标记一下关于fastadmin在列表页获取视频时长并且AJAX提交到后端正常显示的过程
Posted baker95935
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了标记一下关于fastadmin在列表页获取视频时长并且AJAX提交到后端正常显示的过程相关的知识,希望对你有一定的参考价值。
尝试了2次,因为这个问题对fastadmin列表的很多功能 更加熟悉
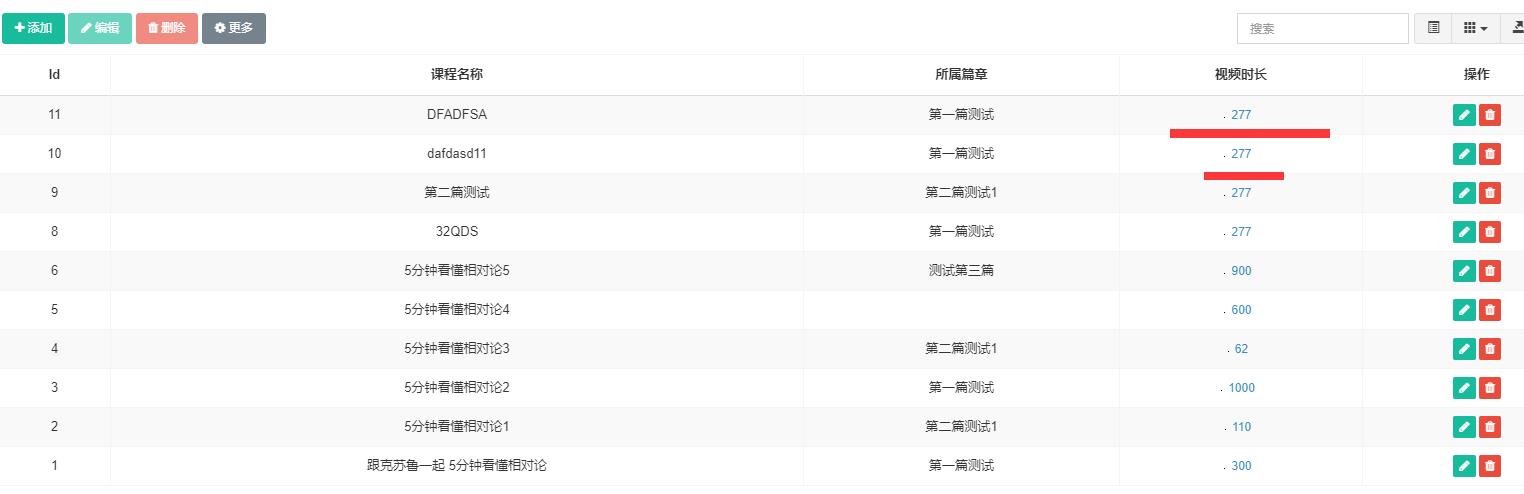
先看下目标的效果

就是点击这个数字 然后获取当前视频的时长 然后 存到库里面 更新数据
之前的思路是 想在数据加载完毕的时候自动获取,也是可以的,只是我觉得这个思路比就麻烦
那么开始我的流程
1 添加视频时长这个字段 的属性 我把整个的JS发下来 标注下
define([\'jquery\', \'bootstrap\', \'backend\', \'table\', \'form\'], function ($, undefined, Backend, Table, Form) { var Controller = { index: function () { // 初始化表格参数配置 Table.api.init({ extend: { index_url: \'course/index\' + location.search, add_url: \'course/add\', edit_url: \'course/edit\', del_url: \'course/del\', multi_url: \'course/multi\', table: \'course\', } }); var table = $("#table"); // 初始化表格 table.bootstrapTable({ url: $.fn.bootstrapTable.defaults.extend.index_url, pk: \'id\', sortName: \'id\', columns: [ [ {checkbox: true}, {field: \'id\', title: __(\'Id\')}, {field: \'course_name\', title: __(\'Coursename\')}, {field: \'chapter_id\', title: __(\'Chapter\')}, { field: \'browser\', title: __(\'Course_time\'), operate: false, events: Controller.api.events.browser, formatter: Controller.api.formatter.browser }, {field: \'operate\', title: __(\'Operate\'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate} ] ] }); // 为表格绑定事件 Table.api.bindevent(table); }, add: function () { Controller.api.bindevent(); }, edit: function () { Controller.api.bindevent(); }, api: { bindevent: function () { Form.api.bindevent($("form[role=form]")); }, formatter: {//渲染的方法 browser: function (value, row, index) { return "<video width=\'1px\' height=\'1px\' id=\'video_"+row.id+"\' controls=\'controls\'><source src=\'"+row.course_video+"\' type=\'video/mp4\'></video>"+\'<a class="btn btn-xs btn-browser">\'+row.course_time+\'</a>\'; }, }, events: {//绑定事件的方法 browser: { \'click .btn-browser\': function (e, value, row, index) { myVid=document.getElementById("video_"+row.id); var course_time=parseInt(myVid.duration); $.ajax({ url: \'/admin.php/course/getvideotime\', type: \'post\', data:{course_time:course_time,id:row.id}, dataType: \'json\', success: function (ret) { if(ret.res==1) { Layer.alert(ret.msg); } $("#table").bootstrapTable(\'refresh\'); } }); } }, } }, }; return Controller; });
2 控制器里面的代码比较简单 说白了就是接受数据 然后更新
public function getvideotime() { if ($this->request->isAjax()) { $course_time=$this->request->post(\'course_time\'); $id=$this->request->post(\'id\'); $data[\'course_time\']=$course_time; db(\'online_course\')->where(\'id=\'.$id)->update($data); $result = array("res" => 1, "msg" => \'操作成功\'); return json($result); } }
知道了几个点
1 js文件里面的 index: add: edit: 分别代表 index.html add.html edit.html对应的页面
2 formatter 是渲染事件 说白了就是显示效果
3 events: Controller.api.events.browser, 可针对一个filed加单独的触发事件
以上是关于标记一下关于fastadmin在列表页获取视频时长并且AJAX提交到后端正常显示的过程的主要内容,如果未能解决你的问题,请参考以下文章