js设计模式——1.代理模式
Posted 惠鹏曦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js设计模式——1.代理模式相关的知识,希望对你有一定的参考价值。
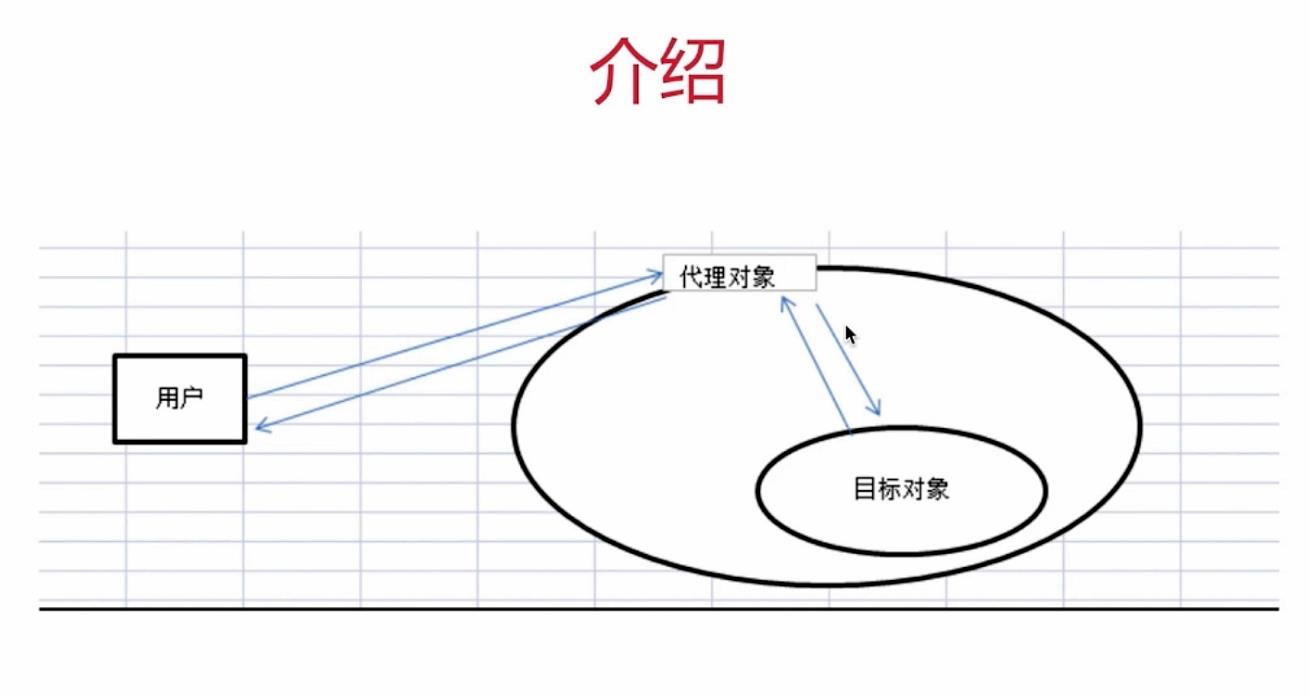
js设计模式——1.代理模式



以下是代码示例
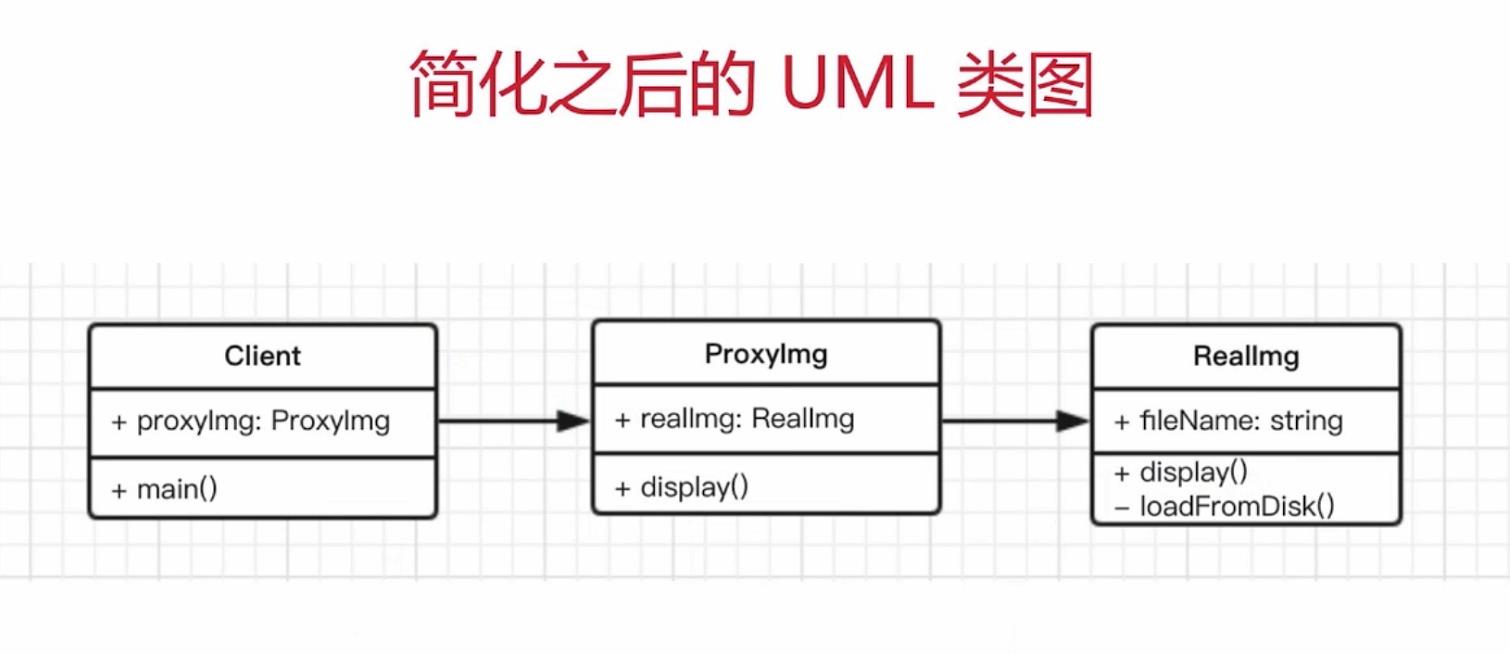
/*js设计模式——代理模式*/
class ReadImg {
constructor(fileName) {
this.fileName = fileName;
this.loadFromDisk(); // 初始化即从硬盘中加载,模拟
}
// display 对外提供一个方法
display() {
console.log(\'display...\' + this.fileName);
}
loadFromDisk() {
console.log(\'loading...\' + this.fileName);
}
}
// 生成代理
class ProxyImg {
constructor(fileName) {
this.realImg = new ReadImg(fileName)
}
display() {
this.realImg.display()
}
}
// test
let proxyImg = new ProxyImg(\'1.png\')
proxyImg.display() // 打印结果为 1. loading...1.png 2. display...1.png
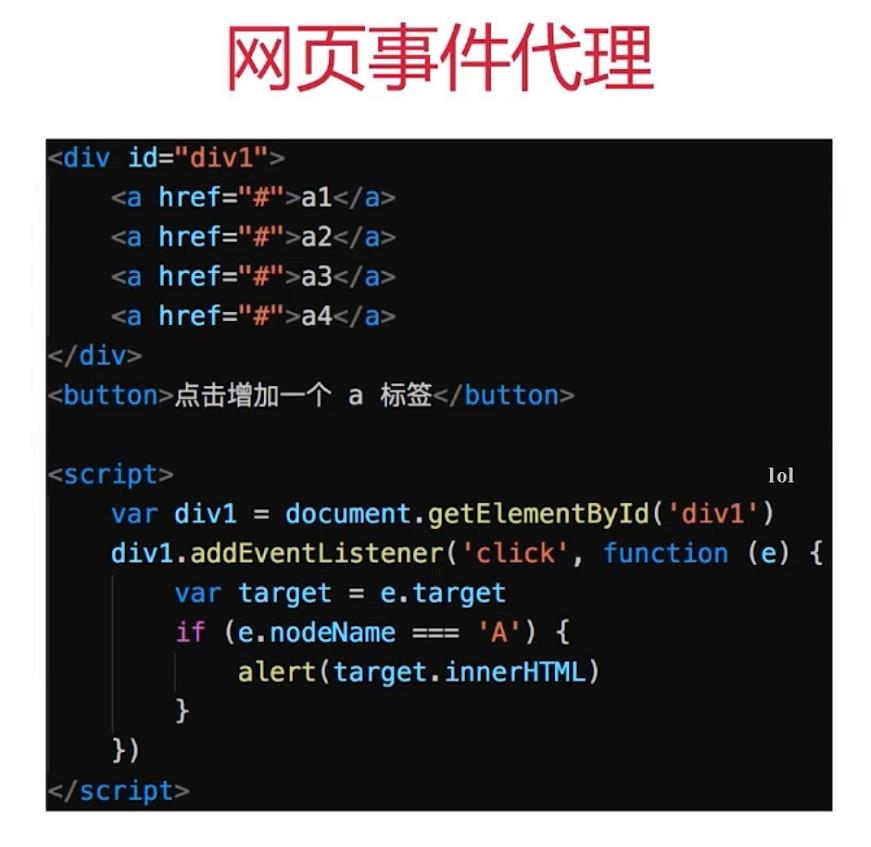
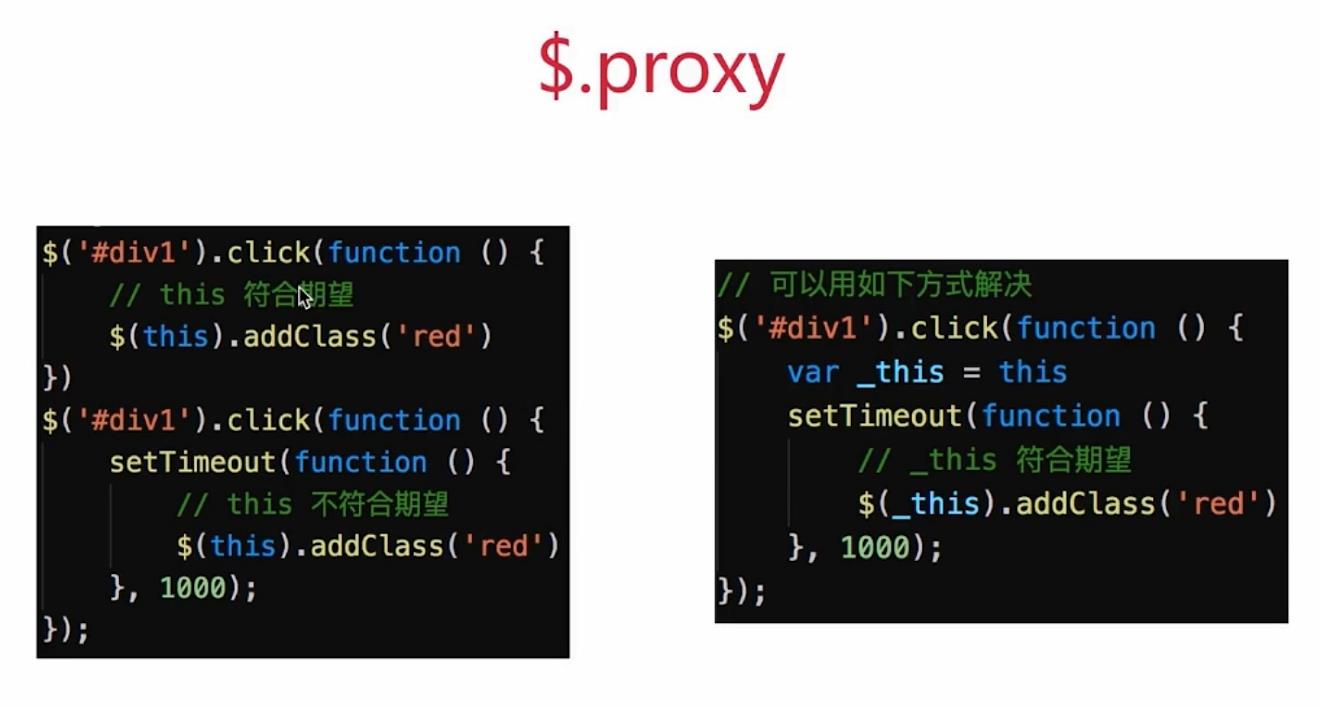
代理模式使用场景




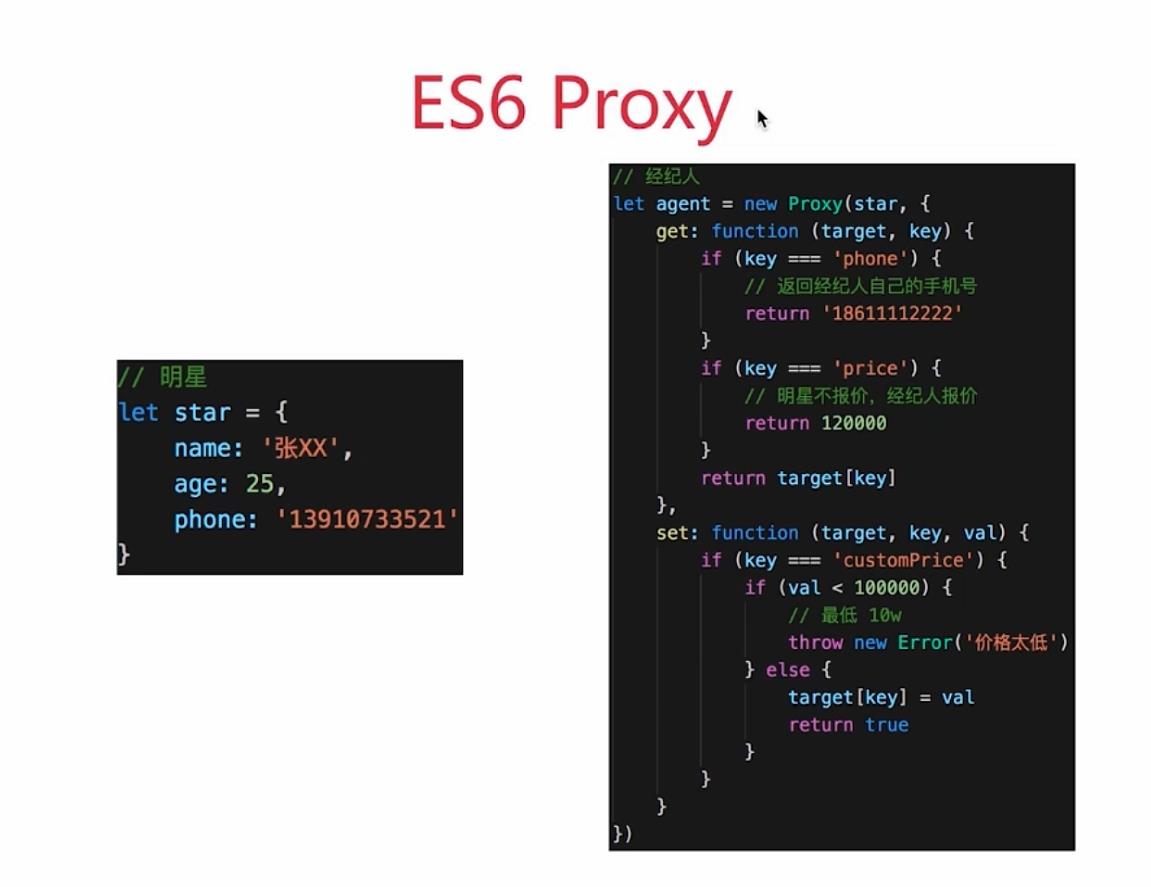
附带阮大神es6 proxy介绍:http://es6.ruanyifeng.com/#docs/proxy
最后说下模式区别


以上是关于js设计模式——1.代理模式的主要内容,如果未能解决你的问题,请参考以下文章