54js的数据类型及对象
Posted 千岁兰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了54js的数据类型及对象相关的知识,希望对你有一定的参考价值。
一、变量的书名及书写规范
1.1、js变量的命名规范
1.要求以数字、字母、下划线、$组成
2.建议使用驼峰体
3.不嫩使用关键字命名
1.2、js代码的书写位置
1.单独开设js文件书写
2.在浏览器上书写
浏览器上的清空键,只能清空显示页面,不能清空代码,需要重新开一个新页面
二、数据类型
js也是一门面向对象的语言
js是一门动态语言,即变量可以指定任意类型,静态语言则无法指定多种类型
2.1、数值类型 number
typeof a:查看变量a的数据类型
所有数字都是数值类型number,NaN(not a number,代表着空)也是数字类型
parseInt():转int
parseFloat():转float
转数字类型的时候,只看开头,没有数字则NaN
2.2、字符类型 string
2.2.1、书写要求
支付串只支持单引号和双引号,不支持三引号
2.2.2、模板字符串
模板字符串使用 变量名a=`字符串{变量名b}`
var sss = ` my name is ${name} and my age is ${age} `#{ }内有值则替换,没有则报错
2.2.3、字符串的拼接
python中不推荐引用+,推荐使用join,因为在程序的执行中,+拼接不会被回收,会造成资源的占用
js中推荐使用+拼接
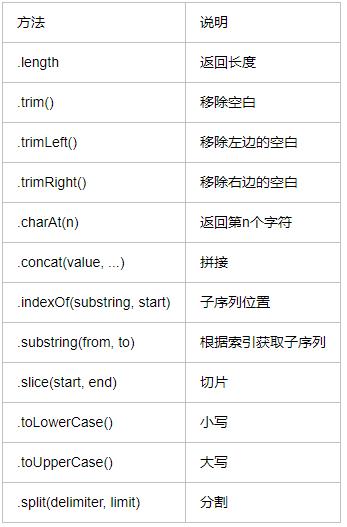
2.3、字符类型的常用方法

2.4、布尔值
python中:True、False
js中:true、false
false:空、0、null、undefined、NaN
null:空
undefined:表示声明了一个变量,但没有初始化操作(没有给值),没有返回值时,返回undefined
三、对象
3.1、数组 object 类似于python中的列表[ ]

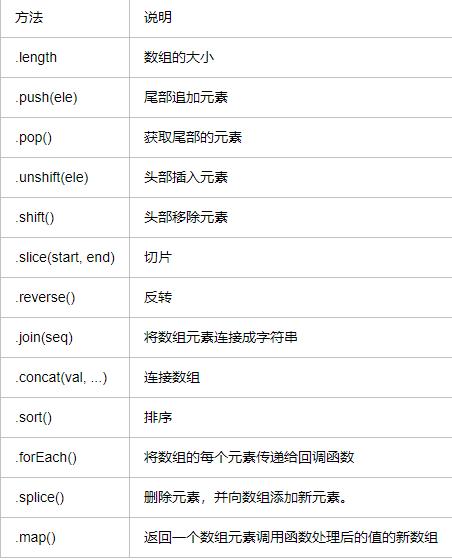
var l = [11,22,33,44,55] typeof l "object" var l1 = [11,\'sdasd\',11.11,true] l1[1] "sdasd" l1[-1] # 不支持负数索引 var l = [111,222,333,444,555,666] undefined l.length 6 l.push(777) 7 l (7) [111, 222, 333, 444, 555, 666, 777] l.pop() 777 l (6) [111, 222, 333, 444, 555, 666] l.unshift(123) 7 l (7) [123, 111, 222, 333, 444, 555, 666] l.shift() 123 l.slice(0,3) (3) [111, 222, 333] l.reverse() (6) [666, 555, 444, 333, 222, 111] l.join(\'$\') # 跟python刚好相反 "666$555$444$333$222$111" l.concat([111,222,333]) # extend (9) [666, 555, 444, 333, 222, 111, 111, 222, 333] l.sort() (6) [111, 222, 333, 444, 555, 666] # 三个比较重要的方法 var ll = [111,222,333,444,555,666] ll.forEach(function(value){console.log(value)},ll) VM2277:1 111 # 一个参数就是数组里面每一个元素对象 VM2277:1 222 VM2277:1 333 VM2277:1 444 VM2277:1 555 VM2277:1 666 ll.forEach(function(value,index){console.log(value,index)},ll) VM2346:1 111 0 # 两个参数就是元素 + 元素索引 VM2346:1 222 1 VM2346:1 333 2 VM2346:1 444 3 VM2346:1 555 4 VM2346:1 666 5 undefined ll.forEach(function(value,index,arr){console.log(value,index,arr)},ll) # 元素 + 元素索引 + 元素的数据来源 VM2430:1 111 0 (6) [111, 222, 333, 444, 555, 666] VM2430:1 222 1 (6) [111, 222, 333, 444, 555, 666] VM2430:1 333 2 (6) [111, 222, 333, 444, 555, 666] VM2430:1 444 3 (6) [111, 222, 333, 444, 555, 666] VM2430:1 555 4 (6) [111, 222, 333, 444, 555, 666] VM2430:1 666 5 (6) [111, 222, 333, 444, 555, 666] undefined ll.forEach(function(value,index,arr,xxx){console.log(value,index,arr,xxx)},ll) # 最多三个 VM2532:1 111 0 (6) [111, 222, 333, 444, 555, 666] undefined VM2532:1 222 1 (6) [111, 222, 333, 444, 555, 666] undefined VM2532:1 333 2 (6) [111, 222, 333, 444, 555, 666] undefined VM2532:1 444 3 (6) [111, 222, 333, 444, 555, 666] undefined VM2532:1 555 4 (6) [111, 222, 333, 444, 555, 666] undefined VM2532:1 666 5 (6) [111, 222, 333, 444, 555, 666] undefined ll (6) [111, 222, 333, 444, 555, 666] ll.splice(0,3) # 两个参数 第一个是起始位置 第二个是删除的个数 (3) [111, 222, 333] ll (3) [444, 555, 666] ll.splice(0,1,777) # 先删除后添加 [444] ll (3) [777, 555, 666] ll.splice(0,1,[111,222,333,444]) [777] ll (3) [Array(4), 555, 666] var l1 = [11,22,33,44,55,66] undefined l1.map(function(value){console.log(value)},l1) VM3115:1 11 VM3115:1 22 VM3115:1 33 VM3115:1 44 VM3115:1 55 VM3115:1 66 l1.map(function(value,index){return value*2},l1) (6) [22, 44, 66, 88, 110, 132] l1.map(function(value,index,arr){return value*2},l1) (6) [22, 44, 66, 88, 110, 132]
3.2、运算符
3.2.1、算数运算符
var x = 10; var res1 = x++; var res2 = ++x; res1 10 res2 12 ++表示自增1 类似于 +=1 加号在前先加后赋值 加号在后先赋值后加
3.2.2、比较运算符
1 == \'1\' # 弱等于 内部自动转换成相同的数据类型比较了 true 1 === \'1\' # 强等于 内部不做类型转换 1 != \'1\' false 1 !== \'2\' true
3.2.3、逻辑运算符
python中:and or not
js中:$$(与) ||(或) !(非)
5 && \'5\'
\'5\'
0 || 1
1
!5 && \'5\'
false
3.2.4、赋值运算符
=、+=、-=、*=、/=
四、流程控制
4.1、if判断
if===》else if===》else
if (age<18){ console.log("培养一下") }else if(age<24){ console.log(\'小姐姐你好 我是你的粉丝\') }else{ console.log(\'你是个好人\')
4.2、switch语法
var num = 2; switch(num){ case 0: console.log(\'喝酒\'); break; # 不加break 匹配到一个之后 就一直往下执行 case 1: console.log(\'唱歌\'); break; case 2: console.log(\'洗脚\'); break; case 3: console.log(\'按摩\'); break; case 4: console.log(\'营养快线\'); break; case 5: console.log(\'老板慢走 欢迎下次光临\'); break; default: console.log(\'条件都没有匹配上 默认走的流程\') }
4.3、for循环
var l1 = [111,222,333,444,555,666] for(let i=0;i<l1.length;i++){ console.log(l1[i]) }
4.4、while循环
var i = 0 while(i<100){ console.log(i) i++; }
4.5、三元运算符
# python中三元运算符 res = 1 if 1>2 else 3 # JS中三元运算 res = 1>2?1:3 条件成立取问好后面的1 不成立取冒号后面的3 var res = 2>5?8:10 # 10 var res = 2>5?8:(8>5?666:444) # 666
五、函数
python中使用关键字def
js中使用关键字function
5.1、函数的格式
function 函数名(形参1,形参2){函数体代码}
5.2、无参函数
function func1(){ console.log(\'hello world\') } func1() # 调用 加括调用 跟python是一样的
5.3、有参函数
参数多了和少了,都不会报错
function func2(a,b){ console.log(a,b) } func2(1,2) func2(1,2,3,4,5,6,7,8,9) # 多了没关系 只要对应的数据 VM3610:2 1 2 undefined func2(1) # 少了也没关系 VM3610:2 1 undefined
5.4、关键字arguments
arguments相当于python中的kwargs
function func2(a,b){ console.log(arguments) # 能够获取到函数接受到的所有的参数 console.log(a,b) } function func2(a,b){ if(arguments.length<2){ console.log(\'传少了\') }else if (arguments.length>2){ console.log(\'传多了\') }else{ console.log(\'正常执行\') } }
5.5、函数的返回值 return
function index(){ return 666 } function index(){ return 666,777,888,999 } res = index(); 999 res 999 # 只能拿到最后一个 function index(){ return [666,777,888,999] } # js不支持解压赋值
5.6、匿名函数
无定义名字的函数
function(){ console.log(\'哈哈哈\') } var res = function(){ console.log(\'哈哈哈\') }
5.7、箭头函数
用来处理简单的业务逻辑
var func1 = v => v; """箭头左边的是形参 右边的是返回值""" 等价于 var func1 = function(v){ return v } var func2 = (arg1,arg2) => arg1+arg2 等价于 var func1 = function(arg1,arg2){ return arg1+arg2 }
六、函数的全局变量和局部变量
和python中一致
var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); // 打印结果是?
七、创建自定义对象
自定义对象相当于python中的创建字典
7.1、使用for循环创建
自定义对象的取值使用 变量名.key 的方式
使用for循环从对象中取值,并建立新的对象
var d1 = {\'name\':\'jason\',\'age\':18} var d = {\'name\':\'jason\',\'age\':18} typeof d "object" d[\'name\'] "jason" d.name # 比python从字典获取值更加的方便 "jason" d.age 18 for(let i in d){ console.log(i,d[i]) } # 支持for循环 暴露给外界可以直接获取的也是键
7.2、使用关键字new
直接建议一个空对象,再往对象里面放值
var d2 = new Object() # {} d2.name = \'jason\' {name: "jason"} d2[\'age\'] = 18 {name: "jason", age: 18}
八、date对象
let d3 = new Date() Fri May 15 2020 14:41:06 GMT+0800 (中国标准时间) d3.toLocaleString() "2020/5/15 下午2:41:06" # 也支持自己手动输入时间 let d4 = new Date(\'2200/11/11 11:11:11\') d4.toLocaleString() let d5 = new Date(1111,11,11,11,11,11) d5.toLocaleString() # 月份从0开始0-11月 "1111/12/11 上午11:11:11" # 时间对象具体方法 let d6 = new Date(); d6.getDate() 获取日 d6.getDay() 获取星期 d6.getMonth() 获取月份(0-11) d6.getFullYear() 获取完整的年份 d6.getHours() 获取小时 d6.getMinutes() 获取分钟 d6.getSeconds() 获取秒 d6.getMilliseconds() 获取毫秒 d6.getTime() 时间戳
九、json对象
python中序列和反序列:dumps loads
js中序列和反序列:Json.stringify() json.parse
let d7 = {\'name\':\'jason\',\'age\':18}
let res666 = JSON.stringify(d7)
"{"name":"jason","age":18}"
JSON.parse(res666)
{name: "jason", age: 18}
十、regexp对象
正则对象,python中使用re模块,js中需要建立正则对象regexp
10.1、regexp对象的建立
# 第一种 有点麻烦 let reg1 = new RegExp(\'^[a-zA-Z][a-zA-Z0-9]{5,11}\') # 第二种 个人推荐 let reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/
10.2、匹配内容
// 正则校验数据 reg1.test(\'jason666\') reg2.test(\'jason666\') /*第一个注意事项,正则表达式中不能有空格*/
10.3、全局匹配
// 全局匹配 var s1 = \'egondsb dsb dsb\'; s1.match(/s/) s1.match(/s/g) var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g reg2.test(\'egondsb\'); reg2.test(\'egondsb\'); reg2.lastIndex; /*第二个注意事项,全局匹配时有一个lastIndex属性*/
10.4、检验时不传参
// 校验时不传参数 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/ reg2.test(); reg2.test(undefined); var reg3 = /undefined/; reg3.test();
10.5、js正则的问题点
1.全局模式只有一个lastindex属性
let reg3 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/g
reg2.test(\'egondsb\')
reg3.test(\'egondsb\') # 全局模式有一个lastIndex属性
true
reg3.test(\'egondsb\')
false
reg3.test(\'egondsb\')
true
reg3.test(\'egondsb\')
false
2.什么都不传,会自己传一个undefined
let reg4 = /^[a-zA-Z][a-zA-Z0-9]{5,11}/
reg4.test()
reg4.test() # 什么都不传 默认传的是undefined
true
reg4.test()
true
十一、math对象
abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切
以上是关于54js的数据类型及对象的主要内容,如果未能解决你的问题,请参考以下文章