pdf.js实现
Posted lazyli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了pdf.js实现相关的知识,希望对你有一定的参考价值。
springboot项目
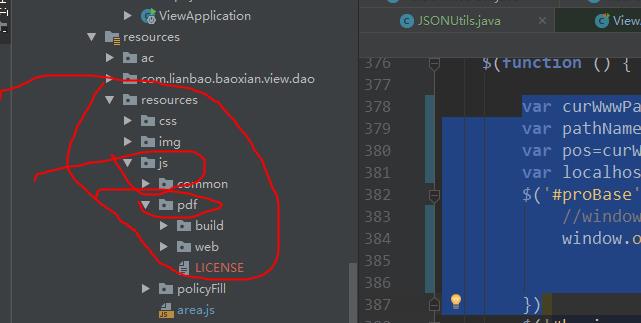
resources/js/pdf/web/viewer.html是要被访问到的,不能被过滤器过滤。
1、前端页面
$(\'#proBase\').click(function () {
var curWwwPath=window.document.location.href;
var pathName=window.document.location.pathname;
var pos=curWwwPath.indexOf(pathName);
var localhostPath=curWwwPath.substring(0,pos);
window.open(localhostPath+"/resources/js/pdf/web/viewer.html?file="+propertyBaseUrl);
})
其中localhostPath+"/resources/js/pdf/web/viewer.html是获取项目中pdf.js的模板;
file=后面是pdf文件url路径;
1、后端:将pdf.js文件导入到项目中,就可以完成。

以上是关于pdf.js实现的主要内容,如果未能解决你的问题,请参考以下文章