写在前面
实际上我从未想过我会接触到H5小游戏开发,那是在2015年末,当时我还刚开始学习ios不久,用Swift在写一个类似于Snapchat的应用。由于公司项目转型,需要创造一个小游戏平台,需要使用一个比较成熟的前端游戏框架来快速开发小游戏。都说创业公司有无限的实践机会,于是,我就接触到了Phaser.js,并在此后的两个月的时间里开发了十多个H5小游戏模板。
Phaser.js?
可能大家都没听说过,先贴个官网地址吧:http://phaser.io/。
没错,在国内可能比较少听说这个框架,毕竟是老外在维护的一个开源项目,看风格就知道。说真的,这个洋葱头爱心脸的外星人不可能会是我国的设计师想出来的形象,国内比较有名的游戏开发引擎,例如白鹭,就很有中国特色。
H5游戏框架众多,为何选择它?
由于近几年H5的火热,H5游戏框架如雨后春笋般一个个地冒出来,甚至有很多定位不是游戏开发的框架都被归到这个范畴中,如Pixi.js等。那么大家肯定会问一个问题:为什么选择Phaser?以下是我选择它的一些原因:
出现在国外几乎所有的H5游戏框架的榜单中,而且名列前茅。
支持原生JS及TypeScript。
可以方便地在Canvas和WebGL之间切换。
仅支持开发2D游戏,因为专注,所以高效。
定位如上图所示,是桌面和移动端H5游戏框架,Pixi.js、Three.js这些框架则不同,它们不是专门针对游戏开发设计的,拿来开发游戏并没有很轻松。
非常完善的文档及示例(当然是英文文档)。
持续更新,目前Phaser 3正在开发,没什么比一个热度高的开源框架更值得推荐了。
当然了,每个框架都有优缺点,这里只作介绍,并不是要比个高低。网上也有很多H5游戏框架的介绍和评测,不过大多数都是2016年的,可以分享一下:
HTML5游戏引擎深度测评 - 冬夏之旅/简书
2016年最火的15款HTML5游戏引擎 - linshulin/diycode
Top 15: Best open source javascript game engines
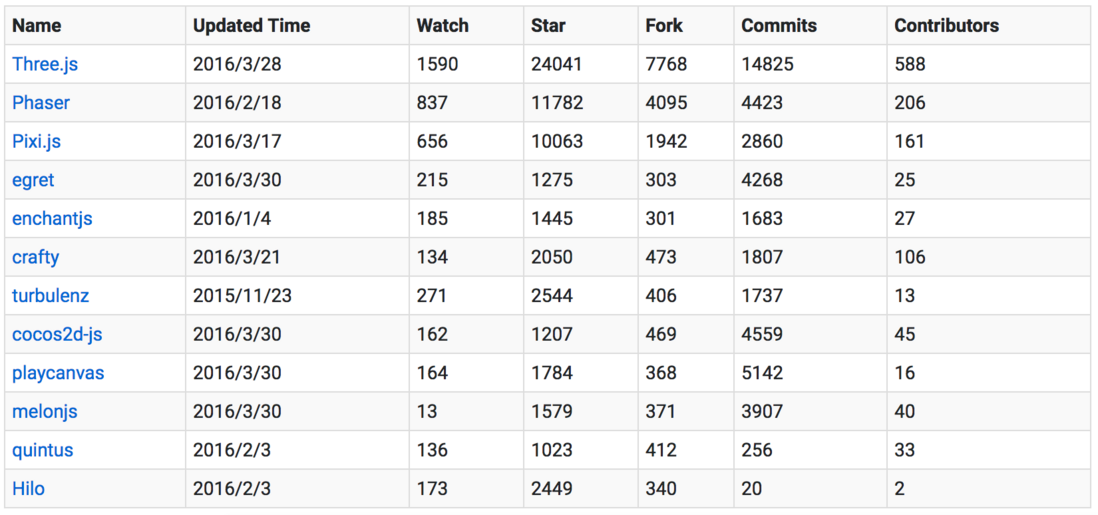
列举其中一个榜单,非常好奇的是国内常见的Create.js,LAYABOX之类的框架并没有出现:
使用Phaser.js开发的一些感想
第一点:体积并不小
也许就游戏框架而言并不算很大,但对于还没有接触过游戏开发的我来说,当时真是吓到我了。(一般来说框架不都在100KB以内吗~)因此拿Phaser来开发的话就基本要抛弃2G用户了,尽管这部分用户为数不多。
可优化的方案是gzip、CDN等等,另外可能的方案是拆解phaser用不上的部分(我本人没有试过)。
第二点:靠文档和示例能解决90%以上的问题
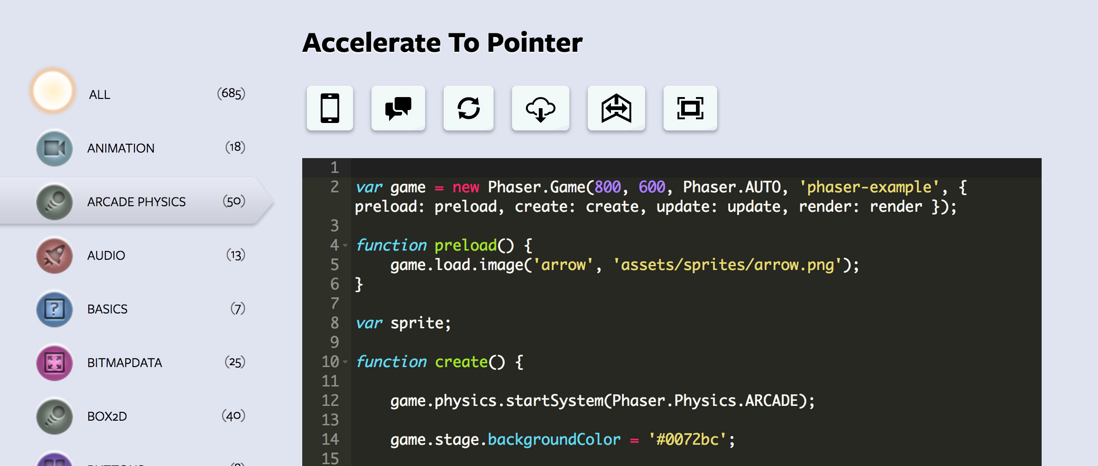
官网有大量的Examples,示例详情还带在线编辑、运行环境,照顾到家了。另外官方提供example的zip下载,大概300M左右,里面的素材都够玩很久了。
上文也有提到Phaser的文档非常完善,而且从github或官网download下来后离线版文档体验也非常好。每个类和API都有详细的说明,顺便推荐大家写文档可以用jsdoc来自动生成,非常方便。
第三点:上手非常简单
首先由于Phaser支持原生JS,因此并无阅读障碍。另外预设配置已非常完善,很多情况下使用默认配置已经能满足需求。一个小游戏的主体逻辑在100行内基本可以搞定,其余的就是丰富游戏的表现了。
我们公司曾在广州大学城设立一个小游戏工作室,招纳了6个前端开发实习生,在没有H5游戏开发的经验的前提下,基本在1-2周内(每周只有3天工作时间)就完全上手Phaser,可以独立开发小游戏了。在往后的几个月内,也为我们平台24好玩贡献了不少模板。
借此说明Phaser上手非常简单~
我的第一个作品
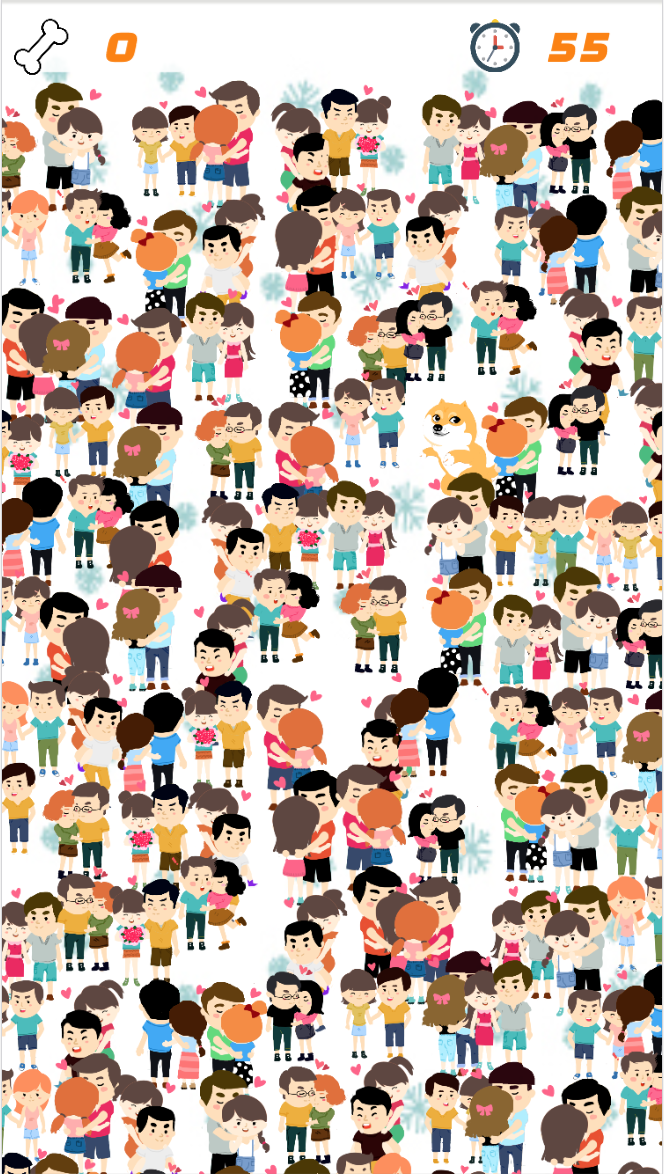
如果你玩过《寻找单身狗》这个游戏,希望你能给我点个赞。早在2015年的光棍节前一天晚上,这个游戏就诞生了。原型是一个之前很火的非常魔性的小游戏,叫寻找程序员。后来变成24好玩的模板后,还是很受追捧,以致于使用该模板创建的活动已有过百万玩家参与,甚至我们公司设计的单身狗形象都被盗用了,就是下面这个doge:
目标就是在一堆人中找到doge,随着游戏难度增加,人会越来越多,也会越来越小。
游戏截图:
这里是游戏链接,也可以扫描下面的二维码进入游戏,也算是供大家娱乐娱乐吧。
你的下一步?
Phaser.js的介绍就到这里,想了解更多可以到Phaser的官网去。接下来还会更新几篇文章,直接以实际项目为示例来介绍如何使用Phaser.js来开发小游戏,最后会附上一些开发的常用方法和实战技巧。希望大家会喜欢。