js对象 对属性调用.和[] 两种方式遇到过得区别
Posted fpcbk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js对象 对属性调用.和[] 两种方式遇到过得区别相关的知识,希望对你有一定的参考价值。
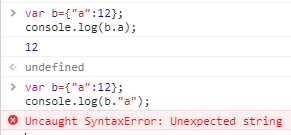
1 .标准格式是对象.属性(不带双引号) 注意一点的是js对象的属性,key标准是不用加引号的,加也可以,特别的情况必须加,如果key数字啊,表达式啊等等,加引号是为了将其视为整体,认识一点:从对象角度,属性是不加引号的,如name,"name"这是啥,属性不可能是“name”,
所以即使加了双引号,对象调用时还是要去掉引号的

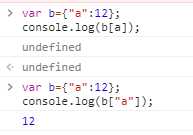
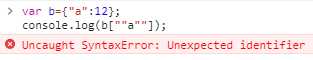
2 []标准格式是对象["属性"]记住属性都是没有引号的,这种方式访问属性上必须有引号


论证一点不管key带不带引号,从对象角度看,属性都是不加引号的

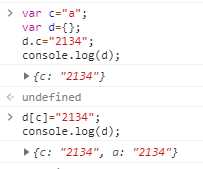
如果key是变量的话,那么只能是[],不然不进行变量赋值,.只会将变量本身作为key。 对象.属性没有对应的属性名就会返回undefined
jsobj.url_3[0]=url_3[1];这就错误jsobj.url_3[0]红色看成一个整体的0的属性,这就错了
TypeError: Cannot set property ‘0‘ of undefined
只能用[],jsobj[url_3[0]]
以上是关于js对象 对属性调用.和[] 两种方式遇到过得区别的主要内容,如果未能解决你的问题,请参考以下文章