js1
Posted 进阶仙女
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js1相关的知识,希望对你有一定的参考价值。
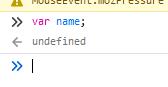
var name;

1、



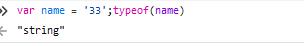
3、String实际上并不符合上面两种数据类型分类。它是具有两方面属性介于两都之间的一种特殊类型。引用类型、基本类型
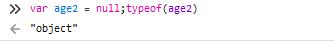
4、Null类型只有一个专用值 null,值 undefined 实际上是从值 null 派生来的,因此 ECMAScript[javascript] 把它们定义为相等的。

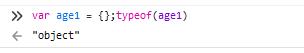
它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(typeof 运算符对于 null 值会返回 "Object"。)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
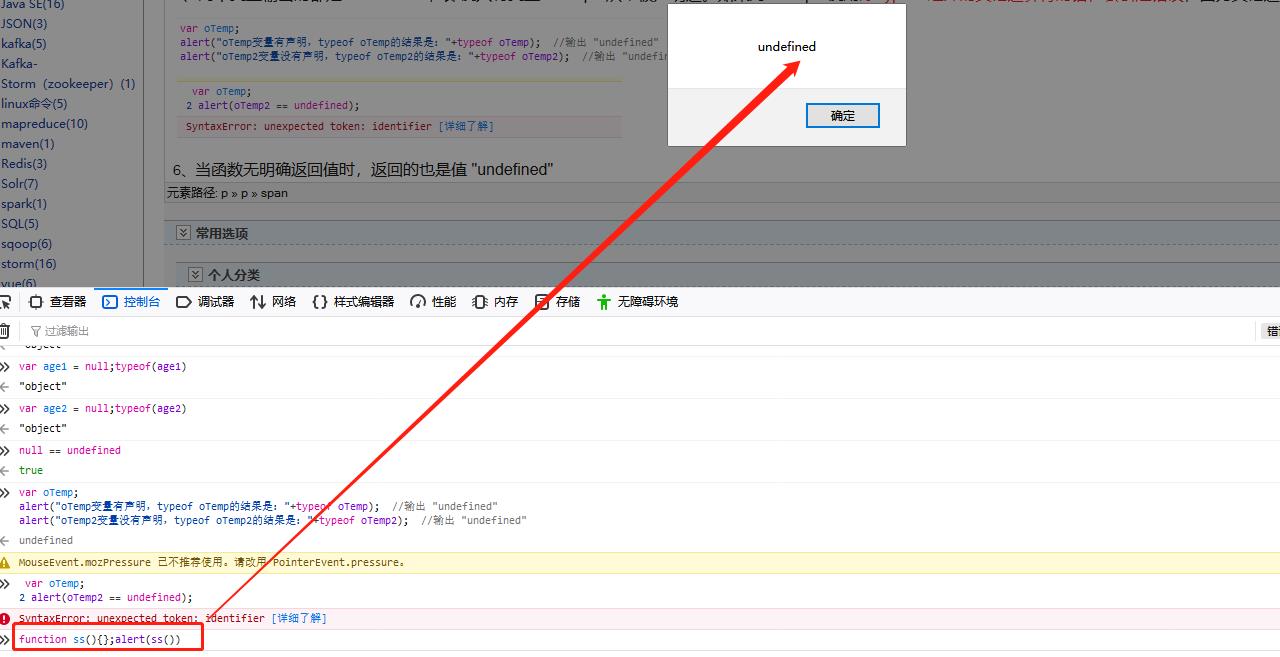
5、两个变量输出的都是 "undefined",即使只有变量 oTemp2 从未被声明过。如果对oTemp2 使用除 typeof 之外的其他运算符的话,会引起错误,因为其他运算符只能用于已声明的变量上。


6、当函数无明确返回值时,返回的也是值 "undefined"

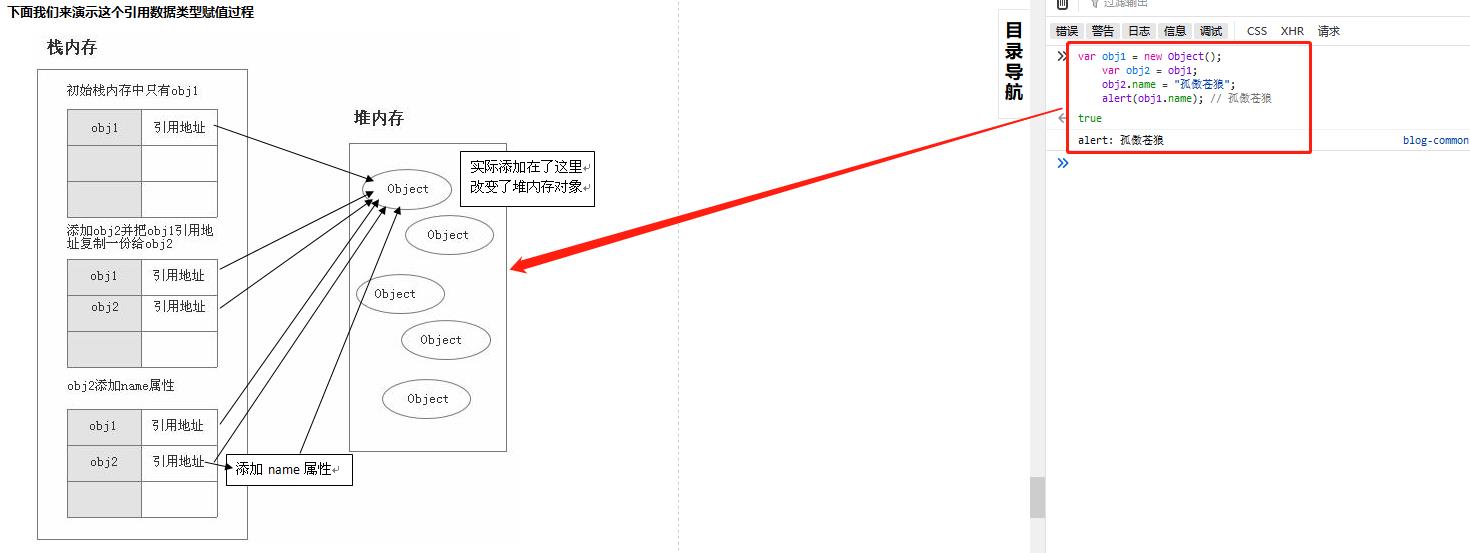
7、基本数据类型是保存在栈内存中的对象;引用数据类型是保存在堆内存中的对象

var obj1 = new Object();
var obj2 = obj1;
obj2.name = "孤傲苍狼";
alert(obj1.name); // 孤傲苍狼
两个引用数据类型变量指向同一个对象。obj1赋值给obj2,实际只是把这个对象在栈内存的引用地址复制了一份给了obj2,但它们本质上共同指向了堆内存中的同一个对象。
基本数据类型 固定数目的字节组成----->可在解析器的较底层进行操作 值传递
引用数据类型 包含任意数目的属性和元素 用值传递的话,会涉及大量的内存的复制和比较,所以采用引用传递的方式
引用类型是可以添加属性,基本类型虽然也可以添加属性,也不会报错,经测试添加完之后却是无法访问的。
8、not运算符

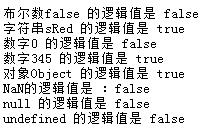
var bFalse = false;//运算数是bool类型的数 var sRed = "red";//运算数是字符串 var iZero = 0;//运算数是0 var iThreeFourFive = 345;//运算数是 0 以外的任何数字 var oObject = new Object();//对象 var oNull=null;//运算数是null var oUndefined;//运算数是undifined var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN /* writeln() 方法与 write() 方法几乎一样,差别仅在于是前者将在所提供的任何字符串后添加一个换行符。在html中,这通常只会在后面产生一个空格; 不过如果使用了 <PRE> 和 <XMP> 标识,这个换行符会被解释,且在浏览器中显示。 */ document.writeln("<XMP>"); document.writeln("oNaN=parseInt(\\"abc\\")返回的结果是"+oNaN); document.writeln("bool类型的数false与!运算符运算之后的结果是:" + (!bFalse)); document.writeln("字符串sRed与!运算符运算之后的结果是: " + (!sRed)); document.writeln("数字0与!运算符运算之后的结果是:" + (!iZero));//如果运算数是数字 0,返回 true document.writeln("数字345与!运算符运算之后的结果是:" + (!iThreeFourFive));//如果运算数是 0 以外的任何数字,返回 false document.writeln("对象oObject与!运算符运算之后的结果是:" + (!oObject));//如果运算数是对象,返回 false document.writeln("NaN与!运算符运算之后的结果是:" + (!oNaN));//如果运算数是NaN,返回 true document.writeln("null与!运算符运算之后的结果是:" + (!oNull));//如果运算数是 null,返回 true document.writeln("undifined与!运算符运算之后的结果是:" + (!oUndefined)); //document.writeln("未定义的字符串sBule与!运算符运算之后的结果是:" + (!sBule));//sBule前面没有定义,也就是sBule运算数是 undefined,因此这里发生错误 document.writeln("</XMP>");
9、逻辑AND运算的运算数可以是任何类型的,不止是Boolean值,如果某个运算数不是原始的Boolean型值,逻辑AND运算并不一定返回Boolean值
逻辑AND运算符的运算行为如下:
- 如果一个运算数是对象,另一个是 Boolean 值,返回该对象。
- 如果两个运算数都是对象,返回第二个对象。
- 如果某个运算数是 null,返回 null。
- 如果某个运算数是 NaN,返回 NaN。
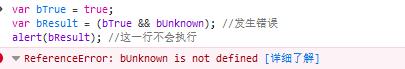
- 如果某个运算数是 undefined,发生错误。



由此可见,执行顺序:当前面的为false时,后面的就不再运行
10.如果两个运算数都是boolean类型,则返回boolean值
与Java中的逻辑AND运算相似,JavaScript 中的逻辑AND运算也是简便运算,即如果第一个运算数决定了结果,就不再计算第二个运算数。对于逻辑AND运算来说,如果第一个运算数是false,那么无论第二个运算数的值是什么,结果都不可能等于true。
11、JavaScript的逻辑 OR 运算也是简便运算,对于逻辑 OR 运算符来说,如果第一个运算数值为 true,就不再计算第二个运算数,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值,逻辑||的运算规则如下:
- 如果一个运算数是对象,另一个是 Boolean 值,返回该对象。
- 如果两个运算数都是对象,返回第一个对象。
- 如果某个运算数是 null,返回 null。
- 如果某个运算数是 NaN,返回 NaN。
- 如果某个运算数是 undefined,发生错误。
对于这些运算规则,没有必要死记硬背,因为在JavaScript中,可以使用逻辑Not运算符来判断JavaScript变量的Boolean值,判断的方式就是"!!变量名"
12、==和===的区别:==用于一般比较,===用于严格比较,==在比较的时候可以转换数据类型,===严格比较,只要类型不匹配就返回flase。
13、数组类型的判断方法:
Object.prototype.toString.apply(arr) === \'[object Array]\' if(arr === null || typeof arr === \'undefined\'){ return false; } return arr.constructor === Array;
14、
var str="window.alert(\'孤傲苍狼\');"; eval(str);//eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
15、Array :
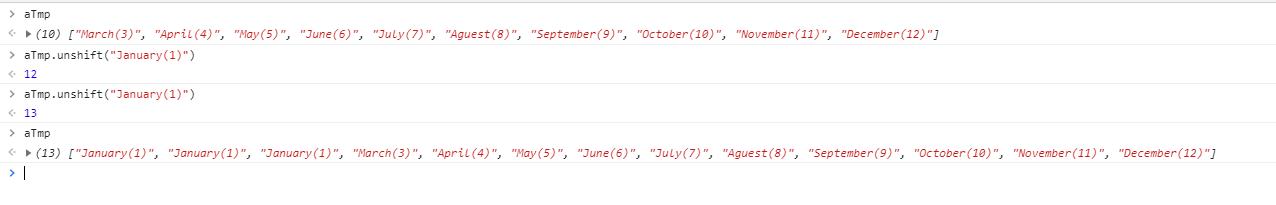
常见方法:shift()删除数组第一个元素,并返回删除的数据

添加第一项, unshift()方法

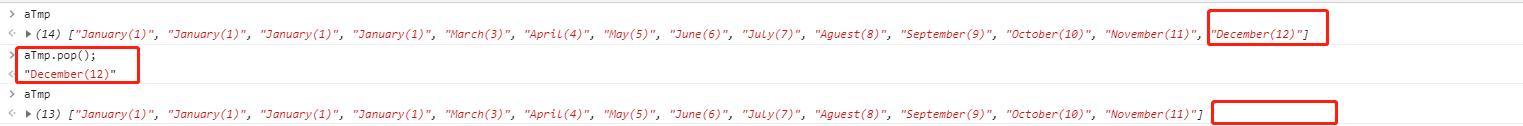
删除最后一项, pop()方法

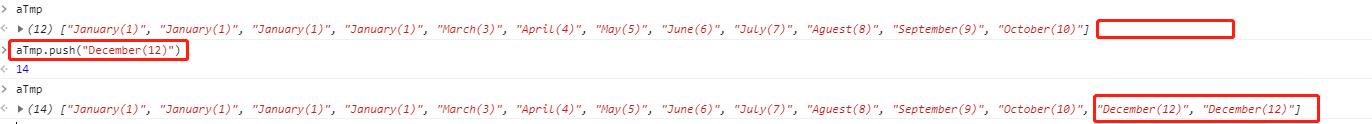
添加最后一项, push()方法

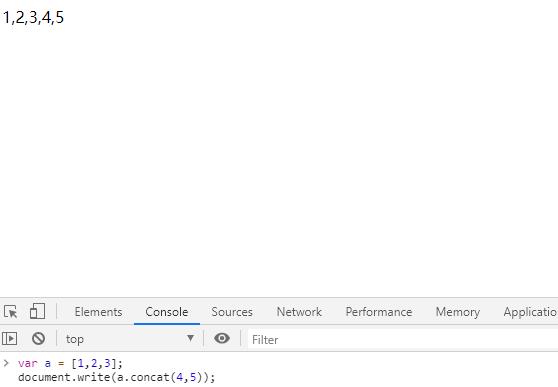
复制, concat()方法

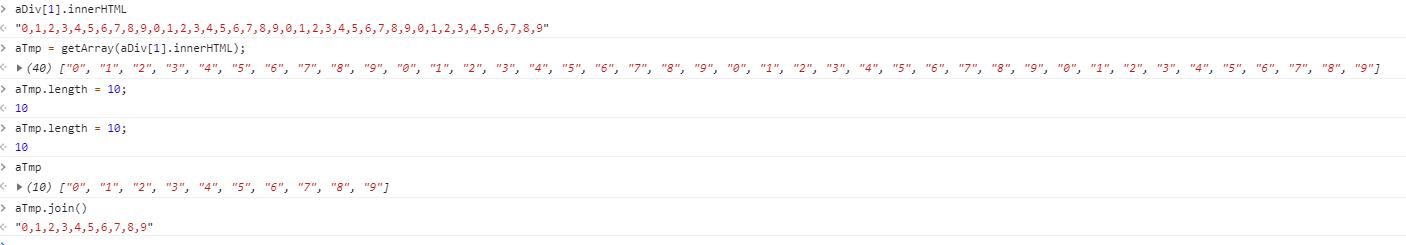
还原join()

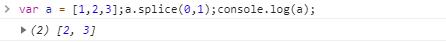
删除指定项 splice();

在指定项后面插入
.splice(index,howmany,item1,.....,itemX)
| 参数 | 描述 |
|---|---|
| index | 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。 |
| howmany | 必需。要删除的项目数量。如果设置为 0,则不会删除项目。 |
| item1, ..., itemX | 可选。向数组添加的新项目。 |

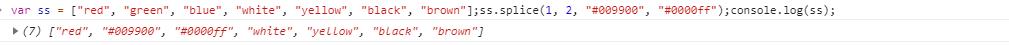
替换第二项和第三项

以上是关于js1的主要内容,如果未能解决你的问题,请参考以下文章