Vue入口文件main.js
Posted 丝血反杀闰土的猹007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue入口文件main.js相关的知识,希望对你有一定的参考价值。
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from \'vue\' import App from \'./App\' import router from \'./router\' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: \'#app\', router, components: { App }, template: \'<App/>\' })
1.首先我们来看第一句代码:
import Vue from \'vue\'
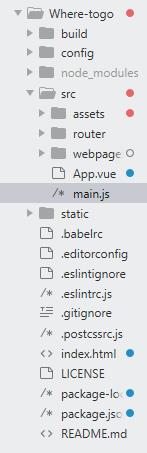
然而在我们的项目目录中并没有Vue这个文件,

那么这个Vue文件又是哪里来的呢?
其实最完整的写法是:
import Vue from "../node_modules/vue/dist/vue.js";
意思是:因为main.js是在src文件中,所以../向前一级相对目录查找node_modules,再依次寻找后面的文件。
文件找到了,那么文件内是否存在Vue呢?
(function (global, factory) { typeof exports === \'object\' && typeof module !== \'undefined\' ? module.exports = factory() : typeof define === \'function\' && define.amd ? define(factory) : (global = global || self, global.Vue = factory());####在这里我们找到了Vue }(this, function () { \'use strict\';
2.我们再看看第二、三行代码
import App from \'./App\'
import router from \'./router\'
其实在这句代码中省略了后缀名,完整的代码应该是:
import App from \'./App.vue\'
import router from \'./router.js\'
在文件引入时,我们通常可以省略后缀名,而Vue会自动帮我们添加上\'.js\'\\\'.vue\'\\\'.less\'等后缀名,去帮我们匹配相应的文件。(vue文件是Vue框架的单文件组件。)
以上是关于Vue入口文件main.js的主要内容,如果未能解决你的问题,请参考以下文章