jquery easyui 怎么动态控制toolbar的显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery easyui 怎么动态控制toolbar的显示相关的知识,希望对你有一定的参考价值。
参考技术A 1、如果你的toolbar是这种新式的:$('#dg').datagrid(
toolbar:
'#tb'
);
<div
id="tb">
<a
href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-edit',plain:true"/a>
<a
href="#"
class="easyui-linkbutton"
data-options="iconCls:'icon-help',plain:true"/a>
</div>
隐藏toolbar:$('#tb').hide();
显示toolbar:$('#tb').show();
2、如果是这种形式的:
$('#dg').datagrid(
toolbar:
[
iconCls:
'icon-edit',
handler:
function()alert('编辑按钮')
,'-',
iconCls:
'icon-help',
handler:
function()alert('帮助按钮')
]
);
隐藏:$('div.datagrid-toolbar').eq(0).hide();
显示:$('div.datagrid-toolbar').eq(0).show();
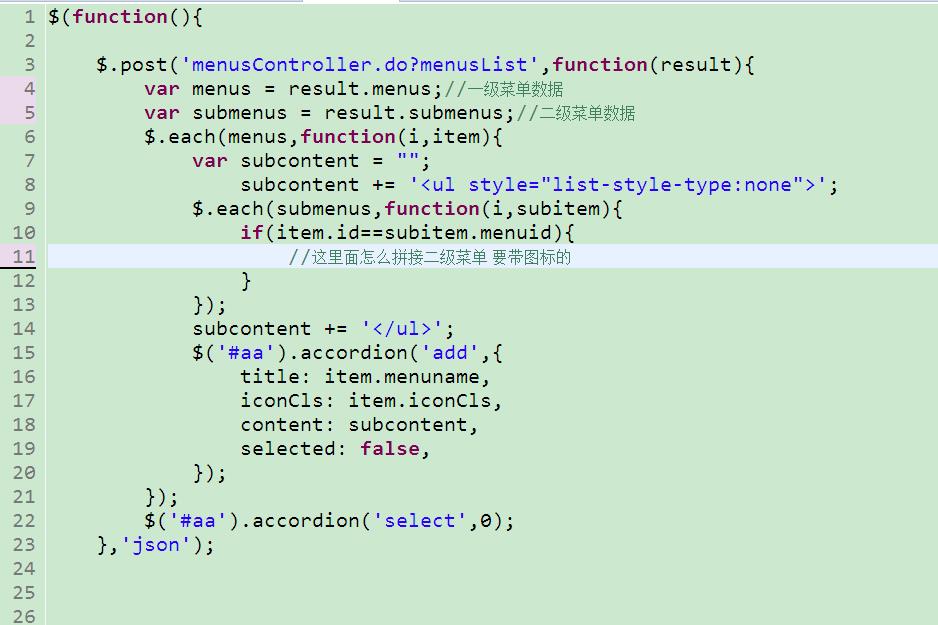
easyui 怎么动态生成左侧菜单
类似这种

首先,是“可动的动画效果”,这个上来说easyUI并没有直接提同导航栏的控件或者样式,但是两种easyui提供的样式可以提供参考和辅助,一个是eaysui-menu类(参考Easyui官方帮助文档9页-创建简单菜单),另一个是panel面板(参考Easyui官方帮助文档15页-创建折叠面板)。具体要求可以追问
如果说动态的改变导航栏的结构和内容,那么多数请款下“动态”一次就不是指的js范畴了,这一般来讲是动态后台语言(如,asp,jsp,php等)的工作内容。当然js本身也可以达到类似的效果,但是只能是效仿。提供一个种简单的思路吧,有不明白可以追问。将所有可能的导航栏选项,都以静态形式上传到本地,然后在用户进行会改变导航栏的操作的时候,由js从新生成页面内节点。当然如果需要刷新的页面的话,就在本地创建cookie,存储一些参数,然后再页面加载的过程中,根据cookie的参数,生成页面。
以上是关于jquery easyui 怎么动态控制toolbar的显示的主要内容,如果未能解决你的问题,请参考以下文章
jquery easyui 怎么动态控制toolbar的显示
jquery easyui 如何动态控制toolbar的显示呢
jquery easyui 怎么动态改变datagrid的列!
动态控制jQuery easyui datagrid工具栏显示隐藏