jQuery封装Ajax的方法
Posted angus0328
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery封装Ajax的方法相关的知识,希望对你有一定的参考价值。
jQuery中封装的ajax请求
优点:不需要考虑兼容性和跨域的问题,jQuery全部都解决了
jQuery封装Ajax的方法有三种
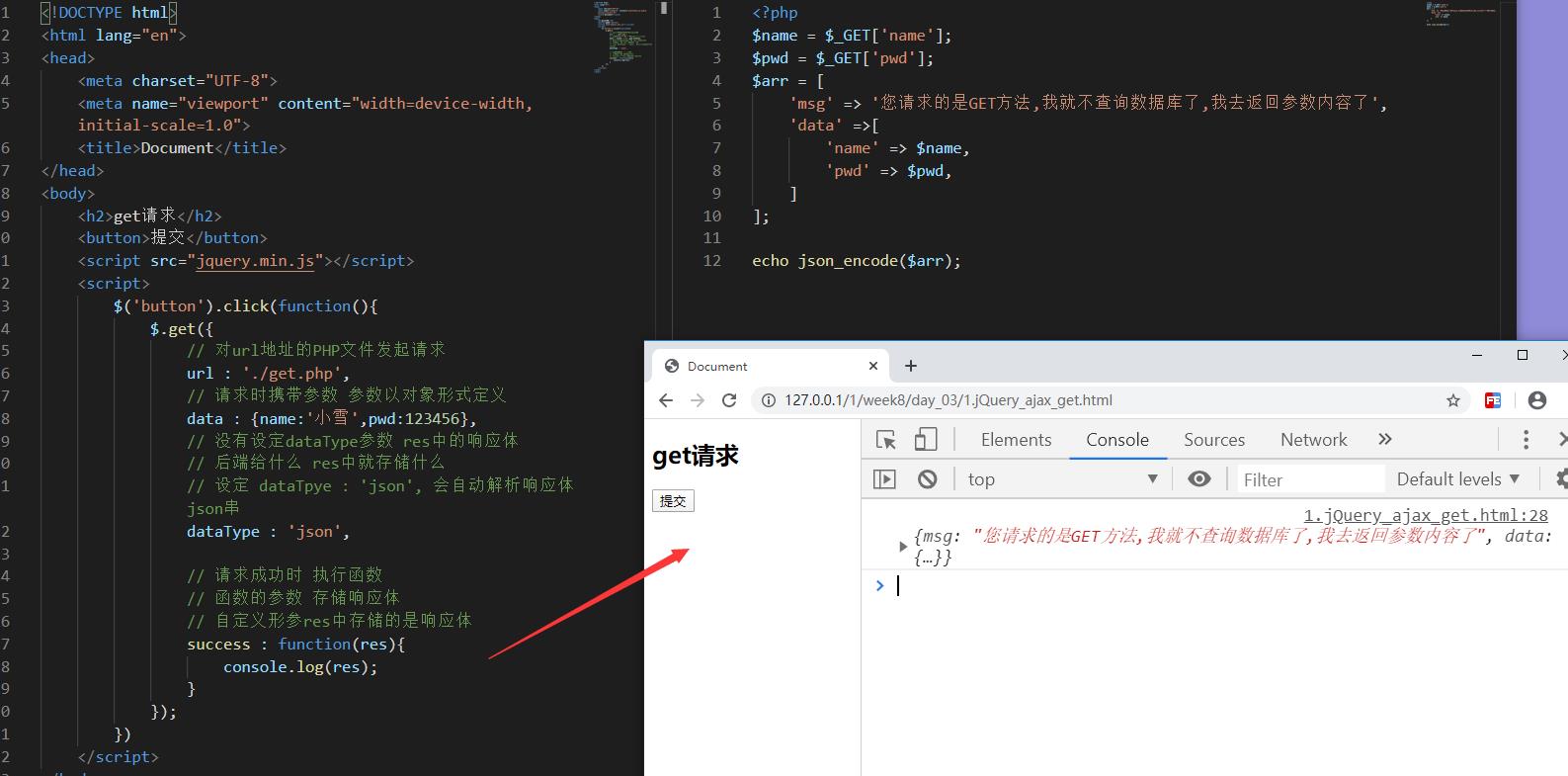
第一种:
$.get() get请求方式
参数有 4 个 必填参数是 url地址 其他参数选填
参数的形式是对象的形式
$.get({
url : 地址(必填)
data : 携带的参数 对象形式
dataType : 期望的数据类型 如果为json 会将后端返回的json串自动解析
success : function(){} 请求成功是执行的函数
})

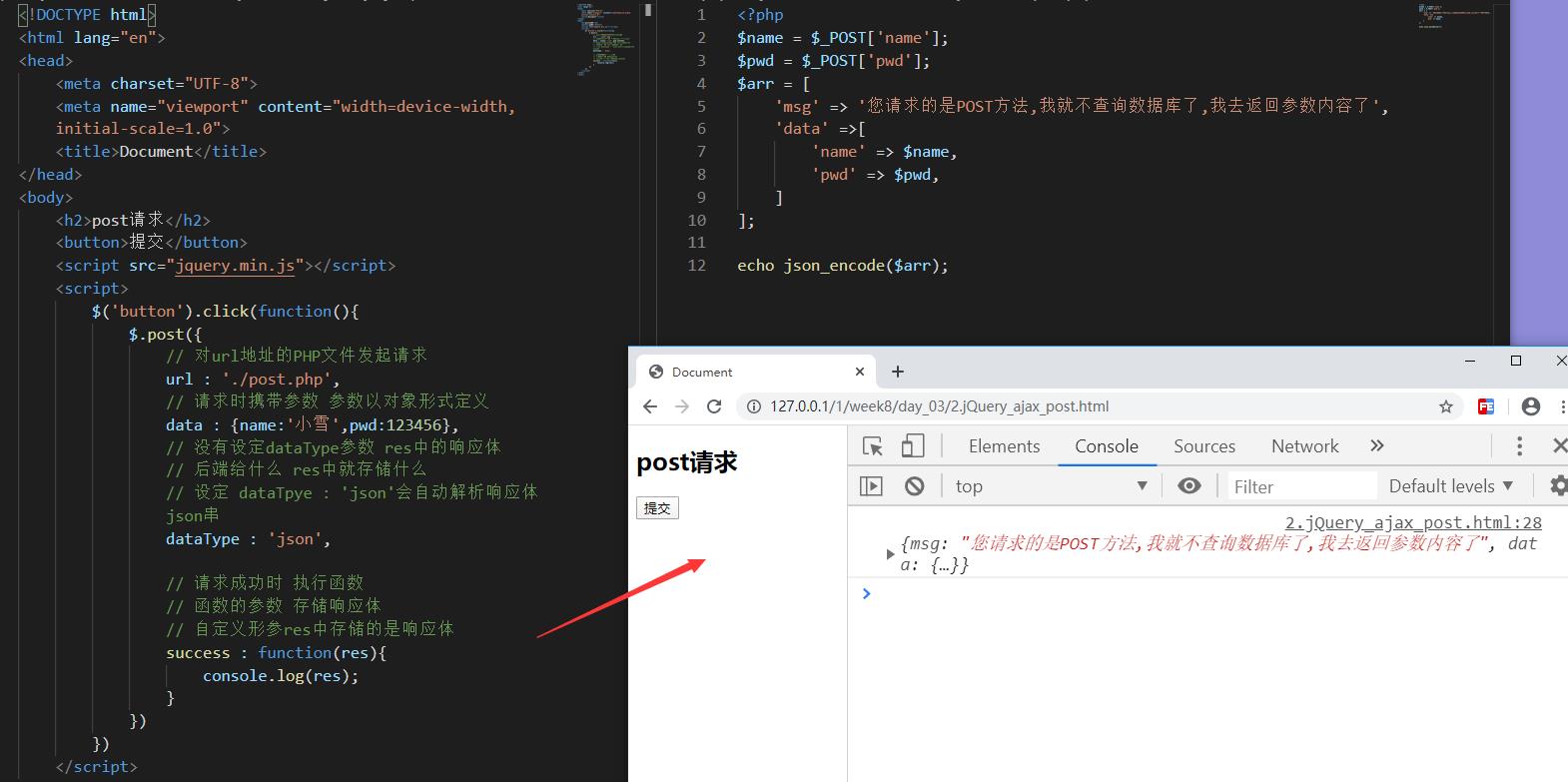
第二种:
$.post() poost请求方式
参数有 4 个参数 必填参数是 url地址 其他参数选填 可以没有
参数的形式是对象的形式
$.post({
url : 地址(必填)
data : 携带的参数 (对象形式)
dataType : 期望的数据类型 如果为json 会将后端返回的json串自动解析
success : function(){} 请求成功是执行的函数
})

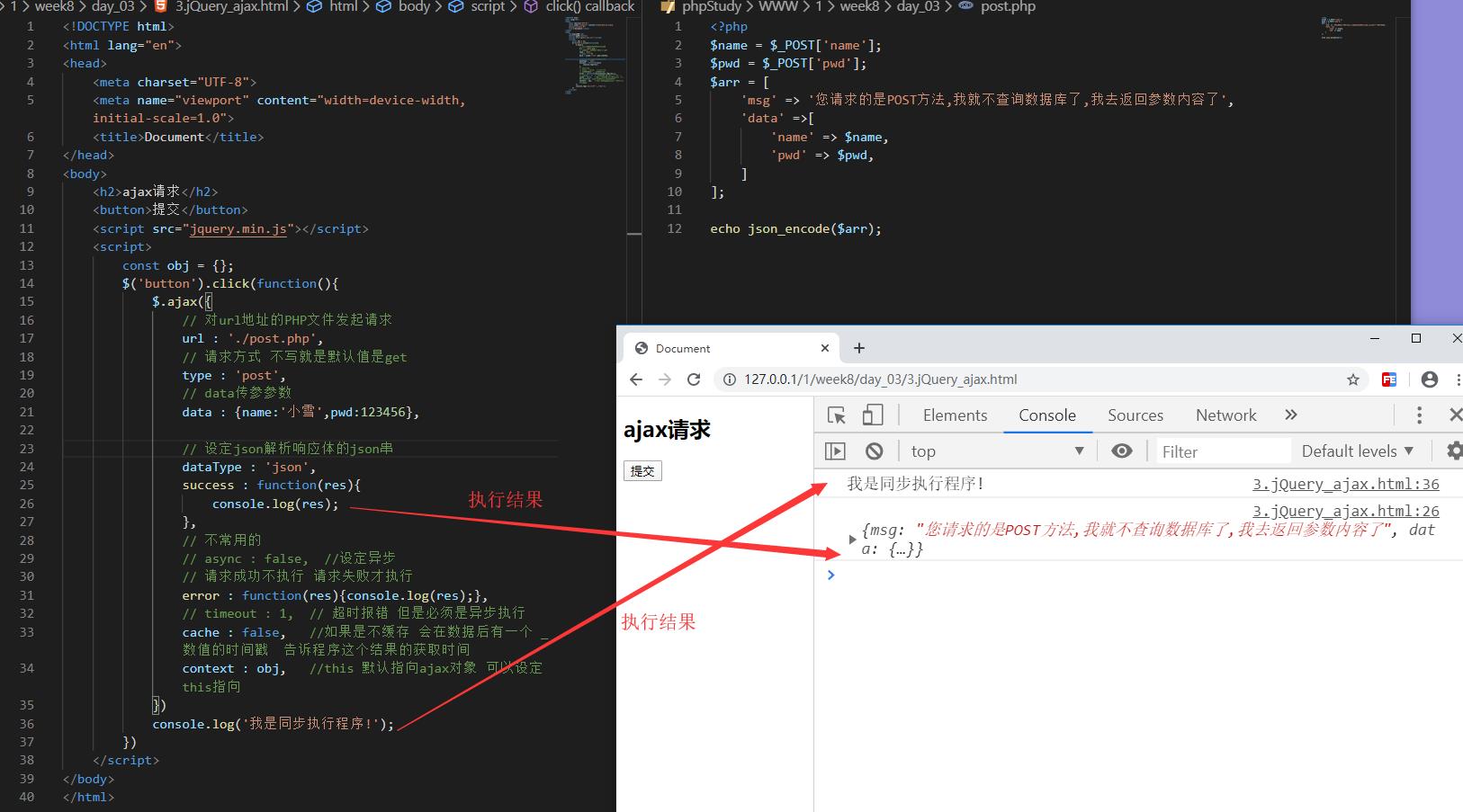
第三种:
$.ajax() 综合方式
参数有 N 个参数 特别多
常规get post 请求(不是跨域) 常用参数
$.ajax(){
常用的:
url : 地址,
type / method : 请求方式 默认值是get方式
data : { }传参参数 必须是对象形式
dataType : json 设定为json 会自动解析响应体中的json串
success : function(){} 请求成功是执行的函数
不常用:
async : 设定是否异步 默认值是true 异步执行ajax请求
error : function(){} 请求错误时执行的函数 请求成功时不会执行
timeout : 设定事件 单位->毫秒 如果请求时间超过设定的事件 认为请求失败 必须是异步执行
cache : 设定是否缓存请求结果 默认值是true 缓存请求结果 必须是 get 方式 这个设定才起作用 post方式不会缓存 设定也没结果
context : 指定执行函数中this的指向
}

以上是关于jQuery封装Ajax的方法的主要内容,如果未能解决你的问题,请参考以下文章