android 怎么实现带indicator的viewpager
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android 怎么实现带indicator的viewpager相关的知识,希望对你有一定的参考价值。
android Viewpager Indicator是Android开发中最常用的控件之一,几乎所有的新闻类APP中都有使用,下面介绍其基本使用方法。1. ViewPager Indicator的Library
查看Viewpager Indicator的Library代码,可以看到此项目的设计思想:
首先定义了一个PageIndicator接口,它里面定义了最重要和基本的indicator表现出的一些方法:
1.1 首先一个indicator必须要与一个ViewPager关联在一起,所以它提供了一个setViewPager方法。
1.2 它扩展了ViewPager.OnPageChangeListener接口,表示接管了ViewPager的Pager改变时的监听处理,
这也是为什么为ViewPager设置OnPageChangeListener监听器时不能设置在ViewPager上而必须设置在
indicator上的原因。
1.3 还有一个notifyDataSetChanged通知方法,表示为这个ViewPager提供View(一般是Fragment)的 Adapter 里面的数据集发生变化时,执行的动作,这里可增加相关的逻辑。
2. Viewpager Indicator的实现类
然后再看下Viewpager Indicator的实现类,共有6个,由6个类分别实现,它们分别为:
2.1 小圆圈类型的
2.2 带图标类型的
2.3 小横线类型的,距离屏幕最下边端有一定的距离。
2.4 标签类型的(Tab)
2.5 标题类型的,与标签类型的有点像,但它当前的标题页的左/右边的标题会卷起,即往两端缩进去。
2.6 屏幕底部小横线类型的,并且会占满整行。
3. Viewpager Indicator随附带的Demo
3.1 Demo项目的设计
项目由一个ListSamples的ListActivity入口,它主要用作组装所有的子indicator的列表。
TestFragment.java,所有ViewPager上真正显示的视图。
TestFragmentAdapter.java,所有ViewPager里的Adapter,为ViewPager生成TestFragment。
Samplexxx.java,所有的indicator的显示,一个类显示一种使用方法或特性。
3.2 具体使用方法
查看SampleCirclesDefault.java基本就可以明白它的基本使用方法:
首先,把Indicator包含进xml文件中,如下,注意它应该紧邻在ViewPager的上方或下方,总之要挨在一起。
?1234 <com.viewpagerindicator.TitlePageIndicator android:id="@+id/titles" android:layout_ android:layout_ />
其次,使用titleIndicator.setViewPager(pager)把两者绑定在一起,如下所示:
?1234567 //Set the pager with an adapter ViewPager pager = (ViewPager)findViewById(R.id.pager); pager.setAdapter(new TestAdapter(getSupportFragmentManager())); //Bind the title indicator to the adapter TitlePageIndicator titleIndicator = (TitlePageIndicator)findViewById(R.id.titles); titleIndicator.setViewPager(pager);
最后,如果你要监听ViewPager中包含的Fragment的改变(手滑动切换了页面),使用OnPageChangeListener为它指定一个监听器,那么不能直接设置在ViewPager上,而要设置在Indicator上,如下所示:
?12 //continued from above titleIndicator.setOnPageChangeListener(mPageChangeListener);
4.修改indicator的样式(Theme)
4.1 Theme XML,在AndroidManifest.xml中相应的Activity中设置,比如:
?123456789 <activity android:name=".SampleCirclesStyledTheme" android:label="Circles/Styled (via theme)" android:theme="@style/StyledIndicators"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="com.jakewharton.android.viewpagerindicator.sample.SAMPLE" /> </intent-filter> </activity>
android:theme="@style/StyledIndicators" ==> values/styles.xml中相应部分为:
?12345678 <resources> <style name="StyledIndicators" parent="@android:style/Theme.Light"> <item name="vpiCirclePageIndicatorStyle">@style/CustomCirclePageIndicator</item> <item name="vpiLinePageIndicatorStyle">@style/CustomLinePageIndicator</item> <item name="vpiTitlePageIndicatorStyle">@style/CustomTitlePageIndicator</item> <item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item> <item name="vpiUnderlinePageIndicatorStyle">@style/CustomUnderlinePageIndicator</item> </style>
4.2 Layout XML,在Layout XML方法中指定,如下:
?123456789101112131415161718 <android.support.v4.view.ViewPager android:id="@+id/pager" android:layout_ android:layout_ android:layout_weight="1" /> <com.viewpagerindicator.CirclePageIndicator android:id="@+id/indicator" android:padding="10dip" android:layout_ android:layout_ android:background="#FFCCCCCC" app:radius="10dp" app:fillColor="#FF888888" app:pageColor="#88FF0000" app:strokeColor="#FF000000" app:strokeWidth="2dp" />
4.3 Object methods,直接在代码中设置,如下:
?1234567891011 CirclePageIndicator indicator = (CirclePageIndicator)findViewById(R.id.indicator); mIndicator = indicator; indicator.setViewPager(mPager); final float density = getResources().getDisplayMetrics().density; indicator.setBackgroundColor(0xFFCCCCCC); indicator.setRadius(10 * density); indicator.setPageColor(0x880000FF); indicator.setFillColor(0xFF888888); indicator.setStrokeColor(0xFF000000); indicator.setStrokeWidth(2 * density);
具体有哪些属性可以参考library项目中的vpi__attrs.xml文件。
参考技术A Android Viewpager Indicator是Android开发中最常用的控件之一,几乎所有的新闻类app中都有使用,下面介绍其基本使用方法。
1. ViewPager Indicator的Library
查看Viewpager Indicator的Library代码,可以看到此项目的设计思想:
首先定义了一个PageIndicator接口,它里面定义了最重要和基本的indicator表现出的一些方法:
1.1 首先一个indicator必须要与一个ViewPager关联在一起,所以它提供了一个setViewPager方法。
1.2 它扩展了ViewPager.OnPageChangeListener接口,表示接管了ViewPager的Pager改变时的监听处理,
这也是为什么为ViewPager设置OnPageChangeListener监听器时不能设置在ViewPager上而必须设置在
indicator上的原因。
1.3 还有一个notifyDataSetChanged通知方法,表示为这个ViewPager提供View(一般是Fragment)的 Adapter 里面的数据集发生变化时,执行的动作,这里可增加相关的逻辑。
2. Viewpager Indicator的实现类
然后再看下Viewpager Indicator的实现类,共有6个,由6个类分别实现,它们分别为:
2.1 小圆圈类型的
2.2 带图标类型的
2.3 小横线类型的,距离屏幕最下边端有一定的距离。
2.4 标签类型的(Tab)
2.5 标题类型的,与标签类型的有点像,但它当前的标题页的左/右边的标题会卷起,即往两端缩进去。
2.6 屏幕底部小横线类型的,并且会占满整行。
3. Viewpager Indicator随附带的Demo
3.1 Demo项目的设计
项目由一个ListSamples的ListActivity入口,它主要用作组装所有的子indicator的列表。
TestFragment.java,所有ViewPager上真正显示的视图。
TestFragmentAdapter.java,所有ViewPager里的Adapter,为ViewPager生成TestFragment。
Samplexxx.java,所有的indicator的显示,一个类显示一种使用方法或特性。
3.2 具体使用方法
查看SampleCirclesDefault.java基本就可以明白它的基本使用方法:
首先,把Indicator包含进xml文件中,如下,注意它应该紧邻在ViewPager的上方或下方,总之要挨在一起。
?1234 <com.viewpagerindicator.TitlePageIndicator android:id="@+id/titles" android:layout_height="wrap_content" android:layout_width="fill_parent" />
其次,使用titleIndicator.setViewPager(pager)把两者绑定在一起,如下所示:
?1234567 //Set the pager with an adapter ViewPager pager = (ViewPager)findViewById(R.id.pager); pager.setAdapter(new TestAdapter(getSupportFragmentManager())); //Bind the title indicator to the adapter TitlePageIndicator titleIndicator = (TitlePageIndicator)findViewById(R.id.titles); titleIndicator.setViewPager(pager);
最后,如果你要监听ViewPager中包含的Fragment的改变(手滑动切换了页面),使用OnPageChangeListener为它指定一个监听器,那么不能直接设置在ViewPager上,而要设置在Indicator上,如下所示:
?12 //continued from above titleIndicator.setOnPageChangeListener(mPageChangeListener);
4.修改indicator的样式(theme)
4.1 theme xml,在AndroidManifest.xml中相应的Activity中设置,比如:
?123456789 <activity android:name=".SampleCirclesStyledtheme" android:label="Circles/Styled (via theme)" android:theme="@style/StyledIndicators"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="com.jakewharton.android.viewpagerindicator.sample.SAMPLE" /> </intent-filter> </activity>
android:theme="@style/StyledIndicators" ==> values/styles.xml中相应部分为:
?12345678 <resources> <style name="StyledIndicators" parent="@android:style/theme.Light"> <item name="vpiCirclePageIndicatorStyle">@style/CustomCirclePageIndicator</item> <item name="vpiLinePageIndicatorStyle">@style/CustomLinePageIndicator</item> <item name="vpiTitlePageIndicatorStyle">@style/CustomTitlePageIndicator</item> <item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item> <item name="vpiUnderlinePageIndicatorStyle">@style/CustomUnderlinePageIndicator</item> </style>
4.2 Layout xml,在Layout xml方法中指定,如下:
?123456789101112131415161718 <android.support.v4.view.ViewPager android:id="@+id/pager" android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" /> <com.viewpagerindicator.CirclePageIndicator android:id="@+id/indicator" android:padding="10dip" android:layout_height="wrap_content" android:layout_width="fill_parent" android:background="#FFCCCCCC" app:radius="10dp" app:fillColor="#FF888888" app:pageColor="#88FF0000" app:strokeColor="#FF000000" app:strokeWidth="2dp" />
4.3 Object methods,直接在代码中设置,如下:
?1234567891011 CirclePageIndicator indicator = (CirclePageIndicator)findViewById(R.id.indicator); mIndicator = indicator; indicator.setViewPager(mPager); final float density = getResources().getDisplayMetrics().density; indicator.setBackgroundColor(0xFFCCCCCC); indicator.setRadius(10 * density); indicator.setPageColor(0x880000FF); indicator.setFillColor(0xFF888888); indicator.setStrokeColor(0xFF000000); indicator.setStrokeWidth(2 * density);
具体有哪些属性可以参考library项目中的vpi__attrs.xml文件。 参考技术B 有第三方的ViewPagerIndicator,上github找下,有教程很简单。
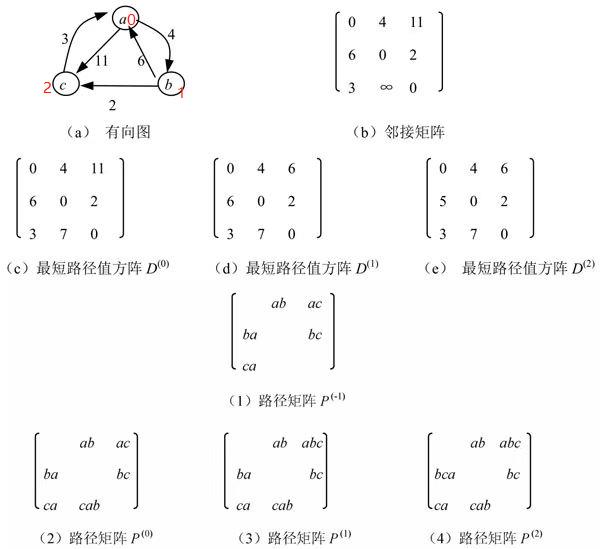
C++ 实现带权有向图的每对顶点之间的最短路径Floyd算法(完整代码)
 基本思想是:
基本思想是:
假设求从顶点vi到vj的最短路径。
如果从vi到vj有弧,则从vi到vj存在一条长度为arcs[i][j]的路径,该路径不一定是最短路径,尚需进行n次试探。
首先考虑路径(vi, v0, vj)是否存在(判别弧(vi, v0)和(v0, vj)是否存在)。
如果存在,则比较(vi, vj)和(vi, v0, vj)的路径长度,取长度较短者为从vi到vj的中间顶点的序号不大于0的最短路径。
假如在路径上再增加一个顶点v1,也就是说,如果(vi, …, v1)和(v1, …, vj)分别是当前找到的中间顶点的序号不大于0的最短路径,那么(vi, …, v1, … , vj)就有可能是从vi到vj的中间顶点的序号不大于1的最短路径。
将它和已经得到的从vi到vj中间顶点序号不大于0的最短路径相比较,从中选出中间顶点的序号不大于1的最短路径之后,再增加一个顶点v2,继续进行试探,依此类推。
在一般情况下,若(vi, …, vk)和(vk, …, vj)分别是从vi到vk和从vk到vj的中间顶点的序号不大于k-1的最短路径,则将(vi, …, vk, …, vj)和已经得到的从vi到vj且中间顶点序号不大于k-1的最短路径相比较,其长度较短者便是从vi到vj的中间顶点的序号不大于k的最短路径。
这样,在经过n次比较后,最后求得的必是从vi到vj的最短路径。
按此方法,可以同时求得各对顶点间的最短路径。
求任意两顶点间的最短路径Floyd算法如下:
#include <iostream>
using namespace std;
const int MAXW = 30000;
const int MaxVertexNum = 30;
typedef char VertexType;
class MGraph
{
public:
void CreateGraph();
void ShortestPath_Floyd();
void Print_Path_Floyd(int v,int w);
private:
int vertexnum;
VertexType vertexs[MaxVertexNum];
int edgenum;
bool P[MaxVertexNum][MaxVertexNum][MaxVertexNum];
int D[MaxVertexNum][MaxVertexNum];
int arcs[MaxVertexNum][MaxVertexNum];
};
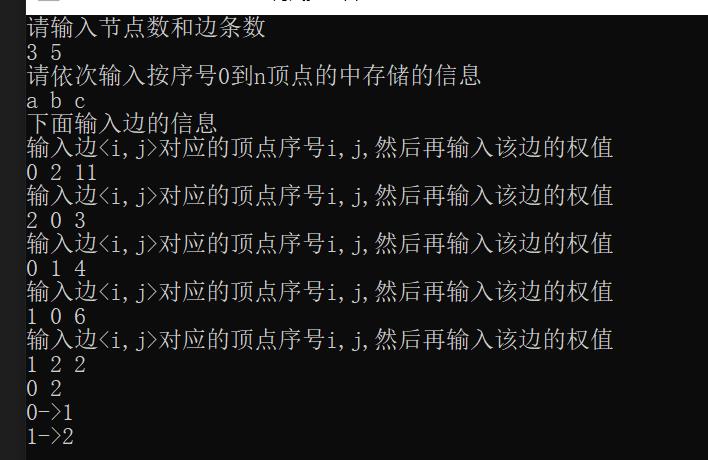
void MGraph::CreateGraph()
{
cout << "请输入节点数和边条数" << endl;
cin >> vertexnum >> edgenum;
for (int i = 0; i < vertexnum; i++)
for (int j = 0; j < vertexnum; j++)
arcs[i][j] = MAXW;
cout << "请依次输入按序号0到n顶点的中存储的信息" << endl;
for (int i = 0; i < vertexnum; i++)
{
cin >> vertexs[i];
}
cout << "下面输入边的信息" << endl;
for (int i = 0; i < edgenum; i++)
{
int v1, v2, w;
cout << "输入边<i,j>对应的顶点序号i,j,然后再输入该边的权值" << endl;
cin >> v1 >> v2 >> w;
arcs[v1][v2] = w;
}
}
void MGraph::ShortestPath_Floyd()
{//用Floyd算法求有向图G中各对顶点v和w之间的最短路径P[v][w]及其带权长度D[v][w]
//若P[v][w][u] = 1,则u是从v到w当前求得的最短路径上的顶点
for (int v = 0;v<vertexnum;v++)
for (int w = 0; w < vertexnum; w++)
{
D[v][w] = arcs[v][w];
for (int u = 0; u < vertexnum; u++) P[v][w][u] = 0;
if (D[v][w] < MAXW)//从v到w有直接路径
{
P[v][w][v] = 1;
P[v][w][w] = 1;
}
}
for (int u = 0;u< vertexnum;u++)
for (int v = 0;v<vertexnum;v++)
for (int w = 0; w < vertexnum; w++)
{
if (D[v][u] + D[u][w] < D[v][w])
{
D[v][w] = D[v][u] + D[u][w];
P[v][w][u] = 1;
}
}
}
void MGraph::Print_Path_Floyd(int v, int w)
{
int i;
for (i = 0; i < vertexnum; i++)
if (i != v && i != w && P[v][w][i] == true) break;
if (i >= vertexnum) cout << v << "->" << w << endl;
else
{
Print_Path_Floyd(v, i);
Print_Path_Floyd(i, w);
}
}
int main()
{
MGraph g;
g.CreateGraph();
g.ShortestPath_Floyd();
int v, w;
cin >> v >> w;
g.Print_Path_Floyd(v, w);
return 0;
}

以上是关于android 怎么实现带indicator的viewpager的主要内容,如果未能解决你的问题,请参考以下文章