web前端入门到实战:css让一个盒子的高度自适应屏幕剩余的部分
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端入门到实战:css让一个盒子的高度自适应屏幕剩余的部分相关的知识,希望对你有一定的参考价值。
参考技术A 项目中,移动端要自适应,由于有时候数据不够,所以导致了有的区域空白要求:没有数据的时候能够充满屏幕,数据超出屏幕就出现滚动条
做法
1-让容器高度充满这个屏幕
在容器内容很少的情况下,要想让这个容器充满整个屏幕:
`.container
`
2-让容器高度充满剩余屏幕高度
要让容器充满屏幕的剩余高度,用 vh 结合 flex 布局就可以实现。
`.content
.header
.content
.footer
`
CSS 零基础到实战(05)布局盒子模型弹性盒子前端就业课 第二阶段
若是大一学子或者是真心想学习刚入门的小伙伴可以私聊我,若你是真心学习可以送你书籍,指导你学习,给予你目标方向的学习路线,无套路,博客为证。
一、流动布局
流动布局有3种布局模型,分别是流动布局(常规默认时)、定位布局(relative)以及浮动布局,其中所述的流动布局、定位布局已在第一点讲解,接下来咱们查看浮动布局。
1.1浮动布局
浮动布局的属性为 float,其值可以是 float 或 right,设置浮动布局后将会影响左右相邻元素,并且会脱离文档流但却受文档流影响。
首先我们查看以下示例:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动</title>
<style>
div
width: 50%;
height: 160px;
background-color: black;
.float
float:left;
width:20%;
background-color: brown;
</style>
</head>
<body>
<div></div>
<div class="float">
</div>
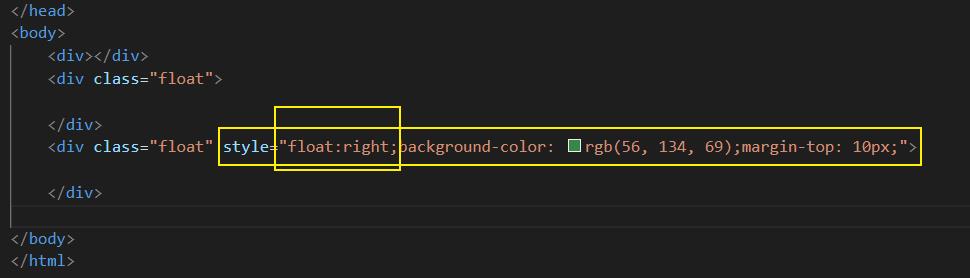
<div class="float" style="background-color: rgb(56, 134, 69);margin-top: 10px;">
</div>
</body>
在以上示例中设置了 div 宽度为 50%,随后再设置了一个 float 样式,其 宽度为 20%,并且背景色为酒红色,浮动为左浮动;接着查看 body 中的 html 内容,首先是一个常规的 div,接着是两个使用了 float 样式的 div,其中一个背景色为绿色,使用 margin-top 表示距离顶部的距离为 10px(此处用于查看接下来的一个知识点),结果如下:

此时我们可以看到,其 div 没有改变其元素类型但依旧会显示于一行,这是因为此时设置了浮动,该浮动的 div 将会影响其左右相邻 div,使其并排显示。若此时将浮动更改与右边那么使其元素浮动于右侧:

结果如下:

浮动会使div 脱离文档流,在之后若再加上div,将会收到之前浮动的影响使其重叠:

结果如下,黑色的div 在浮动的酒红色div 之下,这是因为发生了重叠:

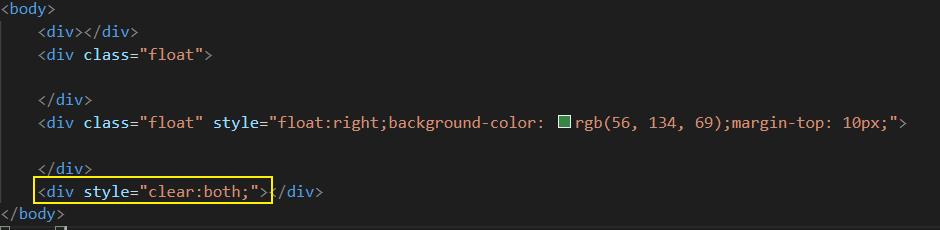
我们可以使用样式 clear:both; 清除浮动重新进行布局:

效果如下:

二、盒子模型
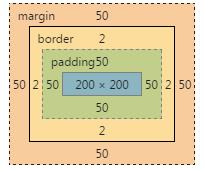
在网页中,我们将所有元素都看成是一个盒子,那么这就是盒子模型。盒子模型具有几个区域,这些区域分别是content、padding、border、margin :

从上图我们可以得到一个 CSS 样式:
.box
width:200px;
height:200px;
border:2px solid black;
padding:50px;
margin:50px;
其中 border 的值第一个为边框宽度、solid表示边框线为实线、颜色为 black 黑色,pading则是内边框、margin 则是外边框,content则是主要的内容区域,这是一个盒子的主要组成。
在盒子模型中还有一个属性box-sizing,box-sizing有两个值,一个是默认状态下的content-box,另一个是border-box;这两者的区别为,默认状态下为 content-box 设置 padding 内边框,此时盒子的宽度将会被撑大,可以查看一下示例,后先使用以上 css 样式的显示内容如下:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子</title>
<style>
.box
width:200px;
height:200px;
border:2px solid black;
padding:30px;
margin:50px;
</style>
</head>
<body>
<div class="box">
<span>你好</span>
</div>
</body>
显示如下:

此时我们改变padding 为30px 该盒子大小将会撑开:

结果如下:

设置为 box-sizing:border-box; 将会往里面缩并不会撑大,此时 content 的大小将会缩小。
三、弹性盒子
弹性盒子是为了在原有布局上增加更大的灵活性,弹性布局使用属性 display 设置,其值为 flex。弹性布局需要对一个元素设置为弹性布局,其内部元素将会自动变成弹性元素 flex item。
首先我们查看一个基础代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性布局</title>
<style>
.flex
width: 100%;
height: 600px;
background-color: aqua;
.box
width: 100px;
height: 100px;
</style>
</head>
<body>
<div class="flex">
<div class="box" style="background-color: rgb(0, 255, 34);"></div>
<div class="box" style="background-color: rgb(174, 0, 255);"></div>
<div class="box" style="background-color: rgb(255, 0, 0);"></div>
<div class="box" style="background-color: rgb(251, 255, 0);"></div>
</div>
</body>
</html>
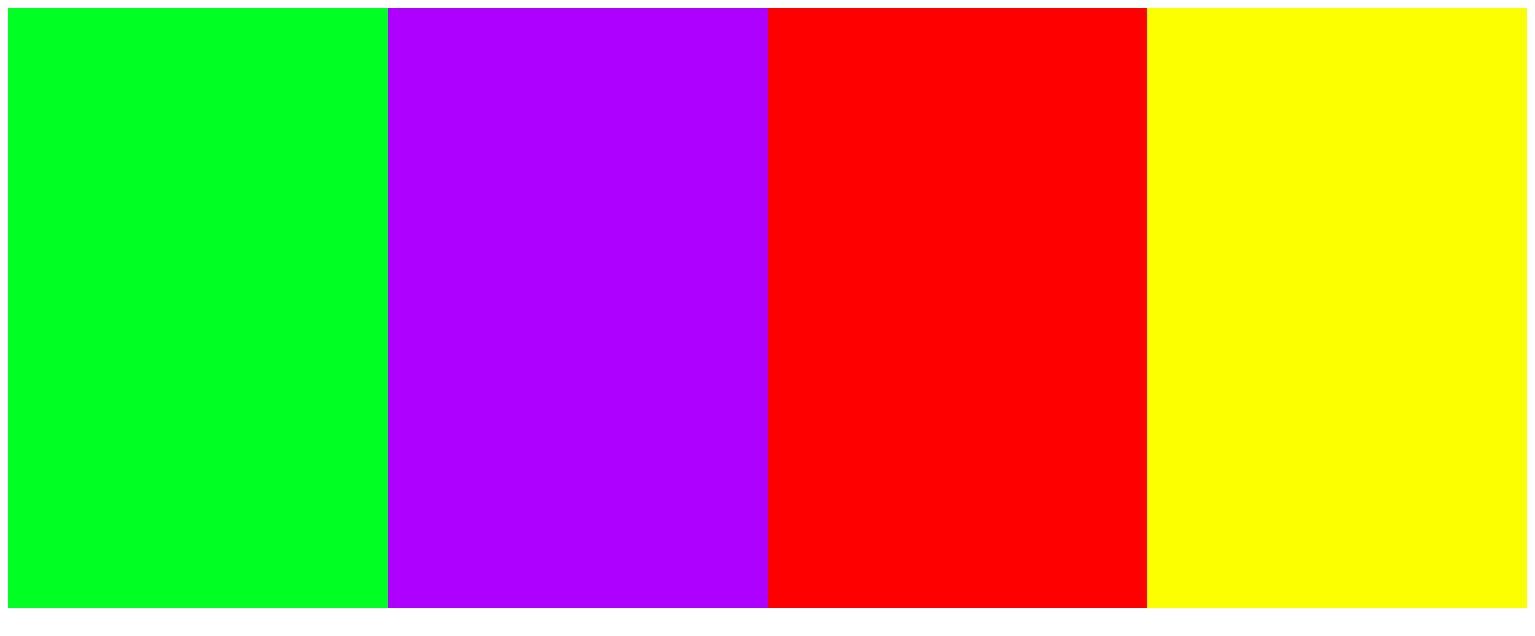
以上代码创建了两个样式,一个是 flex 另一个是 box,当然 flex 中暂时并未设置弹性布局,在此留着备用,接下来的 box 设置了基础的宽高,我们此时可以看到以上示例的呈现效果如下:

接着我们在 flex 样式中增加 display: flex; 样式修饰,将布局变成伸缩布局 ,呈现如下:

此时这些 div 变成了横轴显示,此时我们将 box 属性中的 height 去掉:

将会发现其伸缩盒子内的元素依旧有高度,这些高度为父元素的最大高度:

正常情况下,未设置伸缩盒子,其子元素将不会存在高度。此时我再将子元素的宽度设置为 1000,那么该子元素宽度和肯定大于其页面最大宽度:

那如此设置会怎样呢?以下是呈现效果:

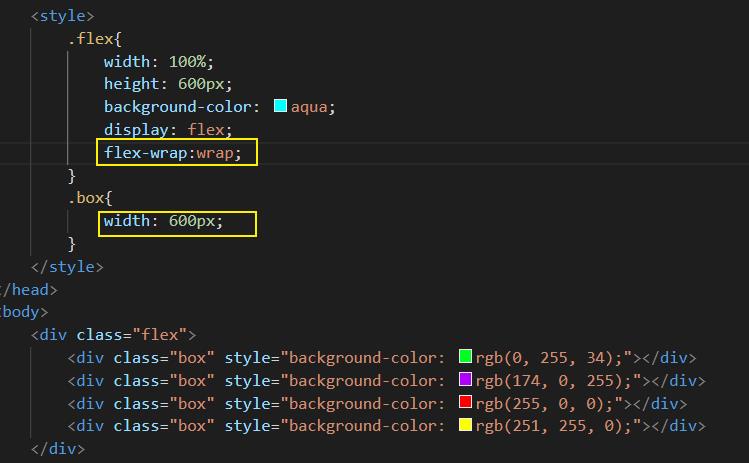
flex-wrap
此时所有子元素将会均分其父元素宽度。若想使其换行,我们可以使用 flex-wrap 属性,其值为 nowrap 为默认状态,表示不换行,值为 wrap 表示换行。为了方便演示,咱们把 box 的宽度设置小一点,并且给予 flex-wrap 属性为 wrap 进行演示:

此时页面显示如下:

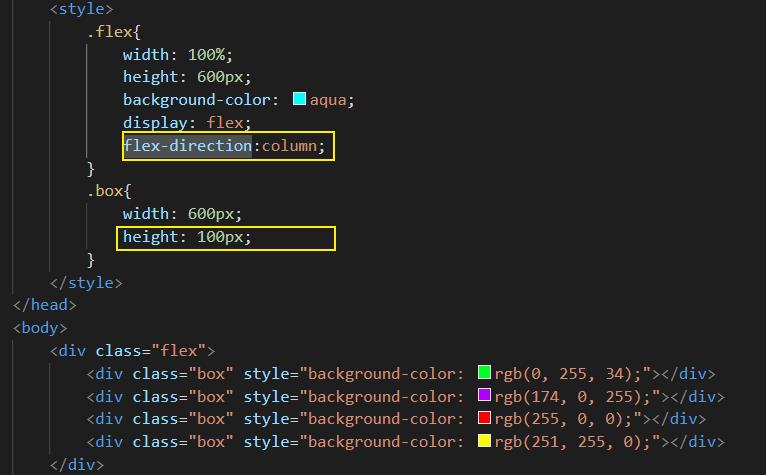
flex-direction
以上示例我们知道设置了 flex 之后,会自动横轴进行显示,我们也可以通过改变一个属性 flex-direction 使其元素可以进行竖轴显示。flex-direction 在伸缩布局中可以改变其主轴方向,主轴在此处是伸缩布局中的专业术语,指的就是你默认轴方向,值为 row 表示横轴显示为默认值,可以更改为 column 表示竖轴作为主轴,则显示为垂直显示。
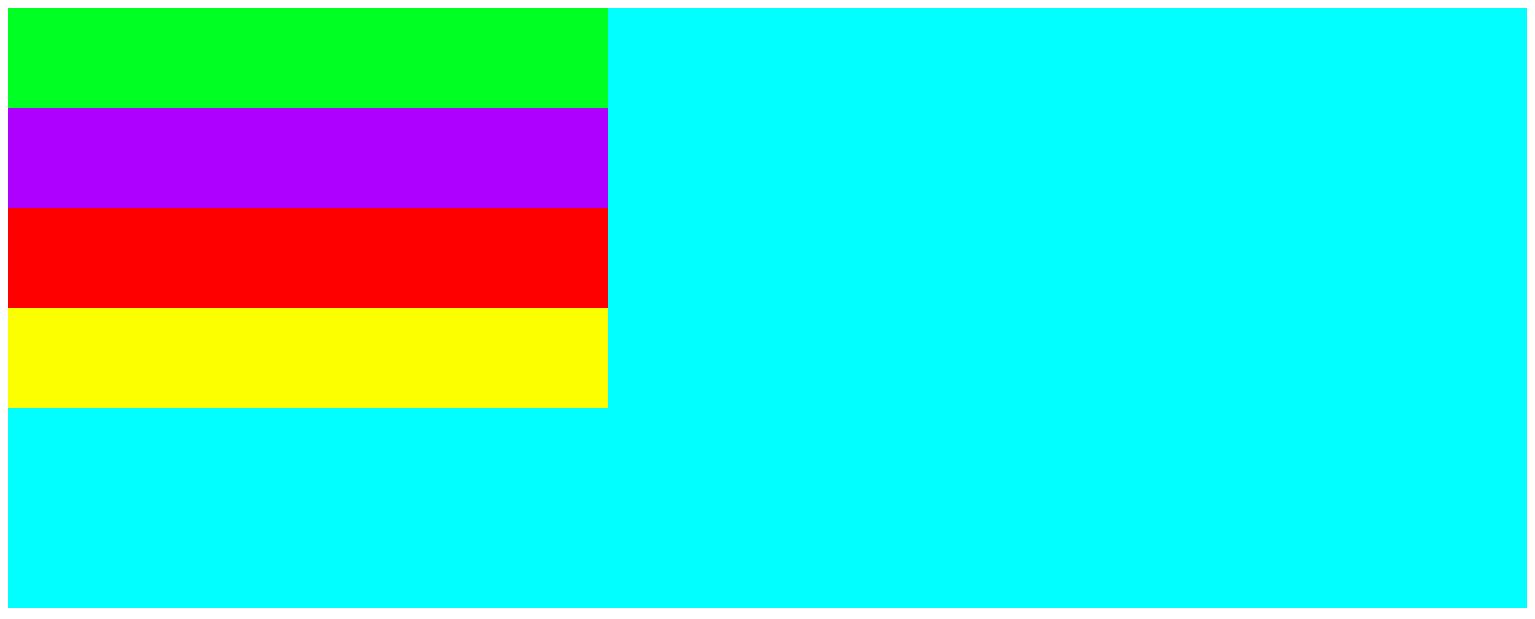
此时更改代码为如下,为其增加 flex-direction 属性,值为 column ,并且删除多余样式修饰:

注意,此时我添加了高度值,那么显示如下:

flex-direction还可以设置值为 row-reverse 或 column-reverse。在默认情况下 row 将会从左往右显示,设置值为 row-reverse 后将会靠右进行显示,并且显示顺序相反,注意颜色排序:

column-reverse 也与正常情况下的列显示相反:

在此还需要注意,在主轴为 row 时高度不需要设置,在主轴为 column 时,宽度不需要设置:

显示如下:

flex-flow
若此时见到了一个属性为 flex-flow 不要慌,其实flex-flow 就是同时可以设置 flex-direction 与 flex-wrap,语法:flex-flow: <flex-direction> || <flex-wrap>。
flex-grow
flex-grow 属性可以使其伸缩项(子元素)按照其空间内剩余内容进行扩充,例如如下代码:

该代码我设置了其伸缩项每个宽度为 100px,那么肯定不会填充满该行,当在某一项中设置了 flex-group 后,将会发生填充;flex-grow 的默认值为 0,表示不扩充,若值为 1 将会扩充占满整个剩余空间,结果如下:

还可以设置多个伸缩项的扩充:

示例如下:

给予不同的值将会占据不同的剩余空间,相同的值则会均分。
flex-shrink 与 flex-basis
在 flex 子元素中设置宽度可使用 flex-basls,使用 flex-basls 的优先级比 width 高,即时同时使用 width 以及 flex-basis 生效的只有 flex-basis。
在 flex 子元素中不经可以设置子元素的填充,还可以设置子元素的收缩,但需要注意,生效需要子元素宽/高大于父容器最大宽高:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性布局</title>
<style>
.flex
display: flex;
width: 500px;
height: 300px;
.box
flex-basis: 200px;
</style>
</head>
<body>
<div class="flex">
<div class="box" style="flex-shrink: 1;background-color: rgb(0, 255, 34);"></div>
<div class="box" style="flex-shrink: 20;background-color: rgb(174, 0, 255);"></div>
<div class="box" style="flex-shrink: 1;background-color: rgb(255, 0, 0);"></div>
<div class="box" style="flex-shrink: 20;background-color: rgb(251, 255, 0);"></div>
</div>
</body>
其结果如下:

align-items
align-items用于设置子元素在主轴上的对齐方式,我们先看一张图(图片来源于网络):

以上图片很好的说明了什么是主轴、侧轴、主轴起始点与终点、侧轴起始点与终点。此时我们使用 align-items 即可使其子元素设置主轴的对齐方式,值有 center、flex-start、flex-end、stretch、baseline,其说明如下。
center:侧轴方向居中对齐
样式:align-items:center;

center:侧轴顶部对齐
样式:align-items:flex-start;

center:侧轴底部对齐
样式:align-items:flex-end;

注意:flex 属性是 flex-grow,flex-shrink,flex-basis三个属性的缩写
语法:flex: none | [<flex-grow> <flex-shrink>? || <flex-basis>]
以上是关于web前端入门到实战:css让一个盒子的高度自适应屏幕剩余的部分的主要内容,如果未能解决你的问题,请参考以下文章
CSS 零基础到实战(05)布局盒子模型弹性盒子前端就业课 第二阶段