node.js安装及环境配置
Posted 印记XP
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node.js安装及环境配置相关的知识,希望对你有一定的参考价值。
一、下载
1.下载地址:https://nodejs.org/zh-cn/download/
2.根据你电脑系统和位数选择相应的 .zip 或者 .msi

【注:zip和msi的区别】:.msi是Windows installer开发出来的程序安装文件,它可以让你安装,修改,卸载你所安装的程序。说白了.msi就是Windows installer的数据包,
把所有和安装文件相关的内容封装在一个包里。
.zip是一个压缩包,解压之后即可,不需要安装
二、安装
如果是 .msi 直接下一步下一步即可(我选择的是.msi)。如果是 .zip直接解压就可以了。 ,msi 会自动在环境变量中配置。
在安装node的时候也会自动安装npm
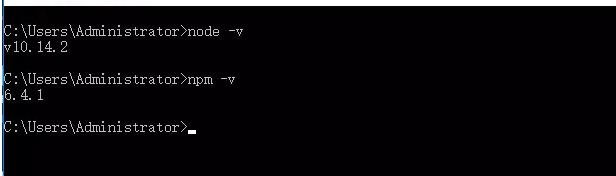
验证:验证node安装是否完成,打开cmd,输入,node -v,能正常显示版本号,安装成功。
验证npm安装是否完成,打开cmd,输入,npm -v ,能正常显示版本号,安装成功

安装全局包express 、vue
在cmd中执行 npm install -g express 命令
在cmd中执行 npm install -g vue 命令
【注:】执行 npm install 命令时,默认使用的是国外的下载源 ,可以通过如下代码配置为使用淘宝的镜像:npm config set registry https://registry.npm.taobao.org。
三、修改默认配置
在cmd中输入 npm root -g 可查看全局配置包的存放位置
默认情况下,我们在执行npm install -g xx 时,下载了一个全局包,这个包的默认存放路径位C:\\Users\\Administrator\\AppData\\Roaming\\npm\\node_modules下,
如果不想让全局包放在默认的位置,可以使用命令进行修改:
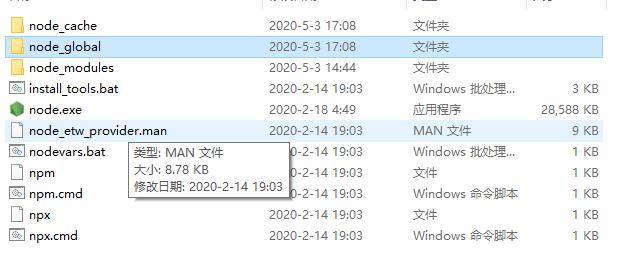
第一步、在node安装包下,新建两个文件夹,【node_cache】、【node_global】

第二步、在cmd中执行如下命令
npm config set prefix "你的node安装路径下的node_global文件夹的位置"
npm config set cache "你的node安装路径下的node_cache文件夹的位置"

第三步、
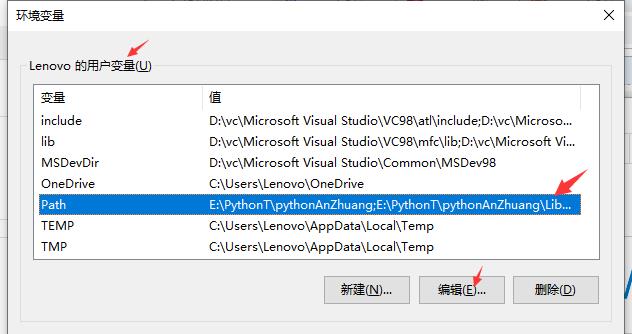
1.修改环境变量中的用户变量中的path

将下图中的node的默认位置改为新建的node_global

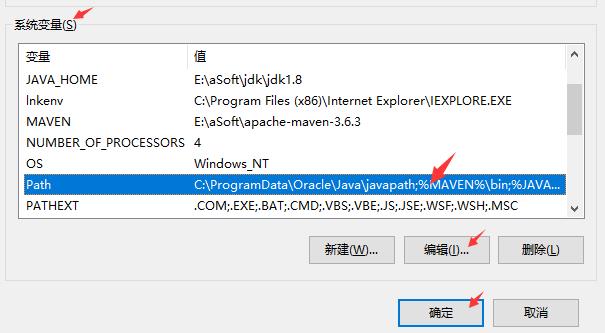
2.修改系统变量

将path中默认的node的安装位置改为node安装目录下的node_global下的node_modules:如下图

这样你在执行 npm install -g vue时,安装的内容就在你配置的路径下了。
以上是关于node.js安装及环境配置的主要内容,如果未能解决你的问题,请参考以下文章