通过JavaScript自由切换iframe
Posted nul1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过JavaScript自由切换iframe相关的知识,希望对你有一定的参考价值。
我发现我有很大的强迫症,如果看到别人的文章没有最终的效果图,我会毫不犹豫关掉这个页面。真的很炸毛这种,让我有很不舒服的体验;所以纵使网上有类似的了,我还是写一篇给那些跟我有同样症状的人阅读。
首先来学习一下what is iframe:
其实说白了就是在一个网页里再加载一个网页罢了。你可以这样44:
代码如下:
<html> <iframe src=\'http://www.baidu.com\'> </html>

单纯这样子用是比较少的,常用的是在切换iframe等操作。我们来扩展一下它的属性:

切换iframe可以通过ajax、vue、javascript;当然了,看自己喜好了,我这里就用JavaScript就ok了。、
先来说一下我的方法吧,我是通过JavaScript定义一个函数,将获取来的参数重新复制给SRC属性,如此就可以做到自由切换iframe了。
函数是这样子的:
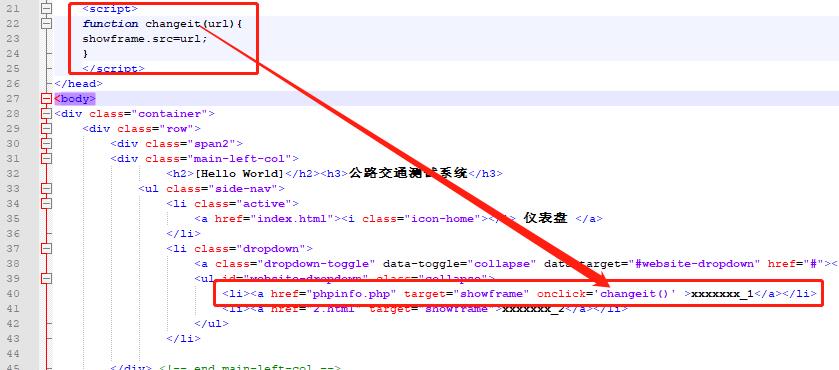
<script> function changeit(url){ showframe.src=url; } </script>
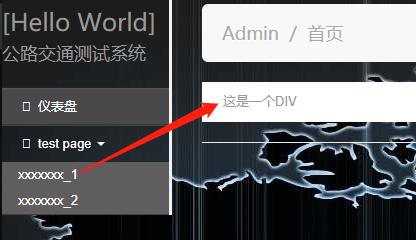
这里的showfame是iframe的框架名,然后你现在点击xxxx_1以后右侧的DIV需要显示一个HTML文件或者别的文件。如下所示:

那么你可以这样子
在xxxx_1这个a标签这里使用刚才定义的函数:

然后还需要在你那个div所在的位置这样写:

iframe里的name值要和之前a标签里的target属性对应,这样a标签才能跳转到你指定的div。
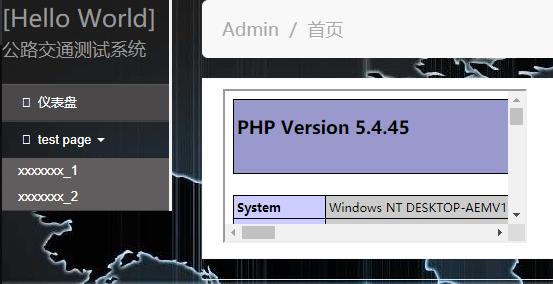
然后你就会发现差不多over了。

再结合刚才的那个属性表,调一下iframe的一些属性就基本没啥问题了。
你可以再尝试着制作xxx_2这个超链接。
以上是关于通过JavaScript自由切换iframe的主要内容,如果未能解决你的问题,请参考以下文章