Android开发中如何改变RadioButton背景图片和文字的相对位置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发中如何改变RadioButton背景图片和文字的相对位置相关的知识,希望对你有一定的参考价值。
先看看效果图:

android系统中,RadioButton控件默认的布局方式是背景图在左,文字说明在右。
在具体的项目开发中,有时候需要调整二者之间的相对位置,比如:RadioButton的说明文字在上,RadioButton的背景图片在下。
Android开发中如何改变RadioButton背景图片和文字的相对位置呢?
现在以 RadioButton的说明文字在上,RadioButton的背景图片在下为例进行编码实现。
具体代码的实现:
.....
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:button="@null"
android:paddingLeft="5dp"
android:textSize="10dip"
android:drawableBottom="@android:drawable/btn_radio"
android:text="@string/_str"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:button="@null"
android:paddingLeft="5dp"
android:textSize="10dip"
android:drawableBottom="@android:drawable/btn_radio"
android:text="@string/_str"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:button="@null"
android:textSize="10dip"
android:paddingLeft="1dp"
android:paddingRight="5dp"
android:drawableBottom="@android:drawable/btn_radio"
android:text="@string/_str"/>
.....
代码解释:
android:button="@null"
这句是将RadioButton的背景图屏蔽。
android:drawableBottom="@android:drawable/btn_radio"
此句用意是在原来图标的下边使用系统自带的btn_radio图片做为背景图
参考技术A 在具体的项目开发中,有时候需要调整二者之间的相对位置,比如:RadioButton的说明文字在上,RadioButton的背景图片在下。本回答被提问者采纳Android开发——RadioButton控件
一,简介
RadioButton(单选按钮)
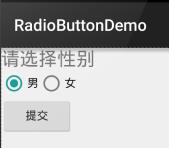
如题单选按钮,就是只能够选中一个,所以我们需要把RadioButton放到RadioGroup按钮组中,从而实现 单选功能!先熟悉下如何使用RadioButton,一个简单的性别选择的例子: 另外我们可以为外层RadioGroup设置orientation属性然后设置RadioButton的排列方式,是竖直还是水平
效果图:

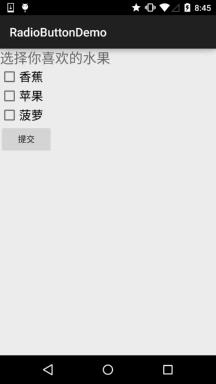
和 CheckBox(复选框) 区别
如题复选框,即可以同时选中多个选项,至于获得选中的值,同样有两种方式: 1.为每个CheckBox添加事件:setOnCheckedChangeListener 2.弄一个按钮,在点击后,对每个checkbox进行判断:isChecked();

二,实例
实现如下,按下按键,背景高亮

1,实现布局文件 .xml
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
.......>
<RadioButton
style="@style/cus_radio"
...... />
<RadioButton
...... />
<RadioButton
....... />
<RadioButton
....... />
</RadioGroup>
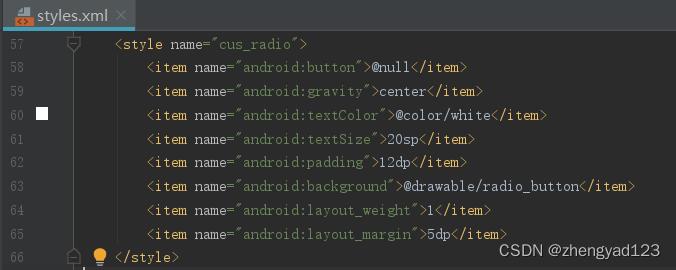
2,style自定义控件样式,定义在style.xml文件中。

3,以上实现了RadioButton布局和样式设计,的那如何实现点击高亮呢?
其实是在background里面实现的。
<item name="android:background">@drawable/radio_button</item>
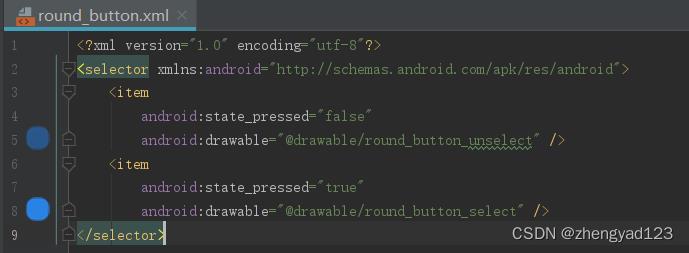
4,drawable/radio_button。
radio_button.xml文件放在了在drawable文件下。

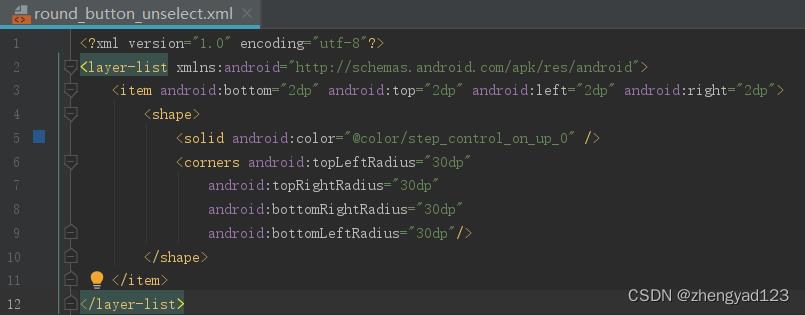
5,radio_button_unselect.xml文件

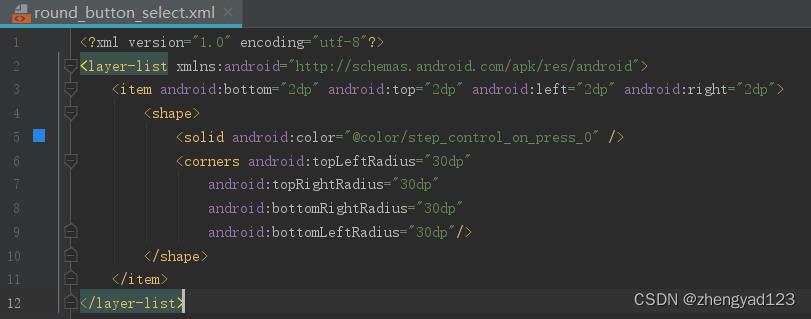
6,radio_button_select.xml文件

三,总结
drawable
以上是关于Android开发中如何改变RadioButton背景图片和文字的相对位置的主要内容,如果未能解决你的问题,请参考以下文章
 https://www.runoob.com/w3cnote/android-tutorial-radiobutton-checkbox.html
https://www.runoob.com/w3cnote/android-tutorial-radiobutton-checkbox.html