windows&lunix下node.js实现模板化生成word文件
Posted 斌果
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了windows&lunix下node.js实现模板化生成word文件相关的知识,希望对你有一定的参考价值。
最近在做了一个小程序!里面有个功能就是根据用户提交的数据,自动生成一份word文档返回给用户。我也是第一次做这功能,大概思路就是先自己弄一份word模板,后台接受小程序发过来的数据,再根据这些数据将相应内容写入到相应位置,再将生成word文档的地址返回给前台,前台再根据返回的URL访问服务器的上对应资源。
由于我的后台用的是node.js 毕竟算是新生语言,插件还是比较少。所以在这里总结一下,以便以后再次用到方便查看。
在windows上动态生成模板word文档。
在windows上实现这个倒是挺容易,因为windows上装有了office这些解析word文档的软件,直接可以进行读写。
这里用到的插件是docx-templates ,直接npm 下载安装就行。
使用起来也挺简单,一开始要声明插入的变量 ,然后根据变量位置直接替换你想要的数据即可。
word模板文件:
+++QUERY query getData() { userId userName
userSummary
userImg } +++ 用户ID: +++=userId+++
用户名: +++=userName+++
用户介绍:+++=userSummary+++
用户头像: +++=userImg+++
node.js实现
先在当前文件夹安装docx-templates插件
npm install docx-templates
后端代码
let createReport = require(\'docx-templates\'); createReport({ template: path.join(__dirname, \'../data/template/模板2.docx\'), output: path.join(__dirname, \'../data/out/结果2.docx\'), data: { userId: \'24\', userName: \'斌果\', userSummary: \'我介绍你个鬼哟!\', userImg: { width: 6, height: 6, path: path.join(__dirname, \'../data/image1.png\'), extension: \'.png\' } } });
在Lunix上动态生成模板word文档。
首先,容我说下在lunix上处理遇到的坑吧!
由于lunix系统的处理.docx文件的格式和window下不同,没有office帮我们解析文件,我们是无法正常打开,要使用xzvf解压后才能看到.docx文件的真面目。
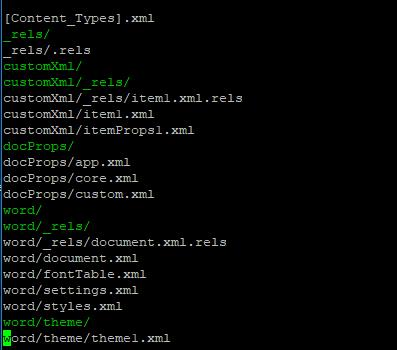
当我tar了下.docx文件之后

what???? 这是什么鬼东西 怎么都变成xml格式的呢?
其实,word文档本来就是这个样子,只是在windows下被系统办公软件解析罢了。
然后我不管三七二十一了,直接用windows上的方法,用docx-templates处理。
然后处理是处理了 而且没报错, 但是 生成出来的文件是这样的!

W T F??? 全是十进制乱码!
然后又百度了一下说lunix上读写格式和window不一样,说可以用offenoffice插件对word文档进行解析。
然后我又在服务器上安装配置了openoffice,遇到服务启动不了等各种坑最后貌似成功启动了openoffice服务,
最后发现,W T F 出来的文件还是十进制乱码!。。。。。。。。。。。。。
没办法 只好再去百度,java啊 php啊 python啊 都有,为毛线不见node处理方法。。。。
解决方法
辗转反侧,最后终于找到了解决方法 就是 docxtemplater 而且 它在window和lunix下都可以正常处理
这是官网:https://docxtemplater.readthedocs.io/en/latest/
使用起来也很简单,首页安装docxtemplater
npm install docxtemplater npm install jszip@2 npm install jszip-utils # only for the browser (webpack)
接着很简单 ,自己创建一份模板文件(因为这个插件主要是用JSON作为数据输入,因此它也可以很容易在其他语言中使用。)
用户ID:{userId}
用户姓名:{userName}
接着直接上代码就好!
let JSZip = require(\'jszip\'); let Docxtemplater = require(\'docxtemplater\'); let fs = require(\'fs\'); let path = require(\'path\'); let content = fs .readFileSync(path.resolve(__dirname, \'practice1.docx\'), \'binary\'); let zip = new JSZip(content); let doc = new Docxtemplater(); doc.loadZip(zip); doc.setData({ userId: \'24\', userName:\'斌果\' }); try { doc.render() } catch (error) { let e = { message: error.message, name: error.name, stack: error.stack, properties: error.properties, } console.log(JSON.stringify({error: e})); throw error; } let buf = doc.getZip() .generate({type: \'nodebuffer\'}); fs.writeFileSync(path.resolve(__dirname, \'output.docx\'), buf);
这样就顺利解决了!
以上是关于windows&lunix下node.js实现模板化生成word文件的主要内容,如果未能解决你的问题,请参考以下文章