JavaScript中onclick事件怎么使用
Posted xsd1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中onclick事件怎么使用相关的知识,希望对你有一定的参考价值。
onclick是一个事件,当事件被触发时就会执行处理,onclick是一个处理鼠标点击的事件。本篇文章就给大家分享关于javascript中onclick事件的用法。
打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得拥有(持续更新)

我们首先来看一下onclick事件的语法
以下是如何使用onclick事件编写。
使用document.getElementById()在文档中指定id元素,并使用function(){}处理单击该元素时发生的事件。
document.getElementById("button").onclick = function() {
// 设置在此处单击#button时要发生的事件
};
我们来看具体的示例
以下是使用onclick事件的示例。
单击按钮时更改文字
html代码
<div id="text-button"><p id="text">点击</p></div>CSS代码
#text-button {
display: block;
cursor: pointer;
width: 160px;
text-align: center;
border: 1px solid #232323;
}
JavaScript代码
document.getElementById("text-button").onclick = function() {
document.getElementById("text").innerHTML = "我点击了!";
};
浏览器上显示结果如下

当点击这个方框后,就会显示如下效果:方框中文字改变了

点击方框时,方框背景颜色改变
HTML代码
<div id="square-button"></div>
CSS代码
#square-button {
width: 80px;
height: 80px;
background: #232323;
}
#square-button.blue {
background: #21759b;
}
JavaScript代码
document.getElementById("square-button").onclick = function() {
this.classList.toggle("blue");
};
浏览器上显示如下效果:是一个黑色的方框

当点击这个方框后,颜色就会改变,显示效果如下

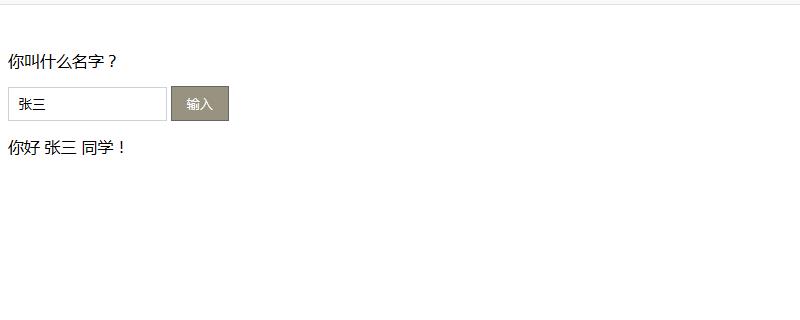
显示表单中输入的内容
HTML代码
<p>你叫什么名字?</p> <input type="text" id="name"> <button type="button" id="form-button">输入</button> <div id="form-text"></div>
CSS代码
:focus {
outline: 1px solid #666;
}
input[type="text"] {
margin: 0 0 15px;
padding: 8px 10px;
border: 1px solid #d0d1d3;
}
button {
padding: 8px 15px;
background: #979380;
color: #fff;
border: none;
}
JavaScript代码
document.getElementById("form-button").onclick = function() {
document.getElementById("form-text").innerHTML = "你好 " + document.getElementById("name").value + " 同学!";
}
浏览器上显示效果如下

当你在文本框中输入一个名字,比如张三,然后点击输入将会显示如下效果
以上是关于JavaScript中onclick事件怎么使用的主要内容,如果未能解决你的问题,请参考以下文章