Javascript中用来实现继承的几种方式
Posted zkkll
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript中用来实现继承的几种方式相关的知识,希望对你有一定的参考价值。
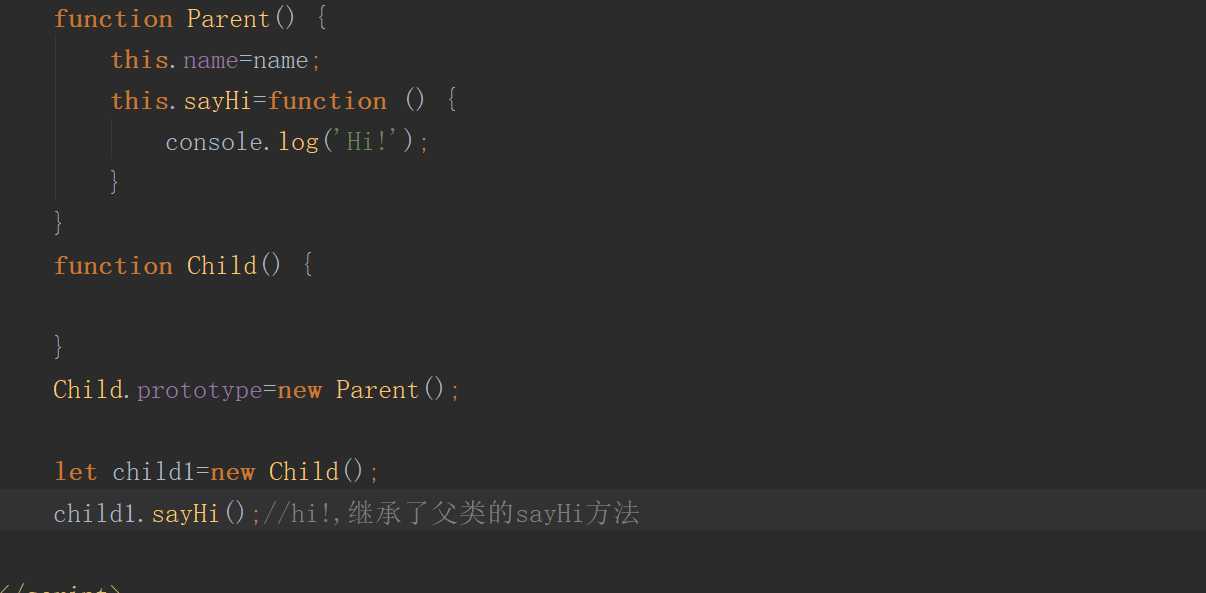
一、原型链继承
原理:修改子类型的原型,使其指向父类型的实例;

缺点:
1,不能以字面量方式在子类型的原型上添加新方法;这回重新改写子类型的原型;
2 创建子类型的实例时无法向父类型的构造函数传参。
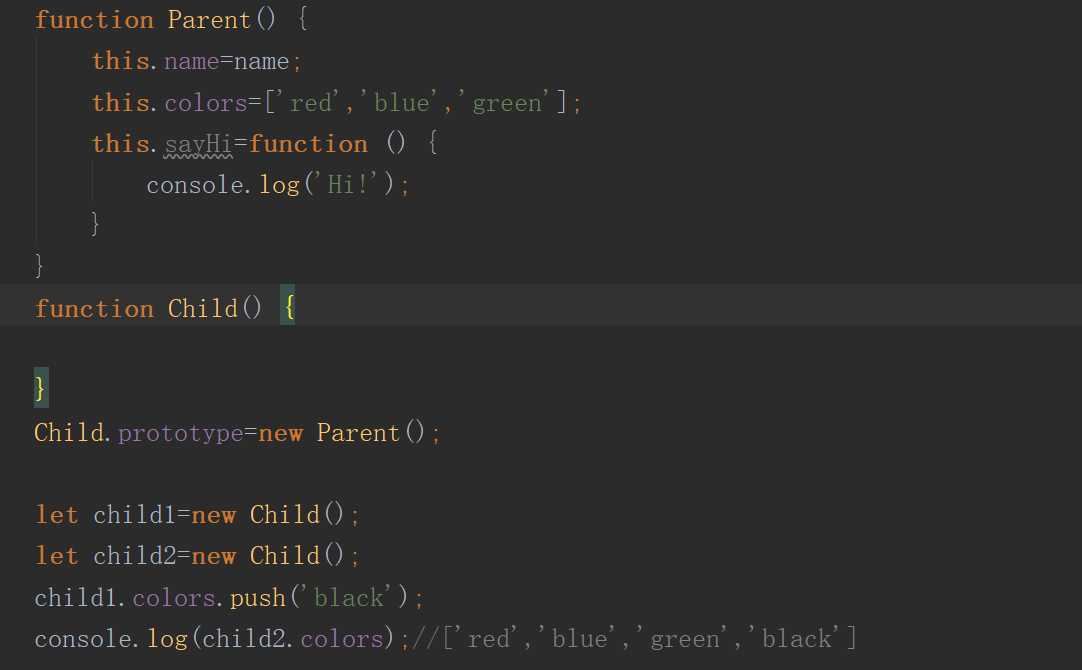
3,不同子类型的实例对父类型中引用类型的属性进行操作时,会产生篡改

产生这种问题的原因是:父类型实例的color属性被子类型的原型继承;成为了子类型的原型属性;而引用类型值的原型属性会被所用实例共享。
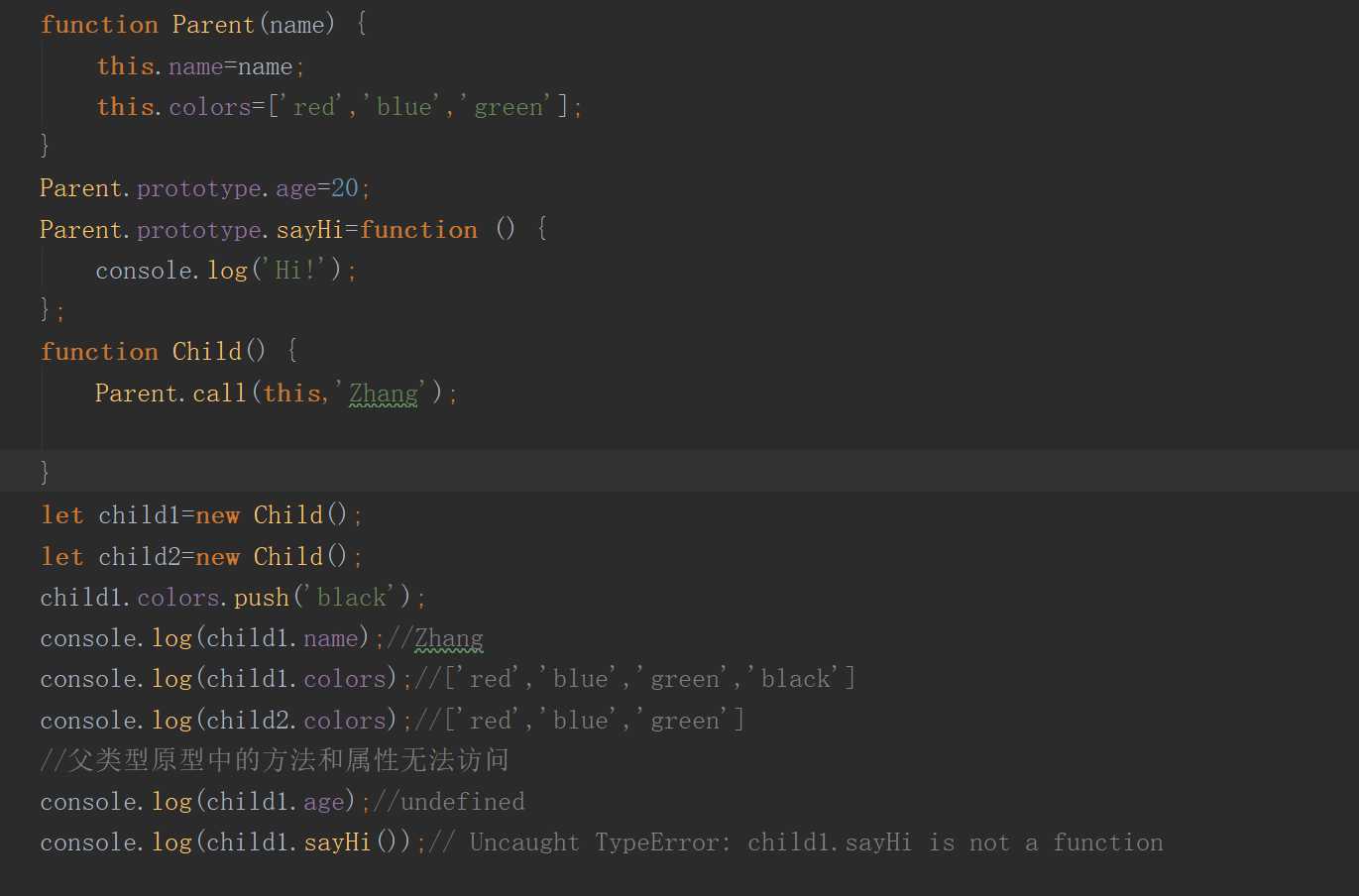
二、借用构造函数继承
借用构造函数继承,可以解决原型中包含引用类型值所带来的问题;
原理:在子类型的构造函数内部调用父类型构造函数,需要使用call方法来在子类型的构造函数的作用域中执行父类型的构造函数。

缺点:
1,每创建一个子类型实例时,都要调用父类型的构造函数,不能实现复用;
2,父类型的原型中定义的方法,对子类型来说无法访问。
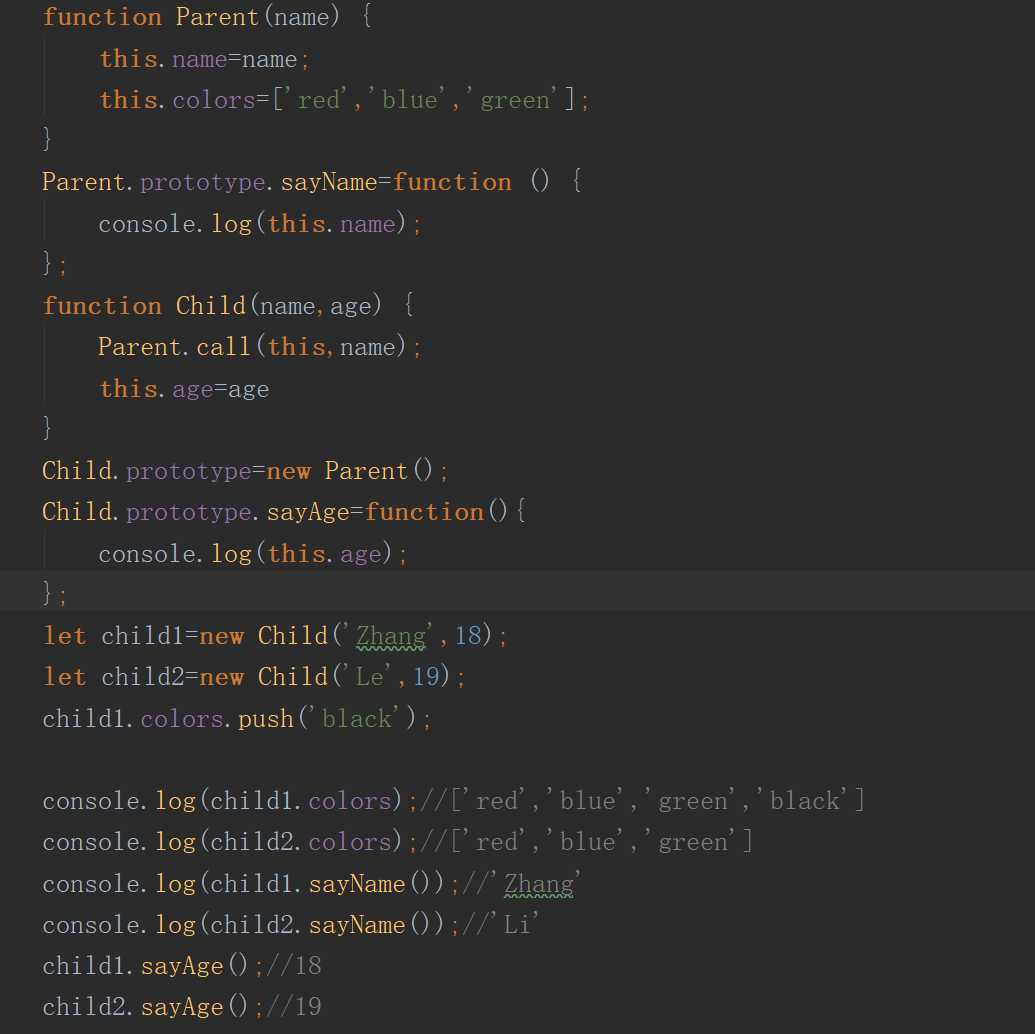
三、组合继承(combinnation inheritance)
原理:将原型链继承和构造函数继承结合起来,从而发挥二者之长的一种继承模式。借用构造函数继承属性,借用原型链继承属性和方法;

缺点:因为调用了两次父类型实例(Parent),所以子类型创建实例后,其原型中会包含两份相同的属性和方法。
四、原型式继承
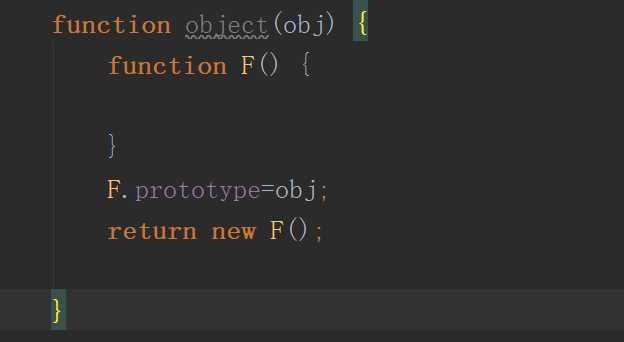
首先介绍一下Object.creat()方法,这个方法接收两个参数:一个用作新对象原型的对象,一个可以为细腻对象定义额外属性的对象;
Obeject.creat()如果只接收一个参数的话,和下面object()函数效果相同;

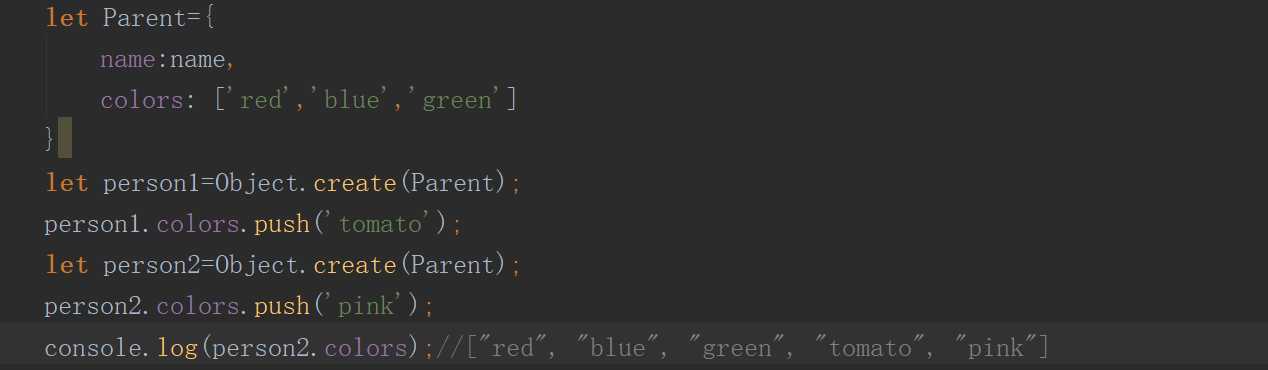
下面是使用原型式继承的一个实例

缺点:1,new每一个实例都要使用Object.creat()方法来调用父类型;
2,父类型中引用类型的值会被所用实例共享。
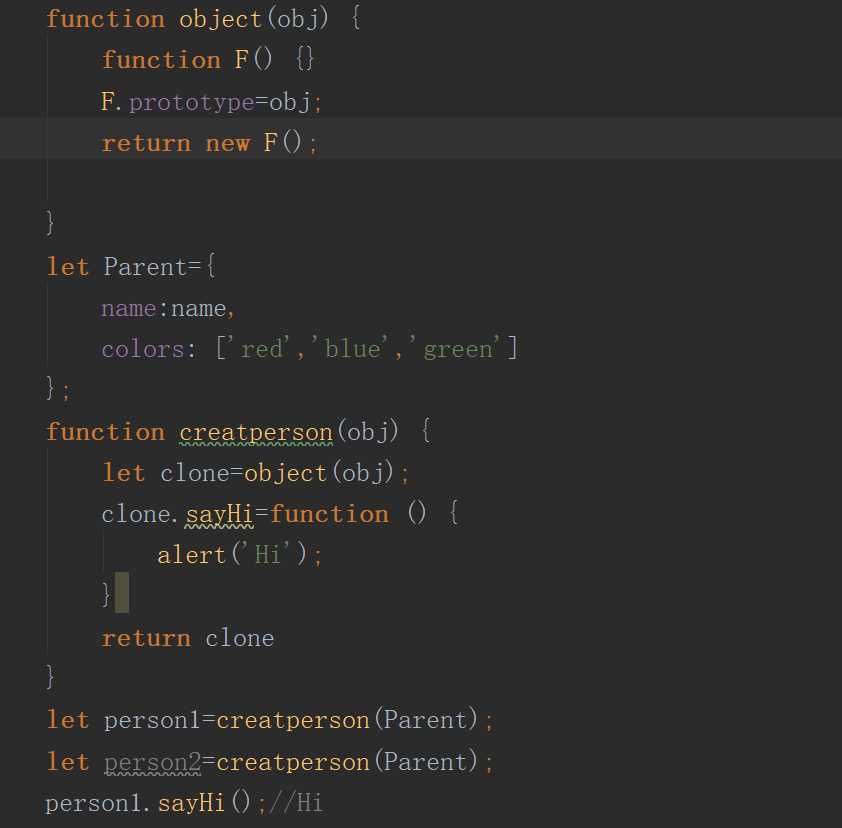
五、寄生式继承
与原型式继承的区别在于,可以在用用某种方式来增强创建出来的实例对象;

person1不仅继承了Parent的属性,还有了自己的方法sayHi();
缺点:不能做到函数复用降低效率。
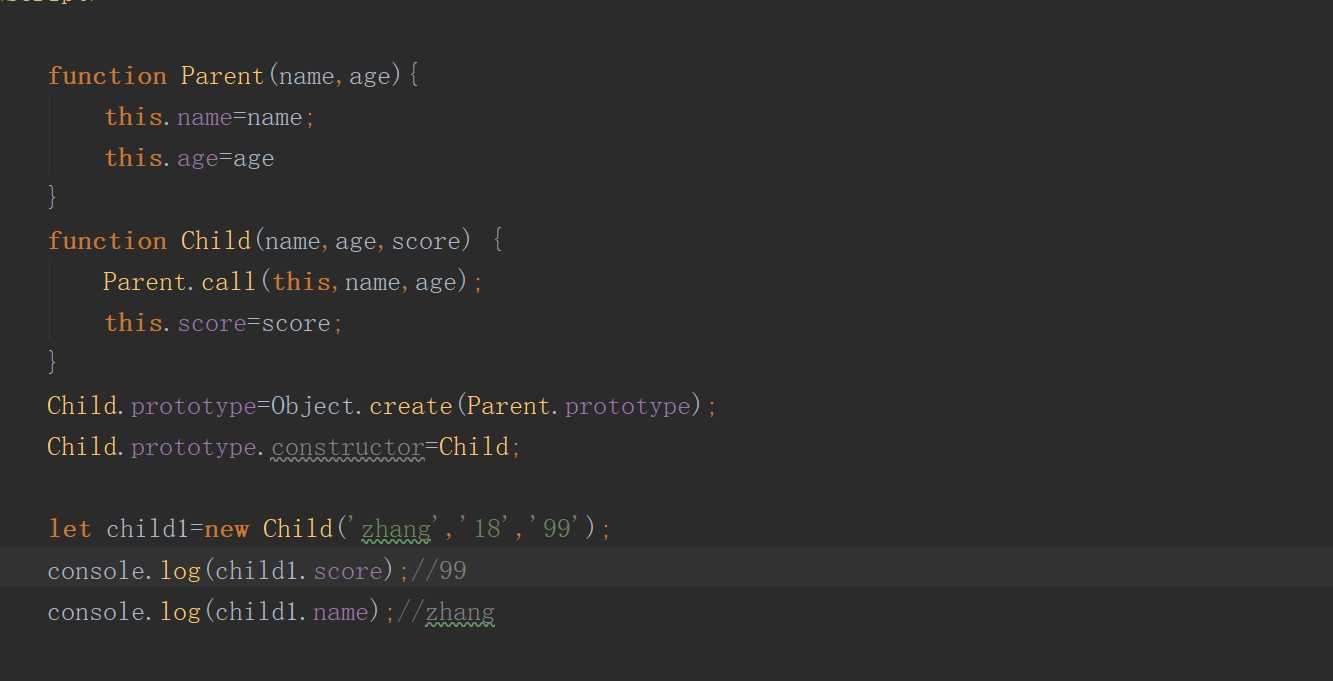
六、寄生组合式继承

Child.prototype=Object.create(Parent.prototype);修改子类型的原型,使其指向父类型的原型;
Child.prototype.constructor=Child;如果不写这句代码,由于上面修改了原型的指向,构造器指向Parent。
以上是关于Javascript中用来实现继承的几种方式的主要内容,如果未能解决你的问题,请参考以下文章