Django框架-- Djang与Ajax
Posted holy_pie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django框架-- Djang与Ajax相关的知识,希望对你有一定的参考价值。
一、什么是Ajax
AJAX(Asynchronous javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
二、Ajax的特点
1、异步
客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求
2、局部刷新
例如:
邮箱没写,会局部刷新邮箱区域,判断邮箱

三、Ajax优点
- AJAX使用 Javascript 技术向服务器发送异步请求
- AJAX无须刷新整个页面
四、 基于jquery的Ajax使用
1、基本语法
// 在templates模板层使用 $.ajax({ url:\'/index/\', type:\'post\', //data:往后台提交的数据 data:{\'name\':\'lqz\',\'age\':18}, //成功的时候回调这个函数 success:function (data) { alert(data) } })
2、完整使用语法
<!-- 先导入jQuery --> <script src="/static/jquery-3.3.1.js"> </script> <button class="send_Ajax">send_Ajax</button> <script> $(".send_Ajax").click(function(){ $.ajax({ url:"/handle_Ajax/", type:"POST", data:{username:"Yuan",password:123}, success:function(data){ console.log(data) }, error: function (jqXHR, textStatus, err) { console.log(arguments); }, complete: function (jqXHR, textStatus) { console.log(textStatus); }, statusCode: { \'403\': function (jqXHR, textStatus, err) { console.log(arguments); }, \'400\': function (jqXHR, textStatus, err) { console.log(arguments); } } }) }) </script>
3、利用ajax提交表单中的数据
<p><input type="text" name="add1" id="add1">+<input type="text" name="add2" id="add2">=<input type="text" name="sum" id="sum"></p> <button class="btn">点我</button> <script> $(\'.btn\').click(function(){ $.ajax({ url:\'add\', type:\'post\', // 通过 .val() 获取值 data:{\'add1\':$(\'#add1\').val(),\'add2\':$(\'#add2\').val}, success:function(data){ // 将数据写在val(data)中,可以赋值 $(\'#sum\').val(data) location.href=\'/index/\' } }) }) </script>
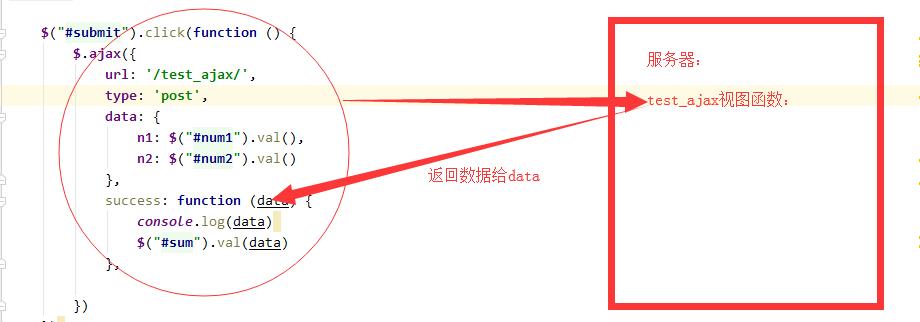
五、Ajax的执行流程

六、基于ajax进行文件上传
1、请求头ContentType
(1)application/x-www-form-urlencoded方式
这是最常见的 POST 提交数据的方式了。浏览器的原生 <form> 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。
(2)multipart/form-data方式
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 <form> 表单的 enctype 等于 multipart/form-data
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段标准中原生 <form> 表单也只支持这两种方式(通过 <form> 元素的 enctype 属性指定,
默认为 application/x-www-form-urlencoded。其实 enctype 还支持 text/plain,不过用得非常少)。
(3)application/json方式
现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
2、基于Form表单上传文件
(1)模板层
<!-- 必须指定 enctype="multipart/form-data" --> <form action="/files/" method="post" enctype="multipart/form-data"> <p>用户名:<input type="text" name="name" id="name"></p> <!-- 必须指定type="file" --> <p><input type="file" name="myfile" id="myfile"></p> <input type="submit" value="提交"> </form> <button id="btn">ajax提交文件</button> <script> $("#btn").click(function () { // 上传文件,必须用FormData var formdata=new FormData(); formdata.append(\'name\',$("#name").val()); // 取出文件$("#myfile")[0].files拿到的是文件列表,取第0个把具体的文件取出来 formdata.append(\'myfile\',$("#myfile")[0].files[0]); $.ajax({ url:\'/files_ajax/\', type:\'post\', // 告诉jQuery不要去处理发送的数据,(name=lqz&age=18) processData:false, // 指定往后台传数据的编码格式(urlencoded,formdata,json) // 现在用formdata对象处理了,就不需要指定编码格式了,不要编码了 contentType:false, data:formdata, success:function (data) { alert(data) } }) }) </script>
(2)视图层
def add_file(request): if request.method==\'GET\': return render(request,\'add_files.html\') # 这是个字典 dic_files=request.FILES myfile=dic_files.get(\'myfile\') with open(myfile.name,\'wb\') as f: # 循环上传过来的文件 for line in myfile: # 往空文件中写 f.write(line) return HttpResponse(\'ok\') def files_ajax(request): # 提交文件从,request.FILES中取,提交的数据,从request.POST中取 name=request.POST.get(\'name\') print(name) dic_files = request.FILES myfile = dic_files.get(\'myfile\') with open(myfile.name, \'wb\') as f: # 循环上传过来的文件 for line in myfile: # 往空文件中写 f.write(line) return HttpResponse(\'ok\')
(3)路由层
url(r\'^files/$\', views.add_file), url(r\'^files_ajax/\', views.files_ajax),
注意点:
1、基于form表单上传文件,需要指定编码格式,那么ajax一样也是,首先我们先创建一个FormData的一个对象 2、我们通过append方法,给对象传值append(value1,value2),相当于value1=value2 3、processData:false, # 告诉jQuery不要去处理发送的数据 contentType:false, # 告诉jQuery不要去设置Content-Type请求头 4、processData的值只能是布尔值,因为这时的data的值,是一个对象,所以不需要进行处理了
六、基于ajax提交json格式数据
1、模板层
<form >
<p>用户名:<input type="text" name="name" id="name"></p>
<p>密码:<input type="password" name="pwd" id="pwd"></p>
<input type="submit" value="提交">
</form>
<button id="btn">ajax提交json格式</button>
</body>
<script>
$(\'#btn\').click(function () {
var post_data={\'name\':$("#name").val(),\'pwd\':$("#pwd").val()};
console.log(typeof post_data);
//JSON.stringify相当于python中json.dumpus(post_data),把数据装换位json格式字符串
//pos是个json格式字符串
var pos=JSON.stringify(post_data);
console.log(typeof pos);
$.ajax({
url:\'/json/\', // url这里为空的话,默认向该页面发出ajax请求
type:\'post\', // type值为空的话,默认为get方法
data:pos,
contentType:\'application/json\',
dataType:\'json\',
success:function (data) {
//如果data是json格式字符串,如何转成对象(字典)?
//data=JSON.parse(data)
console.log(typeof data)
console.log(data.status)
/*
console.log(data)
var ret=JSON.parse(data)
console.log(typeof ret)
console.log(ret.status)
*/
//alert(data)
}
})
})
</script>
2、视图层
def add_json(request): if request.method==\'GET\': return render(request,\'json.html\') print(request.POST) print(request.GET) print(request.body) import json # res是个字典 res=json.loads(request.body.decode(\'utf-8\')) print(res) print(type(res)) dic={\'status\':\'100\',\'msg\':\'登录成功\'} # return HttpResponse(\'ok\') # 返回给前台json格式 # return HttpResponse(json.dumps(dic)) return JsonResponse(dic)
3、路由层
url(r\'^json/\', views.add_json),
总结:
1、如果是文件,就先创建一个FormData对象,以key,value的位置,参传数进去 在ajax方法里,data对应的值就是这个FormData对象,所以在processData的值应该为false, contentType的值也为false(让jquery不设置请求头) 注意:它文件在后面中request.FILES里面,如果有其他input框所对应的value,它的值在POST中取 2、如果不是上传文件,就是form表单的里input的话,就直接传了,contentType默认为urlencoded编码方法 3、json格式数据,首先是把对象给造出来,并且把数据放里面,然后转换成json格式字符串,这里contentType必须为\'application/json\',
这样它的的数据在request.body里,是二进制格式 4、在前端接收到后台json格式数据,可以在ajax那里写dataType:\'json\',它会自动转换成对象
以上是关于Django框架-- Djang与Ajax的主要内容,如果未能解决你的问题,请参考以下文章