Nodejs的模块系统
Posted hiramp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nodejs的模块系统相关的知识,希望对你有一定的参考价值。
global对象
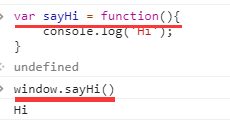
浏览器端javascript中的全局对象为“window”,在浏览器中定义的变量都会成为“window”对象的属性。
不像浏览器端JavaScript,在Nodejs中没有window对象,Nodejs中的全局对象为“global”,并且我们定义的变量不会作为“global”的属性。Nodejs遵循CommonJS规范。
模块包裹函数
在Nodejs应用中,每个文件都是一个模块,所有代码都在模块作用域中执行。每个文件中定义的变量和函数仅属于该模块作用域,其他文件是无法访问到的,除非将其明确的export出去。
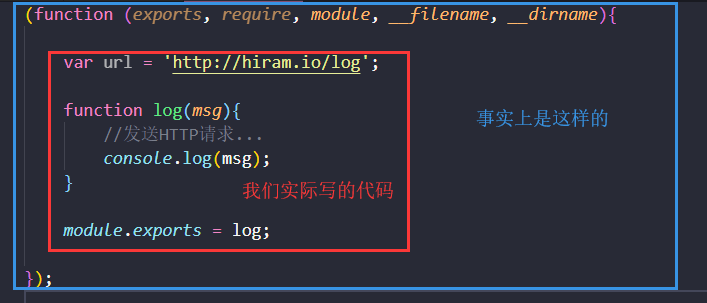
Nodejs会自动将每个文件中的代码通过IIFE(Immediately-invoked Funtion Expression,立即调用的函数表达式)包裹来创建模块作用域。
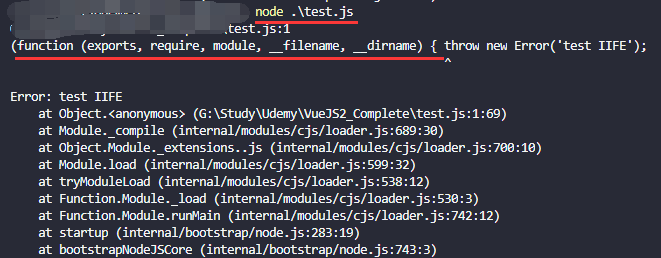
上图第一行是Nodejs为每个文件自动生成的,可以通过在第一行抛出错误并运行来查看到。如:
//test.js
throw new Error('test IIFE');
var url = 'http://hiram.io/log';
function log(msg){
//发送HTTP请求...
console.log(msg);
}
module.exports = log;- 通过使用module.exports(或exports)可以将一个变量或者函数暴露出去,如: module.exports.sayHi = sayHi
- 使用require函数加载一个模块,将返回目标模块暴露的对象。如: const logger = require(‘./log‘);
Nodejs的内置模块
Nodejs有一些内置模块,可以让我们操作文件系统、path对象、网络、操作系统等。
EventEmitter是Nodejs中可以让我们触发以及处理事件的一个核心类,许多内置类都继承于EventEmitter。当然,我们也可以自定义继承于EventEmitter的类。
// logger.js
const EventEmitter = require('event');
let url = 'http://hiram.io/log';
class Logger extends EventEmitter {
log(message) {
console.log(message);
// 触发messagelogged事件
this.emit('messageLogged', {id: 1, url: 'http://'});
}
}
module.exports = Logger;// app.js
const Logger = require('./logger');
const logger = new Logger();
//注册messageLogged事件监听
logger.on('messageLogged', (arg) => {
console.log("Listener Called', arg);
});
logger.log('message');以上是关于Nodejs的模块系统的主要内容,如果未能解决你的问题,请参考以下文章