bootstrap tooltips在 angularJS中的使用
Posted 大稳·杨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap tooltips在 angularJS中的使用相关的知识,希望对你有一定的参考价值。
使用bootstrap自带的提示控件,省去了不少事情
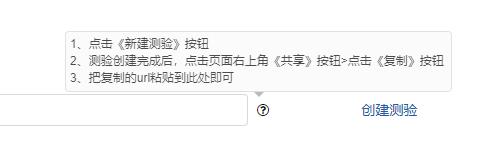
<div class="s2" ng-init="InitTooltip()"> <input type="text" ng-pattern="/^(http|https|ftp)\\://[a-zA-Z0-9\\.\\,\\?\\\'\\\\/\\+&%\\$\\#\\=~:_\\-\\s@]+$/" class="inputwords" id="txtExamination" name="txtExamination" ng-model="csInfo.ExamUrl" placeholder="测验地址"> <span data-toggle="tooltip" data-placement="top" data-html="true" title="1、点击《新建测验》按钮 <br/> 2、测验创建完成后,点击页面右上角《共享》按钮>点击《复制》按钮 <br/> 3、把复制的url粘贴到此处即可" style="cursor: pointer;">
<i class="fa fa-question-circle-o examSpan"></i>
</span> <span style="margin-left: 88px; width: 8px;"> <a target="_blank" href="https://forms.office.com/Pages/DesignPage.aspx">创建测验</a></span> </div>
控制器或者js代码:
$scope.InitTooltip = function() { //初始化tips提示控件 $("[data-toggle=\'tooltip\']").tooltip(); };
控制颜色,类名是生成弹出层后的类名:
/**控制弹出层颜色和大小*/ .tooltip-inner { background: #fafafa !important; text-align: left !important; color: #363636 !important; border: 1px solid #dedede; max-width: 400px !important; padding: 4px; } /**控制小三角透明度*/ .tooltip-arrow{ border-bottom-color: #ffffff !important; opacity: 0.3; }
默认背景颜色

设置颜色后

以上是关于bootstrap tooltips在 angularJS中的使用的主要内容,如果未能解决你的问题,请参考以下文章