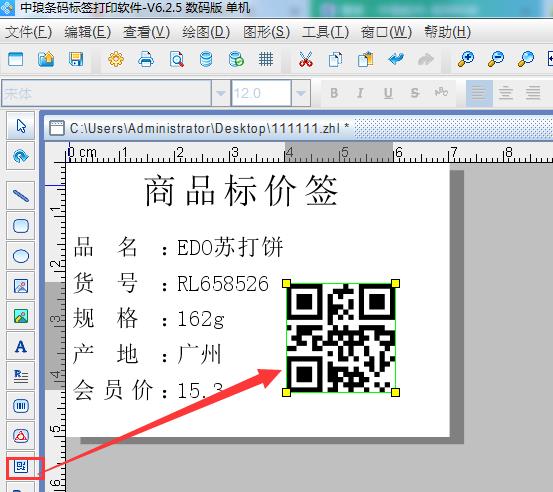
参考技术A二维码里面不能直接插入视频,如果想要扫描二维码播放视频的话,你需要将视频上传到服务器或者自己的网站,得到一个网址,就是二维码的内容。如果想要制作含有产品信息的二维码,你需要下载一个二维码生成软件,如果是批量生成的话,可以把商品信息保存到txt文本或者excel表中,导入到二维码生成软件中 ,然后在二维码生成软件中生成二维码的时候,调用你导入的商品信息,就可以批量生成。

明确一点:条形码并不能用作防伪!不要被不良商家忽悠了。因为一般条形码的信息是公开的,任何人都能复制,所以很多不良商家复制别家商品条形码贴在自己的山寨商品上,冒充真品。条形码扫描出的结果实际上是商品编号,APP作用就是查询这个编号对应的商品信息而已。
二维码一般也不能做为防伪依据,有一种情况可以:如果同一款产品的每一个包装的二维码信息都不同(有加密编号,制作成本高),即商品编号是唯一的(这些编号都被商家存入数据库,并且有查询记录)。
所以买东西最好是到正规渠道, 也不要看到很便宜就买了。
微信扫一扫二维码跳转手机外部浏览器打开下载app的链接是怎么实现的
由于微信的限制,应用文件在内置浏览器中下载全部被屏蔽掉,造成很多人用微信扫描二维码下载时点击下载按钮没反应,我想到的是做一个提示用户在浏览器中打开下载。
之前写过的两篇文章:微信打开网址添加在浏览器中打开提示 和 微信扫描打开APP下载链接提示代码优化,尽管已经做得很简单,但发现很多问这类问题的都是小白。
其实原来很简单,就是判断当前是在微信内置浏览器中,然后将默认隐藏的提示层显示出来。
第一步:判断微信的UA。
-
var ua = navigator.userAgent;
-
var isWeixin = !!/MicroMessenger/i.test(ua);
第二步:引入默认隐藏层。
<a href="http://caibaojian.com/test.apk" id="JdownApp">点击下载APP</a> <a href="http://caibaojian.com/test.apk" id="JdownApp2" class="btn-warn">点击下载APP2</a> <div class="wxtip" id="JweixinTip"> <span class="wxtip-icon"></span> <p class="wxtip-txt">点击右上角<br/>选择在浏览器中打开</p> </div>
第三步:添加CSS样式
.wxtip{background: rgba(0,0,0,0.8); text-align: center; position: fixed; left:0; top: 0; width: 100%; height: 100%; z-index: 998; display: none;}
.wxtip-icon{width: 52px; height: 67px; background: url(weixin-tip.png) no-repeat; display: block; position: absolute; right: 20px; top: 20px;}
.wxtip-txt{margin-top: 107px; color: #fff; font-size: 16px; line-height: 1.5;}
第四步:点击按钮显示隐藏层,点击隐藏层关闭,总的JS代码如下:
function weixinTip(ele){
var ua = navigator.userAgent;
var isWeixin = !!/MicroMessenger/i.test(ua);
if(isWeixin){
ele.onclick=function(e){
window.event? window.event.returnValue = false : e.preventDefault();
document.getElementById(‘JweixinTip‘).style.display=‘block‘;
}
document.getElementById(‘JweixinTip‘).onclick=function(){
this.style.display=‘none‘;
}
}
}
var btn1 = document.getElementById(‘JdownApp‘);//下载一
weixinTip(btn1);
var btn2 = document.getElementById(‘JdownApp2‘); //下载二
weixinTip(btn2);
以上代码,你再也不用担心有多个按钮了。
以上是关于扫二维码后能显示商品信息那种二维码怎么做?的主要内容,如果未能解决你的问题,请参考以下文章
