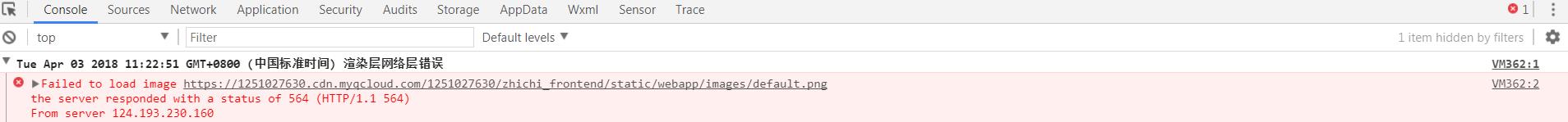
GMT+0800 (中国标准时间) 渲染层网络层错误
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GMT+0800 (中国标准时间) 渲染层网络层错误相关的知识,希望对你有一定的参考价值。
微信小程序错误,详细已截图

javascript 定时器
for (var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(new Date, i)
}, 1000);
};
输出结果:
Mon Apr 24 2017 09:33:47 GMT+0800 (中国标准时间) 5
(index):32 Mon Apr 24 2017 09:33:47 GMT+0800 (中国标准时间) 5
(index):32 Mon Apr 24 2017 09:33:47 GMT+0800 (中国标准时间) 5
(index):32 Mon Apr 24 2017 09:33:47 GMT+0800 (中国标准时间) 5
(index):32 Mon Apr 24 2017 09:33:47 GMT+0800 (中国标准时间) 5
采用闭包解决
for (var i = 0; i < 5; i++) {
(function(k) {
setTimeout(function() {
console.log(new Date, k)
}, 1000)
})(i);
};
输出结果:
Mon Apr 24 2017 09:33:47 GMT+0800 (中国标准时间) 0
(index):40 Mon Apr 24 2017 09:33:47 GMT+0800 (中国标准时间) 1
(index):40 Mon Apr 24 2017 09:33:47 GMT+0800 (中国标准时间) 2
(index):40 Mon Apr 24 2017 09:33:47 GMT+0800 (中国标准时间) 3
(index):40 Mon Apr 24 2017 09:33:47 GMT+0800 (中国标准时间) 4
采用ES6语法解决
for (let i = 0; i < 5; i++) {
setTimeout(function() {
console.log(new Date, i)
}, 1000);
};
注:let作用域只在for循环中~
输出结果:
Mon Apr 24 2017 09:38:42 GMT+0800 (中国标准时间) 0
(index):58 Mon Apr 24 2017 09:38:42 GMT+0800 (中国标准时间) 1
(index):58 Mon Apr 24 2017 09:38:42 GMT+0800 (中国标准时间) 2
(index):58 Mon Apr 24 2017 09:38:42 GMT+0800 (中国标准时间) 3
(index):58 Mon Apr 24 2017 09:38:42 GMT+0800 (中国标准时间) 4
以上是关于GMT+0800 (中国标准时间) 渲染层网络层错误的主要内容,如果未能解决你的问题,请参考以下文章
c# 时间格式Mon Apr 28 2014 00:00:00 GMT 0800 (中国标准时间) 如何转换
如何将"Sun Sep 02 2012 08:00:00 GMT+0800 (中国标准时间)" 这个字符串 给转成date类型?