Ajax中参数带有html格式的 传入后台保存
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax中参数带有html格式的 传入后台保存相关的知识,希望对你有一定的参考价值。
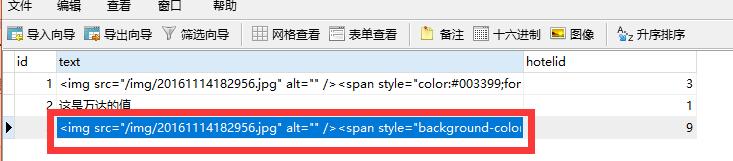
因业务需求 要讲如下编辑器中带有样式的数据传入数据库保存



第一种方法 json格式传入
1 $(".privilegezn_page .btn_ok").click(function () { 2 if (editor.html() == "") 3 { 4 alert("优惠使用指南内容不能为空") 5 } else { 6 var str = HTMLEncode(editor.html()); 7 console.log(str); 8 if (($("select")).length > 0) { 9 var hotelid = $("#hotel option:selected").attr("value"); 10 } else { 11 var hotelid = $("#hotelid").val(); 12 } 13 var cz = $("#xg").val();//操作名id 14 var gnbh = $("#gnbh").val(); 15 var obj = new Object(); 16 obj.text = str; 17 obj.xgid = hotelid;
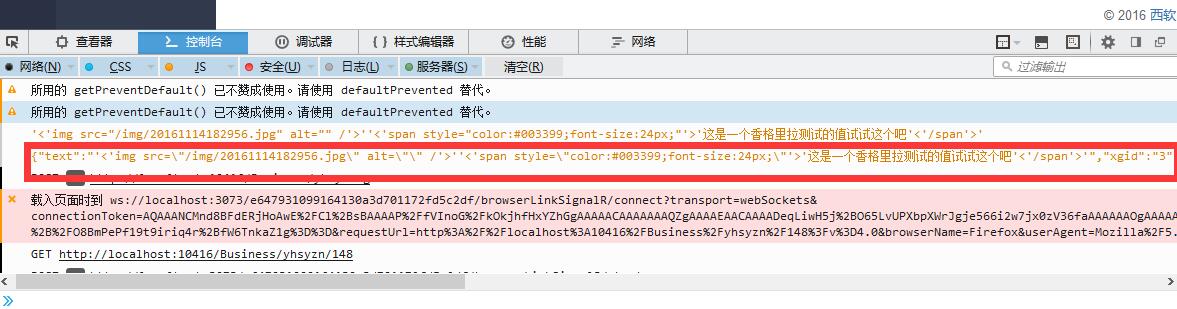
1 function HTMLEncode(text){ 2 text = text.replace(/&/g, "&") ; 3 text = text.replace(/</g, "\'<\'") ; 4 text = text.replace(/>/g, "\'>\'") ; 5 return text; 6 }
18 obj.gnbh = gnbh; 19 obj.cz = cz; 20 console.log(JSON.stringify(obj)); 21 $.ajax({ 22 type: "POST", 23 url: "/Business/yhsyznxg", 24 data:{json:JSON.stringify(obj)}, 25 success: function (data) { 26 var f = $.parseJSON(data); 27 if (f.yz1) { 28 alert("添加成功!"); 29 if ($("#yhsyzncx").length > 0) { 30 $("#yhsyzncx").trigger("click"); 31 } else { 32 location.replace(location.href); 33 } 34 } 35 else if (f.yz1 == false) { 36 alert("添加失败!"); 37 location.replace(location.href); 38 } 39 if (f.yz2) { 40 alert("修改成功!"); 41 if ($("#yhsyzncx").length > 0) { 42 $("#yhsyzncx").trigger("click"); 43 } else { 44 location.replace(location.href); 45 } 46 } 47 else if (f.yz2 == false) { 48 alert("修改失败!"); 49 location.replace(location.href); 50 } 51 } 52 }); 53 } 54 })
后台页面:
1 //优惠使用指南 2 [HttpPost] 3 public ActionResult yhsyznxg(string json) 4 { 5 JObject l = (JObject)JsonConvert.DeserializeObject(json); 6 //数据库为空则添加 7 int xgid = (int)l["xgid"]; 8 int gnbh = (int)l["gnbh"]; 9 int cz = (int)l["cz"]; 10 string text = (string)l["text"]; 11 string str = text.Replace("\'<\'", "<"); //解码去除 html中< > 12 string str1 = str.Replace("\'>\'", ">"); 13 var cx = db.yhsyzn.FirstOrDefault(u => u.hotelid == xgid); 14 JObject array = new JObject(); 15 if (cx != null) //修改 16 { 17 if (Session["yhid"] != null) 18 { 19 int id = (int)Session["yhid"]; 20 21 bool pd = qxyz.czyz(id, gnbh, cz); //为什么还要查询一遍权限 22 if (pd) 23 { 24 yhsyzn a = db.yhsyzn.FirstOrDefault(u => u.hotelid == xgid);//查询到对应id 25 a.text = str1; 26 db.Entry(a).State = System.Data.Entity.EntityState.Modified; //什么更新??? 27 db.SaveChanges(); 28 array["yz2"] = true; 29 } 30 else 31 { 32 array["yz2"] = false; 33 } 34 } 35 else 36 { 37 array["yz2"] = false; 38 } 39 } 40 else //添加 41 { 42 if (Session["yhid"] != null) 43 { 44 int id = (int)Session["yhid"]; 45 bool pd = qxyz.czyz(id, gnbh, cz); //为什么还要查询一遍权限 46 if (pd) 47 { 48 yhsyzn a = new yhsyzn(); 49 a.hotelid = xgid; 50 a.text = text; 51 db.yhsyzn.Add(a); 52 db.SaveChanges(); 53 array["yz1"] = true; 54 } 55 else 56 { 57 array["yz1"] = false; 58 } 59 } 60 } 61 return Content(array.ToString()); 62 }
以上是关于Ajax中参数带有html格式的 传入后台保存的主要内容,如果未能解决你的问题,请参考以下文章
ajax 中参数带有html格式 文本编辑器提交form表单时异常