ASP.NET里用AJAX实现用户名重复验证
Posted 1357otfs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.NET里用AJAX实现用户名重复验证相关的知识,希望对你有一定的参考价值。
Ⅰ.基本思路:客户端js代码获取输入内容后向服务器发送请求,服务器根据请求里面的内容,用一个查询的网页去访问数据库,查询完成后,将结果送给客户端,客户端收到后显示相应的提示信息.
Ⅱ.输入用户名页面的代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="用户名重复验证.aspx.cs" Inherits="WebApplication1.用户名重复验证" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<span>输入用户名</span>
<input runat="server" id="ipt1" name="un" type="text" value="" onblur="sendYhm()"/><label id="lab1" runat="server"></label>
</form><!--这里label标签(初始内容为空),是用来显示提示信息,这里用到了onblur事件-->
<script type="text/javascript">
function sendYhm() {//这个函数来实现所有的操作
var info = document.getElementById("ipt1").value;
if (info != "")//输入内容不为空就向服务器发送请求
sendMessage(info);
else//如果为空,就将label的内容设为空
document.getElementById("lab1").innerText = "";
//window.alert(info);
}
function sendMessage(str) {//发送请求的函数
var xmlhttp;
if (window.XMLHttpRequest) {//Firefox,Chrome,Opera,Safari,IE7+
xmlhttp = new XMLHttpRequest();
}
else {//IE5,IE6
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","AJAX1.aspx?un="+str,true);//把用户输入的名字以查询串的方式,送给服务器的AJAX1.aspx页面处理
xmlhttp.send();//这两句发送一个GET请求,注意查询串的名字是un,之后要用到
xmlhttp.onreadystatechange = function () {/*https://www.w3school.com.cn/ajax/ajax_xmlhttprequest_onreadystatechange.asp这里说了onreadystate事件,自己看看,只看onreadystate事件就行了*/
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
var s = xmlhttp.responseText;//responseText实际返回整个AJAX1.aspx页面的html代码
var index = s.search("vdv");/*提取返回的关键信息的开始索引*/
/*vdv是正则表达式,不了解可以之后花点时间看看https://deerchao.net/tutorials/regex/regex.htm*/
var sr = s.slice(index, index + 3);//完成关键信息的提取,返回字符串
if (sr == "v1v")
document.getElementById("lab1").innerText = "用户名重复";
else if (sr == "v0v")
document.getElementById("lab1").innerText = "用户名可用";
else
document.getElementById("lab1").innerText = "出错了";
}
}
}
</script>
</body>
</html>
Ⅲ.服务器AJAX1.aspx页面代码:
1.首先,在设计视图里面添加一个GridView控件,新建数据源,配置where语句,用GridView去帮我们查找,然后在源里面添加一段输出查询结果的代码:
<%
GridView1.DataBind();
if (GridView1.Rows.Count > 0)//如果GridView的记录的行数会大于0,那它就查到了东西
{
Response.Write("v1v");//查到了,返回v1v
}
else
Response.Write("v0v");//没查到,返回v0v
%>
返回的信息,是我随便设置的,你可以随你的,只是正则表达式会不一样.
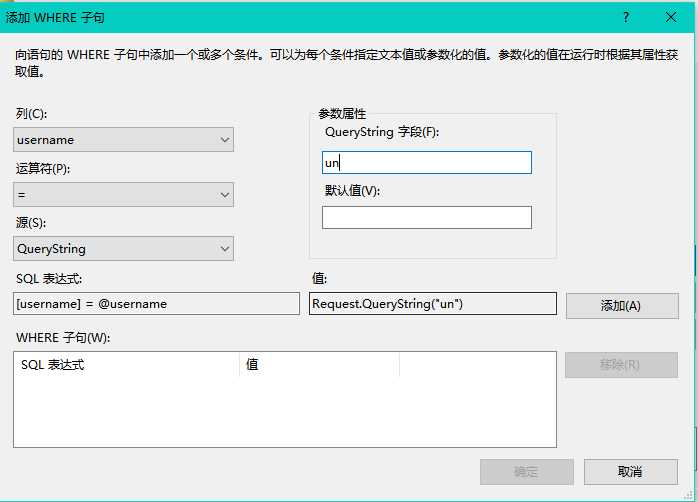
2.设置GridView的where,如图1.1(也可以用C#代码去连接数据库,然后执行查询操作).

图1.1 配置where里面查询语句
要记得查询串的名字是un哟~
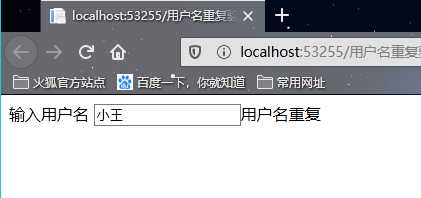
Ⅳ.测试一下,这样就完成了哦,我们可以试一下(图1.2,图1.3).

图1.2 测试1

图1.3 测试2
嗯,就这样就ok了.
以上是关于ASP.NET里用AJAX实现用户名重复验证的主要内容,如果未能解决你的问题,请参考以下文章