VScoed Vue settings.json配置
Posted 青竹玉简
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VScoed Vue settings.json配置相关的知识,希望对你有一定的参考价值。
加载组件

1.安装eslint依赖
在package.json中用npm安装eslint的依赖
"eslint": "^4.19.1", "eslint-friendly-formatter": "^4.0.1", "eslint-loader": "^2.0.0", "eslint-plugin-html": "^4.0.3",
2.生成eslint配置文件
在项目根目录下建立 .eslintrc.js文件,复制下面的内容到里面
module.exports = {
env: {
browser: true,
commonjs: true,
es6: true
},
extends: "eslint:recommended",
// 在js里面有些时候用到一些全局变量,防止eslint无脑报错
globals: {
Atomics: "readonly",
SharedArrayBuffer: "readonly",
process: false
},
parser: "vue-eslint-parser",
parserOptions: {
ecmaVersion: 2018,
sourceType: "module"
},
rules: {
"no-console": "off",
"linebreak-style": [0, "error", "windows"],
"indent": ["off", 2],
"accessor-pairs": 2,
"arrow-spacing": [2, {
before: true,
after: true
}],
"array-bracket-spacing": [2, "never"],
"block-spacing": [2, "always"],
"brace-style": [2, "1tbs", {
allowSingleLine: true
}],
camelcase: [2, {
properties: "never"
}],
"comma-dangle": [2, "never"],
"comma-spacing": [2, {
before: false,
after: true
}],
"comma-style": [2, "last"],
"constructor-super": 2,
curly: [2, "multi-line"],
"dot-location": [2, "property"],
"eol-last": 2,
eqeqeq: [2, "allow-null"],
"generator-star-spacing": [2, {
before: true,
after: true
}],
"handle-callback-err": [2, "^(err|error)$"],
"jsx-quotes": [2, "prefer-single"],
"key-spacing": [2, {
beforeColon: false,
afterColon: true
}],
"keyword-spacing": [2, {
before: true,
after: true
}],
"new-cap": [2, {
newIsCap: true,
capIsNew: false
}],
"new-parens": 2,
"no-array-constructor": 2,
"no-caller": 2,
"no-class-assign": 0,
"no-cond-assign": 2,
"no-const-assign": 2,
"no-control-regex": 2,
"no-debugger": 2,
"no-delete-var": 2,
"no-dupe-args": 2,
"no-dupe-class-members": 2,
"no-dupe-keys": 2,
"no-duplicate-case": 2,
"no-duplicate-imports": 2,
"no-empty-character-class": 2,
"no-empty-pattern": 2,
"no-eval": 2,
"no-ex-assign": 2,
"no-extend-native": 2,
"no-extra-bind": 2,
"no-extra-boolean-cast": 2,
"no-extra-parens": [2, "functions"],
"no-fallthrough": 2,
"no-floating-decimal": 2,
"no-func-assign": 2,
"no-implied-eval": 2,
"no-inner-declarations": [2, "functions"],
"no-invalid-regexp": 2,
"no-irregular-whitespace": 2,
"no-iterator": 2,
"no-label-var": 2,
"no-labels": [2, {
allowLoop: false,
allowSwitch: false
}],
"no-lone-blocks": 2,
"no-mixed-spaces-and-tabs": 2,
"no-multi-spaces": 2,
"no-multi-str": 2,
"no-multiple-empty-lines": [2, {
max: 1
}],
"no-native-reassign": 2,
"no-negated-in-lhs": 2,
"no-new": 2,
"no-new-func": 2,
"no-new-object": 2,
"no-new-require": 2,
"no-new-symbol": 2,
"no-new-wrappers": 2,
"no-obj-calls": 2,
"no-octal": 2,
"no-octal-escape": 2,
"no-path-concat": 2,
"no-proto": 2,
"no-redeclare": 2,
"no-regex-spaces": 2,
"no-return-assign": [2, "except-parens"],
"no-self-assign": 2,
"no-self-compare": 2,
"no-sequences": 2,
"no-shadow-restricted-names": 2,
"no-spaced-func": 2,
"no-sparse-arrays": 2,
"no-this-before-super": 2,
"no-throw-literal": 2,
"no-trailing-spaces": 2,
"no-undef": 2,
"no-undef-init": 2,
"no-unexpected-multiline": 2,
"no-unmodified-loop-condition": 2,
"no-unneeded-ternary": [2, {
defaultAssignment: false
}],
"no-unreachable": 2,
"no-unsafe-finally": 2,
"no-unused-vars": [2, {
vars: "all",
args: "none"
}],
"no-useless-call": 2,
"no-useless-computed-key": 2,
"no-useless-constructor": 2,
"no-useless-escape": 2,
"no-whitespace-before-property": 2,
"no-with": 2,
"one-var": [2, {
initialized: "never"
}],
"operator-linebreak": [
2,
"before",
{
overrides: {
"?": "before",
":": "before"
}
}
],
"padded-blocks": [2, "never"],
quotes: [2, "single", "avoid-escape"],
semi: [2, "never"],
"semi-spacing": [2, {
before: false,
after: true
}],
"space-before-blocks": [2, "always"],
// function方法前面允许加空格
"space-before-function-paren": [0, "never"],
"space-in-parens": [2, "never"],
"space-infix-ops": 2,
"space-unary-ops": [2, {
words: true,
nonwords: false
}],
"spaced-comment": [
2,
"always",
{
markers: [
"global",
"globals",
"eslint",
"eslint-disable",
"*package",
"!",
","
]
}
],
"template-curly-spacing": [2, "never"],
"use-isnan": 2,
"valid-typeof": 2,
"wrap-iife": [2, "any"],
"yield-star-spacing": [2, "both"],
yoda: [2, "never"]
}
};
3.自动格式化设置,覆盖setting.json文件里到配置
{
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// 每次保存的时候自动格式化
"editor.formatOnSave": true,
// 每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
// 让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// 去掉代码结尾的分号
"prettier.semi": false,
// 使用单引号替代双引号
"prettier.singleQuote": true,
// 让函数(名)和后面的括号之间加个空格
// "javascript.format.insertSpaceBeforeFunctionParenthesis": false,
// html格式化,这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// 让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// vue组件中html代码格式化样式
}
},
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"**/dist": true
},
"emmet.syntaxProfiles": {
"javascript": "jsx",
"vue": "html",
"vue-html": "html"
},
// 设置字体
// "editor.fontFamily": "\'Droid Sans Mono\', \'Courier New\', monospace, \'Droid Sans Fallback\'",
// vscode 程序title位置显示内容,这里设置了显示路径
"window.title": "${dirty}${activeEditorMedium}${separator}${rootName}",
// 编辑器建议 显示在头部
"editor.snippetSuggestions": "top",
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"beautify.ignore": "",
"editor.fontSize": 20
}
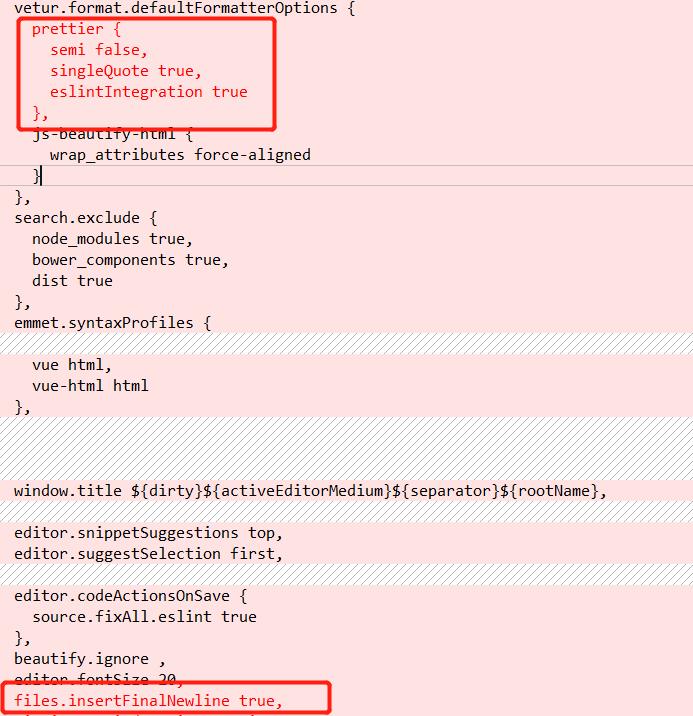
vscode更新后
files.insertFinalNewline true prettier { semi false, singleQuote true, eslintIntegration true },

以上是关于VScoed Vue settings.json配置的主要内容,如果未能解决你的问题,请参考以下文章