AJAX
Posted zh_小猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX相关的知识,希望对你有一定的参考价值。
一、AJAX准备知识:JSON
1、什么是 JSON ?
JSON 指的是 javascript 对象表示法(JavaScript Object Notation) JSON 是轻量级的文本数据交换格式 JSON 独立于语言 * JSON 具有自我描述性,更易理解

合格的json对象:
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:
{ name: "张三", \'age\': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date(\'Fri, 26 Aug 2011 07:13:10 GMT\'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
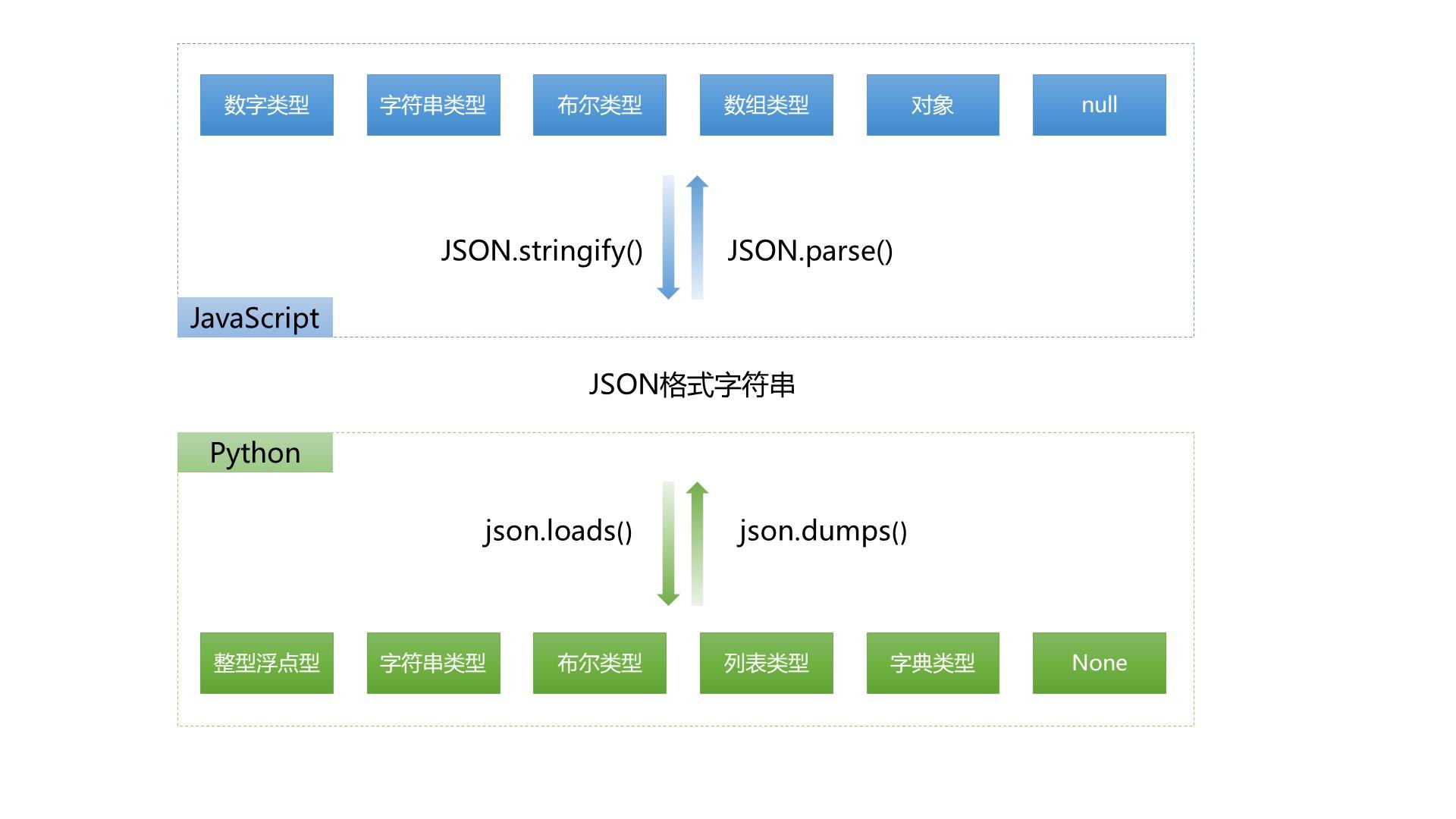
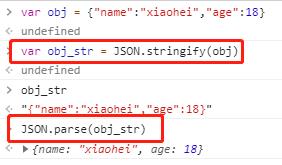
2、stringify与parse方法
JavaScript中关于JSON对象和字符串转换的两个方法:
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象
JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。


""" 复习python中json模块的基本使用 """ import json s = \'{"name":"xiaohei","age": 18}\' # 把字符串反序列化成Python中的数据类型 ret = json.loads(s) print(ret, type(ret)) #{\'name\': \'xiaohei\', \'age\': 18} <class \'dict\'> # 把字典序列化成Python中的字符串 ret2 = json.dumps(ret) print(ret2, type(ret2)) #{"name": "xiaohei", "age": 18} <class \'str\'>
3、和XML的比较
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
二、AJAX简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML
(当然,传输的数据不只是XML)。 AJAX 不是新的编程语言,而是一种使用现有标准的新方法。 AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程) AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求; 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
其特点归纳就是:1. 异步 2. 局部刷新浏览器(偷偷发请求)
1、前端有哪些方式可以朝后端发送请求
①浏览器串口手动输入网址(get请求) ②a标签的href属性(get请求) ③form表单(get/post请求, 默认是get请求) ④ajax(get/post请求)
.2、示例
页面输入两个整数,通过AJAX传输到后端计算出结果并返回。

from app01 import views urlpatterns = [ url(r\'^admin/\', admin.site.urls), url(r\'^index/$\',views.index), url(r\'^ajax_add/$\', views.ajax_add), ]

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>AJAX局部刷新实例</title> </head> <body> <input type="text" id="i1">+ <input type="text" id="i2">= <input type="text" id="i3"> <input type="button" value="AJAX提交" id="b1"> <script src="/static/jquery-3.3.1.js"></script> <script> $("#b1").on("click", function () { $.ajax({ url:"/ajax_add/", type:"GET", data:{"i1":$("#i1").val(),"i2":$("#i2").val()}, success:function (data) { $("#i3").val(data); } }) }) </script> </body> </html>

from django.shortcuts import render , HttpResponse # Create your views here. def index(request): return render(request,"index.html") def ajax_add(request): # data: {"i1": i1, "i2": i2}, print(request.GET) #<QueryDict: {\'i1\': [\'123\'], \'i2\': [\'321\']}> i1 = request.GET.get("i1") i2 = request.GET.get("i2") i1 = int(i1) i2 = int(i2) print(i1,i2) #123 321 ret = i1 + i2 return HttpResponse(ret)
3、AJAX常见应用情景
搜索引擎根据用户输入的关键字,自动提示检索关键字。
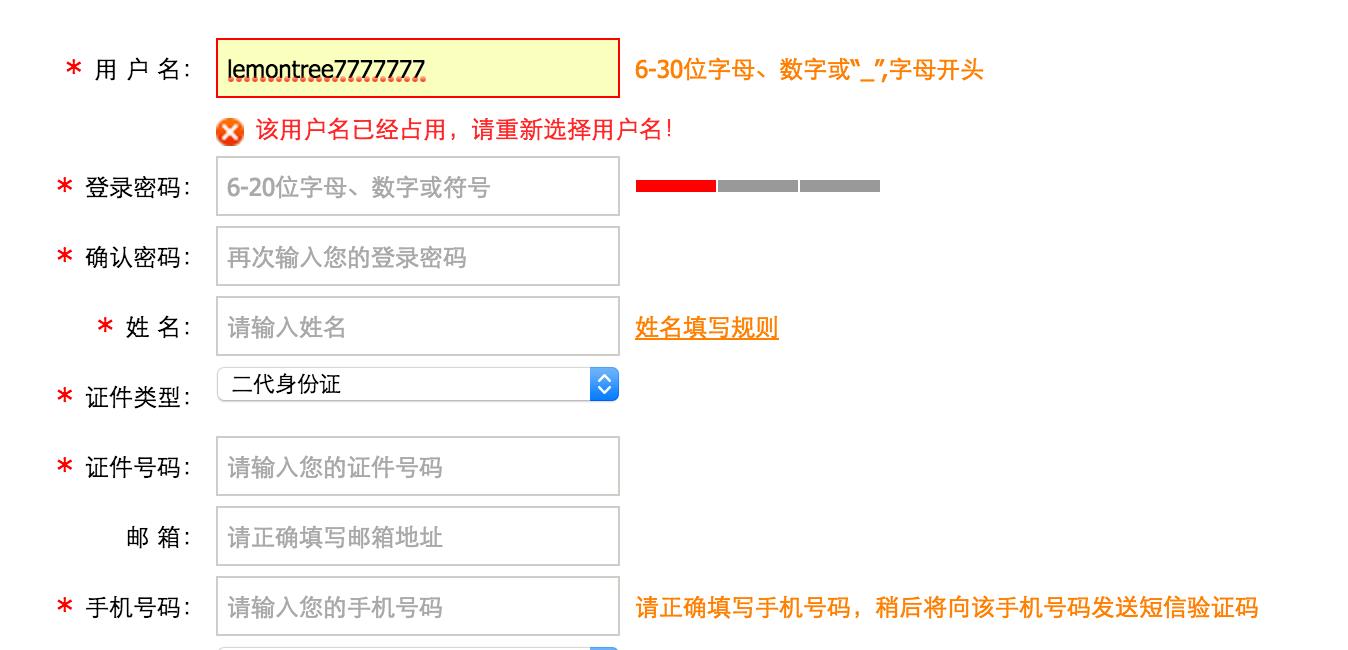
还有一个很重要的应用场景就是注册时候的用户名的查重。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

4、AJAX的优缺点
优点:
- AJAX使用JavaScript技术向服务器发送异步请求;
- AJAX请求无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;
缺点:
请求零碎,滥用对服务端压力大
5、AJAX基本语法
$(\'#d1\').click(function(){ #往后端发请求 $.ajax({ # 控制往哪提交 url:\'/ajax_add/\', # 提交的方式 type:\'get\', # 提交的数据 data:{\'i1\': i1, \'i2\': i2}, # 返回结果,服务端返回响应之后直接执行下面的匿名函数 success:function(arg){ # arg接受的就是异步提交返回的结果,也就是服务端返回响应回的是什么值,arg就是什么值 # 做局部刷新操作 $("#i3").val(arg); } }) })
三、AJAX请求如何设置csrf_token
方式1
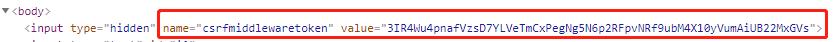
通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送。
示例:
在index.html文件中加入{% csrf_token %}
关键点是在页面中拿到下面的nam对应的value值:


from django.shortcuts import render , HttpResponse # Create your views here. def index(request): return render(request,"index.html") def ajax_add3(request): print(request.POST) #<QueryDict: {\'i1\': [\'100\'], \'i2\': [\'200\'], \'csrfmiddlewaretoken\': [\'vAu4b3SGsMTGAND6oAlIvM78eaJ6NMMzRUuFE4B8kL8WNpX0qnlYY0Nv0Yv54nUV\']}> i1 = request.POST.get("i1") i2 = request.POST.get("i2") i1 = int(i1) i2 = int(i2) print(i1,i2) #100 200 ret = i1 + i2 return HttpResponse(ret)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>AJAX局部刷新实例</title> </head> <body> {% csrf_token %} <input type="text" id="i1">+ <input type="text" id="i2">= <input type="text" id="i3"> <input type="button" value="AJAX提交3" id="b3"> <script src="/static/jquery-3.3.1.js"></script> <script> $("#b3").on("click", function () { // 点击 id是b1的按钮要做的事儿 var i1 = $("#i1").val(); var i2 = $("#i2").val(); // 找到页面上csrf_token var csrfToken = $("[name=\'csrfmiddlewaretoken\']").val(); // 往后端发数据 $.ajax({ url: "/ajax_add3/", type: "post", data: {"i1": i1, "i2": i2,"csrfmiddlewaretoken":csrfToken}, success: function (arg) { {#alert(arg);#} // 把返回的结果填充到 id是i3的input框中 $("#i3").val(arg); } }) }); </script> </body> </html>

方式2
通过获取返回的cookie中的字符串 放置在请求头中发送。
注意:需要引入一个jquery.cookie.js插件。
$.ajax({ url: "/cookie_ajax/", type: "POST", headers: {"X-CSRFToken": $.cookie(\'csrftoken\')}, // 从Cookie取csrftoken,并设置到请求头中 data: {"username": "Q1mi", "password": 123456}, success: function (data) { console.log(data); } })
或者用自己写一个getCookie方法:
function getCookie(name) { var cookieValue = null; if (document.cookie && document.cookie !== \'\') { var cookies = document.cookie.split(\';\'); for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want? if (cookie.substring(0, name.length + 1) === (name + \'=\')) { cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); break; } } } return cookieValue; } var csrftoken = getCookie(\'csrftoken\');
每一次都这么写太麻烦了,可以使用$.ajaxSetup()方法为ajax请求统一设置。
function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); } $.ajaxSetup({ beforeSend: function (xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } } });
示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>AJAX局部刷新实例</title> </head> <body> {% csrf_token %} <input type="text" id="i1">+ <input type="text" id="i2">= <input type="text" id="i3"> <input type="button" value="AJAX提交3" id="b3"> <script src="/static/jquery-3.3.1.js"></script> {#使用前先导入#} <script src="/static/setupajax.js"></script> <script> $("#b3").on("click", function () { // 点击 id是b1的按钮要做的事儿 var i1 = $("#i1").val(); var i2 = $("#i2").val(); // 找到页面上csrf_token {#var csrfToken = $("[name=\'csrfmiddlewaretoken\']").val();#} // 往后端发数据 $.ajax({ url: "/ajax_add3/", type: "post", data: {"i1": i1, "i2": i2,}, success: function (arg) { {#alert(arg);#} // 把返回的结果填充到 id是i3的input框中 $("#i3").val(arg); } }) }); </script> </body> </html>

function getCookie(name) { var cookieValue = null; if (document.cookie && document.cookie !== \'\') { var cookies = document.cookie.split(\';\'); for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want? if (cookie.substring(0, name.length + 1) === (name + \'=\')) { cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); break; } } } return cookieValue; } var csrftoken = getCookie(\'csrftoken\'); function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); } $.ajaxSetup({ beforeSend: function (xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } } });
四、序列化
如何把QuerySet对象转换成json格式的字符串
from app01 import models def persons(request): ret = models.Person.objects.all() # person_list = [] # for i in ret: # person_list.append({"name": i.name, "age": i.age}) # print(person_list) # import json # s = json.dumps(person_list) # print(s) #上面的步骤在django中可以用以下两条命令代替
